هدرها برای موفقیت وب سایت شما بسیار مهم هستند. آنها ناوبری و گشت و گذار در سایت را برای کاربرانتان آسان می کنند، نام تجاری شما را نمایان می سازند و تعامل را از طریق گزینه هایی که در آن قرار میدهید افزایش میدهد . در این مقاله میتوانید نحوه طراحی و نکات مهم برای داشتن یک هدری که بتواند برای سایت شما مفید تر باشد را خواهید آموخت .
اهمیت هدر یا سربرگ سایت
وقتی برای اولین، دومین یا حتی دهمین بار از یک وب سایت بازدید می کنید، اولین چیزی که می بینید چیست؟ پاسخ قطعا هدر یا سربرگ می باشد
یکی از دلایل این است که چشمان ما به طور طبیعی به قسمت بالای صفحه کشیده می شود. مثل تماشای یک فیلم یا خواندن یک مقاله در روزنامه است شما می خواهید از همان ابتدای داستان شروع کنید، نه از وسط آن.
و، بیایید صادق باشیم، بهعنوان طراح و مصرفکننده، چیزهای زیادی میتوانید درباره یک وبسایت از سربرگ آن بگویید. برند آن را در آنجا خواهید یافت. شما یک نمای کلی در سطح بالایی از محتوای آن دریافت خواهید کرد. همچنین ممکن است یک تماس برای اقدام و اطلاعات شرکت اضافی، از جمله موارد دیگر، بیابید.
بدون شک سربرگ یکی از مهمترین بخش ها برای تعامل در سایت شماست
بنابراین، چگونه آن را طراحی می کنید تا این تعامل را به حداکثر برسانید؟در این مقاله با پاسخ این سوال با شما خواهم بود و همچنین مواردی از سربرگ های ترند و مدرن دنیای امروزه طراحی سایت را بررسی خواهم نمود تا بتوانید برای هدر سایت خود ایده های خوبی بگیرید .
هدر یا سربرگ دقیقا چیست ؟
هدر وب سایت قسمت بالایی یک وب سایت است که لوگو، پیمایش و گاهی اطلاعات دیگر، پیوندها و دکمه ها در آن قرار دارند.
به عنوان مثال، این هدر وب سایت المنتور است :
![]()
هدر بخش ارزشمندی از هر وب سایت است زیرا:
- به عنوان مقر اصلیه لوگوی برند شما عمل می کند (و ممکن است تنها جایی باشد که بازدیدکنندگان با آن روبرو می شوند)
- اولین برداشت از وب سایت را به بازدیدکنندگان ارائه می دهد
- به عنوان فهرست مطالب برای سایت کار می کند
- کاوش در سایت را به سادگی هر چه تماتر با ابزار سرچ و یک جستجوی ساده فراهم می کند .
- شامل دکمه هایی است برای افرادی که خواهان انجام عملیاتی هستند .
- اطلاعات اضافی مربوط به شرکت، نحوه تماس با آن و موارد دیگر را ارائه می دهد
اگرچه هدر از سایتی به سایت دیگر هدفی مشابه دارد، انواع مختلفی از هدرها وجود دارد که می توانید ایجاد کنید. همه چیز به نوع وب سایتی که ایجاد می کنید، سبک برند و میزان اطلاعاتی که می خواهید در آنجا ظاهر کنید بستگی دارد.
مدل های مختلف هدر در وب سایت ها
در زیر نمونه هدر هایی که بیشتر محبوب هستند را باهم بررسی خواهیم نمود
۱ - سرصفحه تک خطی با لوگوی تراز چپ یا راست
این نوع هدر که مشابه آن را در زیر میبینید یکی از رایج ترین انواع سر صفحه در سایت ها می باشد .

در این نوع از سربرگ ها لوگو یا نام برند در یک سمت و ما بقی موارد مثل فهرست ، دکمه ها و ... در سمت دیگر قرار خواهند گرفت .
۲ - سربرگ بهینه شده برای موبایل با منوی همبرگر
وبسایت HubSpot به ما نشان می دهد که هدر وب سایت تلفن همراه معمولی چگونه است:
باز هم، لوگو در سمت چپ است. با این حال، در این مورد، ناوبری و سایر پیوندها در زیر نماد همبرگر قرار می گیرند.
۳ - هدر هیبریدی دسکتاپ/موبایل
از آنجایی که خطوط بین تلفن همراه و دسکتاپ محو می شود، تعجبی ندارد که ببینیم وب سایت ها از طراحی هدر ترکیبی مانند YOTEL استفاده می کنند:

به نظر می رسد یک هدر معمولی تک خطی است. با این حال، یک نماد منوی همبرگر پیوندهای ناوبری اضافی را برای بازدیدکنندگان دسکتاپ نمایش میدهد .
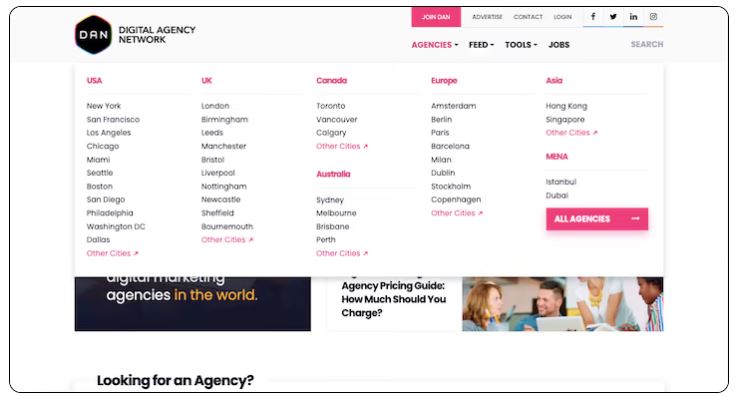
۴ - سربرگ به همراه مگا منو
به نظر می رسد یک هدر معمولی تک خطی است. اما با منوی همبرگری که وجود دارد دسترسی کاملی را به تمام بخش ها یا دسته بندی های سایت میتوانید داشته باشید . مشابه تصویر زیر یا منویی که در سایت دیجی کالا وجود دارد .
با وردپرس و به خصوص با صفحه ساز هایی مثل المنتور میتوانید به راحتی مگامنوهای جذاب برای سایت خود ایجاد کنید .

۵ - منوی عمودی تراز چپ یا راست
بعضی از سایت ها در نسخه دکستاپ خود از منوی عمودی که در قسمت راست یا چپ سایت قرار گرفته است استفاده می کنند مشابه تصویری که در زیر مشاهده می نمایید .

این طراحی هدر عمودی معمولاً یک انتخاب محبوب در وب سایت های اقامتگاهی ، هتل ، مسافرتی و سایر مشاغل مبتنی بر خدمات است.
۶ - هدری با نوار بالای سربرگ
برخی از وبسایتها ممکن است مانند Subway یک نوار ابزار را در بالای هدر بچسبانند:

این برای شرکتهایی مفید است که میخواهند موقعیت مکانی، تماس، دسترسی، رسانههای اجتماعی و سایر اطلاعات شرکت یا لینکهایی را ارائه دهند که به راحتی در منوی اصلی قرار نمیگیرند.
۷ - هدر با نوار اعلان
برخی از وبسایتها ممکن است یک نوار تبلیغاتی یا اعلان را به هدر متصل کنند. این نوارهای اعلان یا به اصطلاح ناتیفیکشن بار موقتی و برای معرفی رویدادها یا تخفیفات خاص در زمان ها محدود یا درج اطلاعیه مهم به طور معمول در بالای سربرگ استفاده می گردد . همچنین معمولا در گوشه ای از این نوار گزینه برای بستن نوار اعلان وجود دارد .
۸ - سربرگ با ۳ ردیف
در این نوع از منو ها که به وفور در سایت های ایرانی همچون تصویر زیر که برای سایت مجله عمومی می باشد مشاهده می نمایید :

به دلیل جایگاه های زیادی که در این سه سطر وجود دارد چه در نسخه دکستاپ و چه در نسخه موبایل میتوانید موارد زیادی را بگنجانید که همواره در دسترس کاربران شما باشد یا اینکه حتی مشابه تصویر میتوانید بخشی را به عنوان تبلیغات استفاده نمایید و کسب درآمد داشته باشید .
سربرگ وب سایت باید شامل چه مواردی باشد ؟
خوب وقت آن رسیده است به این بپردازیم که چه مواردی را بایستی در سربرگ خود قرار دهیم تا عملکرد بهتری را از آن ببینیم .
لوگو
آیا میخواهید برند شما را بیشتر به رسمیت بشناسند ؟ پس لوگو باید اولین چیزی باشد که بازدیدکنندگان در یک وب سایت می بینند. مثلا نمونه زیر را میتوانید به عنوان یک سربرگ حرفه ای الگو قرار دهید ...
![]()
طراحی لوگو با رنگ روشن و کاراکترهای بلند به زیبایی از بقیه قسمت های سربرگ متمایز است. و از آنجایی که لوگو برای فضا اندازه مناسبی دارد، دیگر عناصر را تحت تأثیر قرار نمی دهد یا هدر را مجبور نمی کند که فضای سفید زیادی به خود بگیرد.
پیوندهای ناوبری
ناوبری باید درک بازدیدکنندگان شما از آنچه در سایت وجود دارد و همچنین ارتباط هر صفحه با یکدیگر را بهبود بخشد و بازدید کنندگان وب سایت شما را به سمت صفحاتی که برای شما مهم تر هستند هدایت بکند بسته به اندازه وب سایت خود، باید تصمیم بگیرید که به چه تعداد و چه نوع ناوبری نیاز دارید.
همچنین میتوانید با قرار دادن یک منوی همبرگری صفحات بیشتری را در سربرگ خود جای دهید
اقدام به عمل ( CTA )
هر وب سایت یک اقدام یا هدف دارد که بازدیدکنندگان را به سمت آن سوق می دهد. ایده خوبی است که مهمترین عملی را که میخواهید بازدیدکنندگان شما انجام دهند را در سربرگ جایی که اولین نگاه ها به آن میوفتد قرار دهید مثل عضویت در شبکه های اجتماعی یا خبرنامه یا خرید یک محصول خاص یا شرکت در رویدادی ویژه ...
دکمه CTA شما باید درجایی قرار گیرد که نسبت به لوگوی شما توازن را در سربرگ شما رعایت نماید و همچنین چشم نواز باشد تا بهتر بتواند بازدیدکنندگان شما را مجاب به اقدام مد نظر شما کند .
نوار جستجو
وب سایت هایی با آرشیو عظیم محتوا یا موجودی محصولات از داشتن نوار جستجو در هدر بسیار سود خواهند برد.
اگر سایت شما مطالب یا محصولات زیادی دارید قرار دادن گزینه جستجو امری واجب است ، و میتواند کاربری سایت شما را بسیار ساده تر نماید ولی اگر وب سایتتان مطالب یا محصولات کمی دارد استفاده از گزینه جستجو در سربرگ زیاد ضروری نیست .
قسمت جستجو را میتوانید به صورت تنها فقط یک آیکون یا یک نوار با یک کادری که داخلش واژه " جستجو " یا موارد مشابه نوشته شده باشد و یک آیکون جستجو ( ذره بین ) در کنار آن طراحی نمایید .
همچنین بهتر است که نمایش نتایج به صورت لحظه ای در همان صفحه نیز قابل نمایش باشد و برای مشاهده نتایج نیاز نباشد که حتما به صفحه ی دیگری نیز ارجاع داده بشود .
اِلمان های فروشگاهی
وبسایتهایی با قابلیت تجارت الکترونیک ( فروشگاهی ) باید همیشه عناصرمربوط به فروشگاه را در سربرگ اصلی یا نوار ابزار آن داشته باشند.
برخی از این المنت ها میتواند شامل موارد زیر باشد :
- سبد خرید
- پنل کاربری
- آیکون علاقمندی ها و مقایسه محصولات
در بسیاری مواقع این المنت ها تنها به صورت آیکون در سربرگ نمایش داده میشوند و نیازی نیست که حتما عنوان آن نوشته شود
بهترین روش ها برای طراحی هدر وب سایت
هدر یک بخش قابل اعتماد از یک وب سایت است ، شاید بد نباشد کمی خلاقیت در آن بکار ببرید اما باید حواستان باشد که ممکن است راهیی اشتباه را در پیش بگیرید و کارایی منوی خود را پایین بیاورید .
در ادامه چند مورد برای ایده و طراحی بهتر را ذکر خواهیم نمود
۱. از فضای سفید به صورت درست استفاده کنید
ما اغلب بر نحوه استفاده از فضای سفید برای بهبود طراحی و محتوای صفحه تمرکز می کنیم و فضای سفید نیز یک دارایی ارزشمند در طراحی هدر وب سایت است . بیایید ببینیم که فضای سفید چگونه بر سرصفحه BBC تأثیر گذاشته است :
![]()
برای شروع بررسی این سربرگ ، فضای قابل توجهی بین دکمه ورود به سیستم و ناوبری وجود دارد. این باعث شده که لوگو نمایان تر باشد و همچنین گزینه ورود به سایت طوری قرار گرفته که کاربران را مجاب به عضویت در سایت می کند .
در مرحله بعد، ناوبری را با ۹ پیوند با فاصله مساوی و با خطوط تقسیم خوب بین آنها میتوانید ببینید ، ممکن است دسته بندی های زیادی برای انتخاب وجود داشته باشد، اما فاصله گذاری به بازدیدکنندگان کمک می کند تا روی هر یک از آنها تمرکز کنند.
سپس فضایی را در نوار جستجو دارید با طراحی یک نوار جستجوی گسترده، یافتن و استفاده از آن برای کاربران آسانتر میشود ، این انتخاب طراحی نیز هوشمندانه است زیرا توجه بازدیدکنندگان را به بلوک سفید بزرگ در انتهای نوار سیاه جلب می کند.
شما با استفاده از صفحه سازهایی همچون المنتور میتوانید به خوبی با این گونه از فضاها و فاصله های بین المنت ها کار کنید و سربرگی جذاب طراحی نمایید .
۲. هدری سفارشی برای ورژن موبایل سایتتان طراحی کنید
به طور کلی، گوگل پیشنهاد می کند که نسخه موبایل و دسکتاپ یک وب سایت حاوی محتوای یکسان باشد و ما هم در این زمنیه موافقیم و بحثی نداریم ، هدر روی دسکتاپ باید همان آرم، پیوندها و اطلاعاتی را داشته باشد که در موبایل وجود دارد، با این حال، نحوه طراحی آنها باید متفاوت باشد.
زمانی که سایت شما ریسپانسیو میشود گزینه های فهرست در یک منوی شناور با کلیک بر روی سک آیکون نمایان خواهد شد و همچنین باقی موارد از قبیل گزینه ای جستجو ، ورود/عضویت ، سبد خرید و ... را میتوانید با یک آیکون نمایش دهید .
۳. سربرگ را به خوبی سازماندهی و ساختار یافته نگه دارید
در طراحی سربرگ سایت خود ساختار و قواعد طراحی را به درستی پیاده سازی نمایید و سعی کنید که تقارن ، توازن و زیبایی آن را حفظ نمایید و از فونت های یک شکل و یک اندازه استفاده نمایید .
همچنین دقت داشته باشید از آنجایی که هدر شما در تمامی صفحاتتان وجود دارد با سرعت خوبی لود شود و از تصاویر پر حجم در آن استفاده نکنید .
۴. فونت های ساده ای را انتخاب کنید که خواندن آنها آسان است
سربرگ مکانی برای خلاقیت در انتخاب فونت نیست. البته به جز فونت های استفاده شده در لوگوی شما
فونت دست نویس یک انتخاب عالی برای لوگو است. این منحصر به فرد، به یاد ماندنی است و چیزهای زیادی در مورد ماهیت دست ساز کار موجود در وب سایت به شما می گوید.
برای هدر سایتتان میتوانید از فونت های محبوبی نظیر ایران سنس یا ایران یکان بهره ببرید .
دو نکته دیگر که باید در نظر داشت:
در مورد اندازه، حداقل ۱۶ پیکسل را هدف قرار دهید - این برای هدر اصلی و همچنین هر نوار متصل به آن صدق می کند.
در مورد رنگ، مراقب تضاد رنگ باشید. حداقل باید بین فونت و پس زمینه نسبت ۴.۵:۱ وجود داشته باشد. باز هم، این برای هدر و همچنین اطلاعات ثانویه موجود در اطراف آن صدق می کند.
۵. از عناصر بصری ( رسانه ها ) به دقت استفاده کنید
وقتی صحبت از استفاده از عناصر بصری مانند نمادها، تصاویر و ویدیوها در مسیریابی می شود، باید دلیل خوبی برای این کار داشته باشید.
همانطور که در چند مثال بالا دیدیم، آیکون ها می توانند برای عناصر هدر وب سایت مانند نوار جستجو، سبد خرید، مکان یاب، تغییر زبان و غیره مفید باشند. فقط در مورد استفاده از نمادهایی که غیر معمول هستند یا دارای تعابیر مبهم هستند مراقب باشید. برای حفظ سرعت مناسب سایت خود از استفاده تصاویر ، فایلهای متحرک پی ان جی و یا ویدیو در سربرگ و یا مگا منو بپرهیزید .
۶. فقط به قسمت منوی ناوبری انیمیشن اضافه کنید
برای موثر بودن، انیمیشن ها همیشه لازم نیست که بیش از حد بالا باشند. برای مثال، انیمیشنهای کوچکی که در ناوبری اعمال میشوند، اگر به روش صحیح انجام شوند، در واقع میتوانند تمرکز و تعامل را بهبود بخشند.
استفاده از افکت های انیمیشنی در منوی زیاد توصیه نمیشود تنها در قسمت فهرست خود و زیر منو ها میتوانید برای جذابیت بیشتر از افکت های انیمیشنی محو شونده یا اسلایدی استفاده کنید
۷. از سربرگ چسبنده استفاده نمایید
بع غیر از زمانی که صفحات وب را با مقدار بسیار کمی از محتوا طراحی کنید، اضافه کردن یک هدر چسبنده به وب سایت خود احتمالا ایده خوبی است. وبسایتهای تک صفحهای طولانی و همچنین وبسایتهایی با فید طولانی (مانند سایتهای خبری و تجارت الکترونیک)، قطعاً از یک هدر چسبنده سود خواهند برد . به این ترتیب، بازدیدکنندگان همیشه هدر را در دسترس بازو خواهند داشت، مهم نیست که چقدر از صفحه پایین می روند.
۸. هنگام استفاده از ناوبری عمودی، نسبت سربرگ به محتوا را در نظر بگیرید
این برای وب سایت های مطرح است که دارای منوی کناری یا عمودی در سایت خود هستند که البته به ندرت این مدل منو ها را در سایت ها می بینید .
در منوی عمودی مراقب طول نوشتاری گزینه های منوی خود باشید که دارای توازن باشد و همچنین عرض کلی منوی شما با عرض محتوای کلی سایت شما متناسب باشد یعنی نه زیاد بزرگ باشد و نه زیاد باریک
۹. هدر را فقط زمانی شفاف کنید که منطقی باشد
سرصفحههای شفاف آنهایی هستند که عناصر آن هنوز وجود دارند - آرم، ناوبری، CTA و غیره - اما هیچ پسزمینه محکمی در پشت آنها وجود ندارد. یعنی اینکه سربرگ شما بر روی تصویر زیرین یا اسلایدر شما قرار می گیرد در انتخاب اینگونه سربرگ ها باید دقت زیادی انجام دهید که خوانایی سربرگ و منوب شما پایین نیاید .
یکی از دلایل مهم این است که خواندن متن اگر در جلوی پسزمینه شلوغ یا با کنتراست رنگی کم ظاهر شود، بسیار دشوار است. بنابراین، تا زمانی که هدر بهطور کامل از دید بازدیدکننده ناپدید نشود، وقتی روی قسمتهای خاصی پیمایش میکنند، این خطر وجود دارد که ناوبری و سایر متنهای موجود در آن ناخوانا شوند. با این حال، برخی از وب سایت ها وجود دارند که این انتخاب طراحی در آنها کار می کند.
اگر شما نیز قصد دارید همچین طرحی داشته باشید از شلوغی بپرهیزید و رنگهای المنت ها و متن های سربرگ خود را متضاد با تصویر پشت سربرگ خود انتخاب نمایید تا بدون کوچکترین خللی محتوای هدر شما خوانا باشد .
با طراحی هدر سفارشی توجه را جلب کنید و تعامل را افزایش دهید
هدر یکی از مهم ترین عناصر وب سایت شما است، زیرا نسبت به فضایی که می گیرد و مزایایی که ارائه می دهد بی نظیر است.هدرها اهداف مختلفی را دنبال می کنند آنها یک نمای کلی از کل وب سایت و ناوبری آسان از طریق پیوندها، منوهای بزرگ طراحی شده خوب و نوار جستجو را ارائه می دهند ، آنها همچنین مکانی عالی برای تبلیغ برند شما با آرم های شرکت و تایپوگرافی و طرح های رنگی مناسب هستند. در نهایت، آنها می توانند تعامل را از طریق CTA، دسترسی سریع به موارد فروشگاهی و یا ارتباطی و انیمیشن هایی که این عناصر را برجسته می کنند، به حداکثر برسانند.
ما در مورد انواع مختلف هدرها و بهترین روش ها برای ایجاد یک هدر سفارشی بحث کرده ایم و مثال هایی ارائه کرده ایم. بنابراین، این راهنما را دنبال کنید و هدر منحصر به فرد خود را برای تعامل بهتر و آگاهی از برند ایجاد کنید.
سخن آخر
این مطلب به صورت مفصل و جامع در مورد هدر و انواع آن و نکاتی که در طراحی آن بایستی رعایت شود را مورد بحث قرار داد ، اگر شما نیز در تکمیل این موضوع تجربه یا دیدگاهی دارید حتما در قسمت نظرات آن را کامنت منید که این مقاله برای عزیزان دیگر غنی تر باشد .
همچنین اگر در خصوص طراحی هدر وب سایت خود دچار مشکل شده اید میتوانید از کارشناسان ما کمک بخواهید تا مشکلات شما را در اسرع وقت حل نمایند .
همچنین در مقاله زیر میتوانید کاملترین نکات برای راه اندازی سایت فروشگاهی را مطالعه نمایید .
ساخت هدر در وردپرس چگونه است ؟
شما به وسیله وردپرس به راحتی میتوانید یک هدر سفارشی و دلخواه خود را پیاده سازی نماید به خصوص اگر سایت شما با قالب های مطرح ساخته شده باشد ، مثلا شما با المتور میتوانید هر آنچه را که در ذهن دارید به خوبی پیاده سازی نمایید و هر زمان هم خواستید آن را ویرایش کنید
ترکیب رنگ سربرگ چگونه باید باشد ؟
از آنجایی که هدر در تمامی سایت های شما وجود دارد بهتر است که ترکیبی از رنگبندی وبسایت و برد شما در آن وجود داشته باشد تا هویت بصری شما ملکه ذهن کاربران شود












ثبت ديدگاه