تاریخ انتشار : ۰۶-۰۵-۱۴۰۳
آیا تا به حال نتوانستهاید در ناوبری اصلی یک وبسایت آنچه را که دنبالش هستید پیدا کنید؟ آیا در یک سایت فروشگاهی به دنبال قوانین بازگشت کالا بودهاید اما نتوانستهاید آن را پیدا کنید؟ این نارضایتی باعث میشود تا بعضی کاربران از سایت خارج شده و سایتی را که شفافیت و یا سادگی بیشتری دارد پیدا کنند.
این رفتار کاربران دقیقاً دلیلی است که سایت شما نیاز به یک فوتر طراحی شده با کیفیت بالا دارد. فوتر را به عنوان یک جایگاه مناسب برای کاربرانی که نتوانستهاند در بخشهای دیگر سایت شما اطلاعاتی را که دنبالشان بودند پیدا کنند، تصور کنید. با فراهم کردن پیوند به قوانین بازگشت کالا یا فرم تماس، به عنوان مثال، میتوانید از ترک کردن بعضی از بازدیدکنندگان از سایت فروشگاهی شما و عدم بازگشت آنها جلوگیری کنید.
با این مقاله همراه ما باشید تا هم با نکاتی که باید در طراحی فوتر مد نظر قرار دهید آشنا شوید و هم چند نمونه فوتر را جهت ایده گرفتن مشاهده نمایید
اهمیت توجه به فوتر سایت
فوتر وبسایت، بخشی از محتوای بایگانی شده در پایین صفحه وب است که شامل اطلاعاتی مانند نویسندگان، لینک به سیاست حریم خصوصی، نقشه سایت، اطلاعات تماس، آیکون های رسانه های اجتماعی و فرم عضویت در خبرنامه است. در کل، فوتر اطلاعاتی را که تجربه کاربری سایت را بهبود میبخشند، شامل میشود. احتمالاً فکر میکنید که صرفاً جایگاهی که در پایین صفحه قرار دارد، هیچ کاربری به آن توجه نمیکند. این نوع تفکر با بررسی رفتار کاربران توسط بسیاری از محققان رد شده ست . با این حال، اخیراً با بزرگ شدن صفحه نمایش، طراحان به سادگی و کم حجم بودن صفحات و به طور کلی استفاده از پیمایش عمودی، زمان صرف شده برای مشاهده بخشهایی که بیشترین فاصله را با بالای صفحه دارند، به طور قابل توجهی کاهش یافته است. با این وجود، اگر بخش فوتر سایت شما، از منظر اطلاعاتی و محتوایی برای کاربران مفید باشد، بهینهسازی آن در صفحه، میتواند بهبود تجربه کاربری و افزایش ماندگاری کاربران شما در سایتتان منجر شود.
کاربران به این درک رسیده اند که ممکن است اطلاعات ارزشمندی در پایین صفحه یعنی در قسمت پاورقی سایت وجود داشته باشد و بسیاری از افراد در آنجا به دنبال صفحات مهم سایت هستند .
در فوتر سایت چه مواردی بیشتر استفاده میشود ؟
درک این مسئله مهم است که تنها نیازمندی برای طراحی یک فوتر وب سایت داشتن دانش در مورد چیزی است که بازدیدکنندگان شما به دنبالش هستند. به همین دلیل، یک دستور دقیق برای فوتر وب سایت وجود ندارد. برخی مؤلفه های استاندارد وجود دارند، اما دقیقاً آنچه که می خواهید در آن قرار دهید، تا حد زیادی بستگی به تفکر شما دارد اما در ادامه برخی از مواردی که در اکثر فوتر ها دیده میشوند را نام خواهیم برد و از مزایای قرار گیری آنها در سایتتان خواهیم گفت .
کپی رایت سایت
یکی از مهمترین عناصر فوتر یک وبسایت، اعلام حق نشر است. اعلام حق نشر با استفاده از نماد حق نشر، سال انتشار یا بهروزرسانی آخرین محتوای وبسایت و نام صاحب حق نشر انجام میشود. هدف این کار، جلوگیری از کپی کردن تصاویر، متون و سایر محتواهای وبسایت و جلب توجه کپی کنندگان به حق کپی محتواهای وبسایت است. که میتواند در پایین ترین قسمت فوتر شما جای گیرد
حریم خصوصی
اگر شما از کاربران اطلاعات شخصی مانند آدرس ایمیل و یا اطلاعات پرداخت جمع آوری میکنید، توافق نامه حفظ حریم خصوصی باید بر اساس قوانین الزامی باشد. به همین دلیل، ضروری است که یک سیاست حفظ حریم خصوصی با رعایت قوانین حقوقی تدوین کنید و اطمینان حاصل کنید که این سیاست آسان برای پیدا کردن و دسترسی به آن در وبسایت شما قرار داده شده است. بهترین شیوه برای قرار دادن پیوند به سیاست حفظ حریم خصوصی، قرار دادن آن در فوتر وبسایت شما است. این علاوه بر این که نیاز قانونی را برطرف میکند، انتظار بیشتر کاربران را نیز برآورده میکند زیرا انتظار دارند که این اطلاعات را در قسمت فوتر وبسایت پیدا کنند. برخی شرکتها مانند Conde Nast، علاوه بر پیوند، یک چکیده از سیاست حفظ حریم خصوصی خود را نیز درج میکنند.
سایت مپ
دو روش برای اضافه کردن نقشه سایت به فوتر صفحه وجود دارد. روش اول شامل ارائه چندین لینک به بخشهای وبسایت شما است و روش دوم شامل ارائه یک لینک به نقشه سایت XML شما است. فوتر نقشه سایت، شامل نقاطی از ناوبری است که نمیتواند بهطور مناسبی در نوارهای ناوبری سطح بالا یا سطح جهانی سایتهای بزرگ قرار گیرد و یا نقاط ناوبری را که بازدیدکنندگان را به مرور سایت تشویق میکند.
درج نقشه سایت در فوتر صفحه را میتوان به دو روش انجام داد. روش اول درج چندین لینک به بخشهای مختلف وبسایت است. این پاورقیها شامل نقاطی از ناوبری هستند که در بارهی آنها در منوی اصلی یا نوارهای ناوبری بزرگتر به خوبی جا نمیگیرند یا باعث میشوند بازدیدکنندگان به آنها علاقمند شوند. رویکرد دوم به منظور جذب رباتهای موتورهای جستجو طراحی شده است. یکی از مهمترین چیزهایی که رباتهای موتورهای جستجو به دنبال آن هستند، لینک به فایل نقشه سایت XML شما است. فایل نقشه سایت شامل آدرس صفحات و فایلهای رسانهای است که در وبسایت خود مهم ترین آنها را در نظر دارید. بر اساس گفتهی گوگل، موتورهای جستجو از این فایل برای بهتر پویش وبسایتها، به خصوص وبسایتهای بزرگ و پرمحتوا، استفاده میکنند. به همین دلیل، درج لینک به این فایل در فوتر، به عنوان یکی از بهترین شیوهها برای بهبود بهینهسازی موتورهای جستجو در نظر گرفته میشود.
لوگو
فوتر صفحات وب، یک جای مناسب برای تقویت هویت برند شماست. شما میتوانید از چندین روش استفاده کنید. مثلاً میتوانید لوگوی خود را در فوتر نمایش دهید، اما آن را به صورتی متفاوت از هدر نمایش دهید. این کار با افزایش اندازه فونت، اضافه کردن تصویر یا اضافه کردن شعار کسب و کار یا ارزشهای برندتان زیر لوگو انجام میشود.
راه های ارتباطی
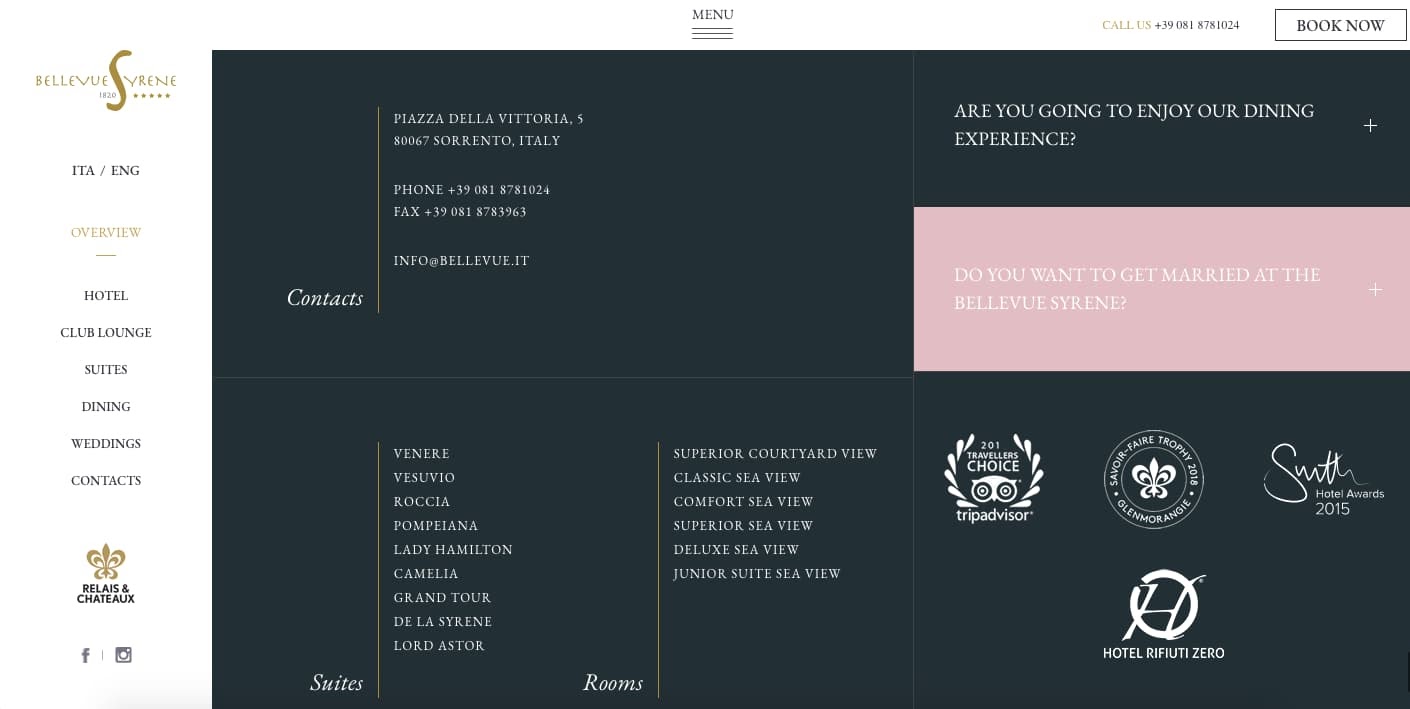
بهترین راه برای برقراری ارتباط با مشتریان جدید، ارائه راه های ارتباطی آسان با شماست. به همین دلیل، در پاورقی وب سایت، معمولا جزئیات تماس شامل آدرس ایمیل تجاری، شماره تلفن و یا آدرس پستی درج می شود. گاهی اوقات، یک لینک به یک فرم تماس نیز در پاورقی قرار می گیرد. برای مثال، هتل بوتیک لوکس Bellevue Syrene بخشی از شبکه پاورقی وب سایت خود را به جزئیات تماس اختصاص داده است تا اطمینان حاصل شود که میهمانان بتوانند با هتل در راه های مختلف ارتباط برقرار کنند.

شبکه های اجتماعی
شامل کردن لینک های شبکه های اجتماعی در پاورقی وب سایت، یکی از بهترین روش ها برای ارتباط با مشتریان جدید است و همچنین یک راه آسان برای رشد دنبال کنندگان در سطح پلتفرم های مختلف است. بیش از ۷۲٪ از وب سایت ها آیکون های شبکه های اجتماعی خود را در پاورقی قرار می دهند.
ثبت نامه در خبرنامه
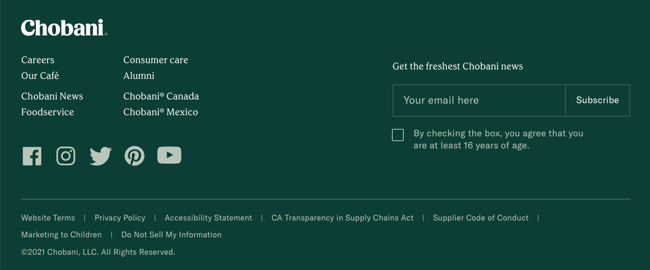
بهترین حالت، این است که یک فرم عضویت در ایمیل را به بازدیدکنندههایی که ارزش محتوای شما را میدانند و بیشتر میخواهند، ارائه دهید. بازدیدکنندهای که به پایین صفحه وب شما رسیده، یک کاندیدای مناسب است. به همین دلیل بسیاری از وب سایتها، از پاورقی خود برای افزایش اعضای خود استفاده میکنند. به عنوان مثال، Chobani یک فرم ساده عضویت در ایمیل را در پاورقی خود درج کرده است. بالای آن یک تگلاین با عنوان "آخرین اخبار Chobani" به عضویتکنندگان در مورد چه موضوعی اطلاعاتی ارائه میدهد، کمک میکند تا انتظارات عضویتکنندهها در مورد موضوع دقیق آن فرمرا به خوبی درک کنند.

چند ایده برای طراحی فوتر
البته که بله، برای طراحی فوتر وب سایت میتوانید از ایدههای زیادی استفاده کنید. در ادامه چند ایده جذاب و جدید برای طراحی فوتر وب سایت آمده است:
فوتر متحرک: در این نوع از فوتر، محتوای پاورقی وب سایت با حرکتهای زیبا و شگفتانگیز همراه است. مثلاً، از انیمیشنهای سینمایی یا حرکات گرافیکی برای جذب نظر بازدیدکنندگان استفاده میشود.
فوتر شفاف: در این نوع از فوتر، پسزمینه فوتر شفاف است و محتوای آن در بالای پسزمینه قرار دارد. این روش طراحی، به وب سایت شما ظاهری مدرن و خلاقانه میبخشد.
فوتر تاریک: در این نوع از فوتر، پسزمینه فوتر تیره و رنگی است که برای نمایش محتوای فوتر، از رنگهای روشن و طرحهای جذاب و روشن استفاده میشود.
فوتر با کاربری ساده: در این نوع از فوتر، از طرحهای ساده و کاربرپسند برای نمایش محتوای فوتر استفاده میشود. به عنوان مثال، شامل لوگو، اطلاعات تماس و لینکهای اجتماعی است.
فوتر شامل ویدئو: در این نوع از فوتر، از ویدئو برای نمایش محتوای فوتر استفاده میشود. این روش، میتواند به نحوی جذابیت و کاربردیت بیشتری به وب سایت شما ببخشد.
فوتر با استفاده از الگوی موج: در این نوع از فوتر، پسزمینه فوتر با الگوی موجدار پر شده است. این روش طراحی، به وب سایت شما ظاهری دلنشین و متنوع خواهد داد فقط دقت داشته باشید که فوتر شما در ورژن موبایل نیز نمایش درستی داشته باشد
خواندن این مقاله نیز میتواند کمک کننده باشد : طراحی هدر یا سربرگ سایت به همراه ایده ها و نکات مهم
سخن انتهایی
فوتر وب سایت به عنوان یک قسمت مهم از طراحی صفحه، اهمیت زیادی دارد. یک فوتر خوب باید شامل اطلاعات کلیدی مانند اطلاعات تماس، لینک های شبکه های اجتماعی، لینک های به صفحات دیگر و ابزارهای دیگر باشد. همچنین، باید ظاهر جذابی داشته باشد که با شناسنامه شرکت سازگار باشد. استفاده از آیکون های شبکه های اجتماعی، فرم عضویت در خبرنامه، نمایش محصولات و خدمات برتر و افزودن بخش فرصت های شغلی از بین مواردی هستند که می توان در فوتر استفاده کرد. به یاد داشته باشید که طراحی فوتر وب سایت باید به نوع و موضوع وب سایت شما مرتبط باشد و با شناسنامه و هویت بصری شرکت شما سازگاری داشته باشد.
همچنین در لینک زیر میتوانید جدیدترین و جذاب ترین فوترهای ترند روز را مشاهده کنید و از آنها ایده بگیرید .












ثبت ديدگاه