تاریخ انتشار : ۱۴۰۲-۱۱-۱۲
هدف این مقاله بررسی و آموزش ساخت دکمه دانلود در المنتور است. با توجه به اینکه دانلود فایلها یک نیاز متداول در وبسایتها است، آموزش ساخت یک دکمه دانلود جذاب و کارآمد میتواند به بهبود تجربه کاربری کمک کند. این مقاله به طور جزئی به کاربران المنتور کمک خواهد کرد تا با گامهای ایجاد یک دکمه دانلود، محتواهای خود را برای بازدیدکنندگان بهصورت دسترسی آسان قرار دهند. از ابتدای مقاله تا انتها، مراحل ساخت دکمه دانلود با استفاده از این افزونه قدم به قدم تشریح میشود.
در ادامه مراحل ساخت دکمه دانلود با المنتور را با هم مرور خواهیم نمود
۱ - افزودن فایل به رسانه های وردپرس
قبل از ایجاد دکمه دانلود در المنتور، ابتدا باید فایل مورد نظر را به رسانههای وردپرس سایت خود اضافه کنید. این مرحله را میتوانید با انجام گامهای زیر انجام دهید:
۱. ورود به پنل مدیریت وردپرس:
وارد پنل مدیریت وردپرس خود شوید.
۲. رفتن به بخش رسانهها:
- در منوی سمت راست، به "رسانهها" یا "Media" بروید.
- در این بخش، میتوانید تمام فایلهای رسانهای خود را مشاهده کنید.
۳. آپلود فایل:
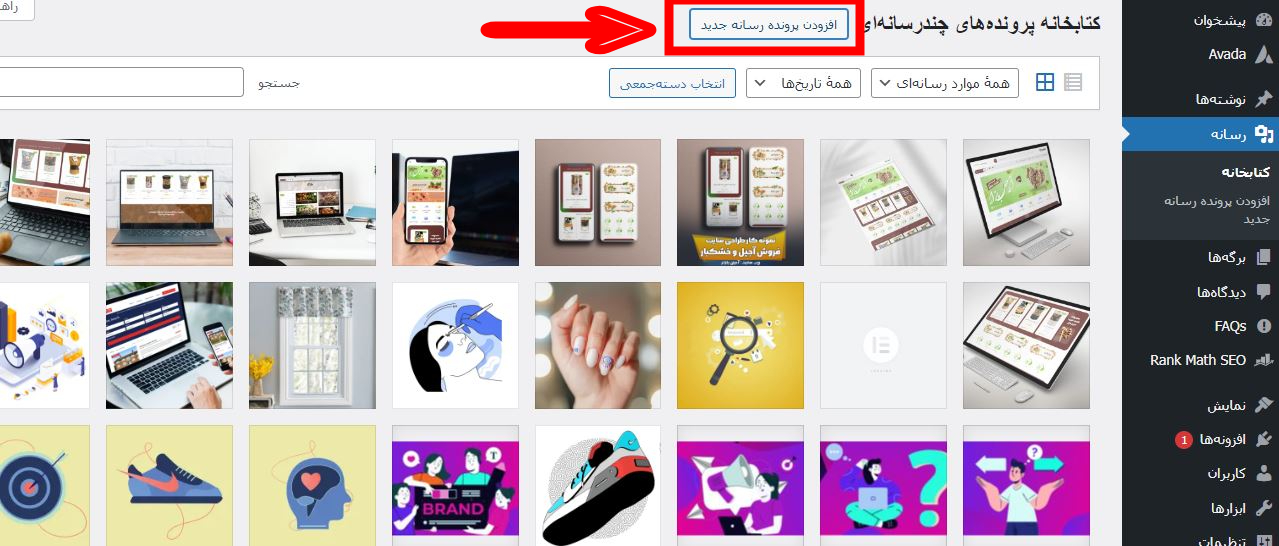
- بر روی "افزودن پرونده رسانه جدید" یا "Add New" کلیک کنید.

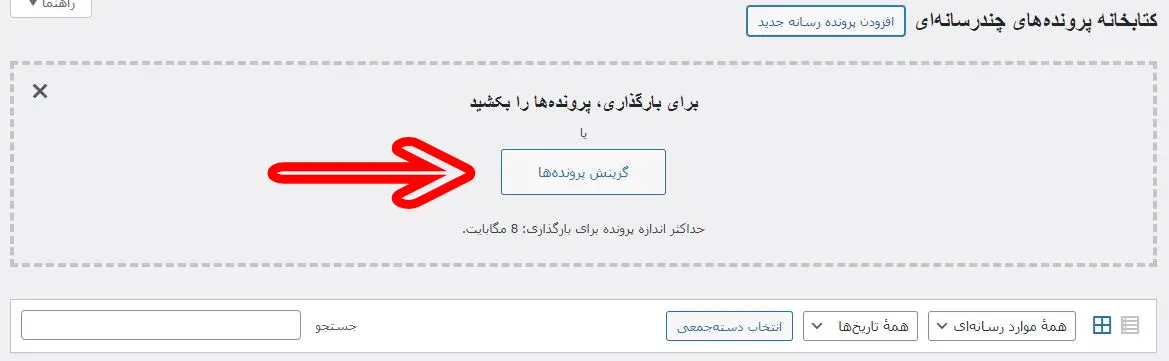
- در قسمتی که در تصویر زیر نمایش داده شده فایل مورد نظر را انتخاب کرده و آپلود کنید.

لازم به ذکر است که شما میتوانید با کشیدن یا رها کردن فایل خود را به این قسمت وارد نمایید
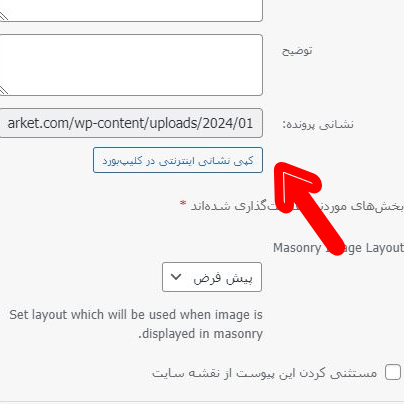
۴. دریافت لینک فایل:
- پس از آپلود فایل، صفحه را به روز رسانی کنید.
- روی فایل آپلود شده کلیک کنید.
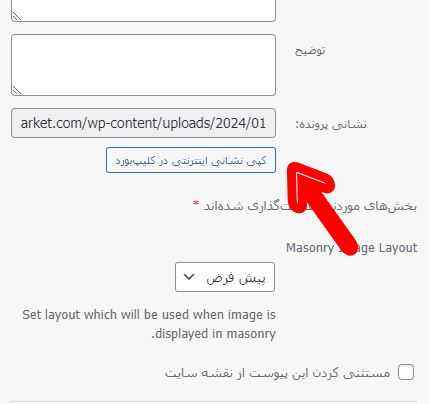
- در پنجره جدید، لینک فایل را از بخش "URL" یا "لینک" دریافت کنید.

۲ . ورود به ویرایشگر المنتور
برای ادامه کارهای خود، ابتدا وارد صفحه مدنظرتان شوید. این ممکن است یک صفحه وب یا نوشته در وردپرس باشد. پس از ورود به صفحه مورد نظر، بر روی گزینه "ویرایش با المنتور" یا "Edit with Elementor" کلیک کنید. این گزینه معمولاً در بالای صفحه و در نوار ابزار وردپرس یا در ناحیه ویرایش مطلب قرار دارد. ورود به ویرایشگر المنتور به شما این امکان را میدهد که با راحتی المانهای مختلف را به صفحه خود اضافه کرده و تنظیمات مربوط به آنها را انجام دهید. حالا میتوانید به مراحل ساخت دکمه دانلود با المنتور ادامه دهید.
۳. ساخت دکمه در المنتور
برای شروع فرآیند ساخت دکمه در المنتور، ابتدا به وبسایت خود وارد شوید و به صفحه یا نوشتهای که میخواهید دکمه را در آن ایجاد کنید، مراجعه کنید. سپس، در بالای صفحه یا ناحیه ویرایش مطلب، گزینه "ویرایش با المنتور" یا "Edit with Elementor" را انتخاب کنید. این گام شما را به ویرایشگر گرافیکی المنتور هدایت میکند که به شما امکان اضافه کردن المانهای گوناگون و تنظیمات آنها را میدهد.
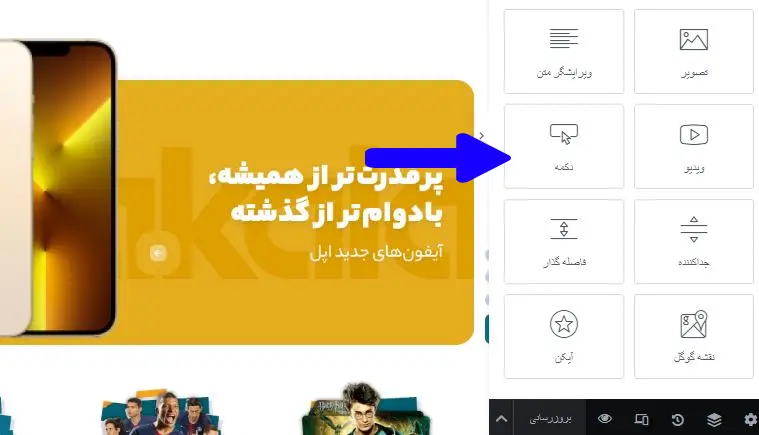
حالا که در ویرایشگر المنتور هستید، به دنبال المان "Button" یا "دکمه" در بخش المانها بگردید

و آن را به صفحه خود اضافه کنید.
نکته : گاها ممکن است قالب شما نیز دارای المنت دکمه نیز باشد با امکانات بیشتر به هرحال تفاوتی ندارد شما کدام یک از دکمه ها را به صفحه خود اضافه کنید
پس از افزودن المان دکمه، با کلیک بر روی آن، میتوانید تنظیمات مختلفی اعمال کنید. این شامل تنظیمات مانند لینک دکمه، ظاهر و استایل، افکتها و سایر ویژگیهای آن است. با این مراحل، میتوانید به سادگی یک دکمه جذاب و کارآمد در المنتور ایجاد کنید و تجربه کاربری وبسایت خود را بهبود بخشید.
۴ - اضافه کردن لینک دانلود به دکمه
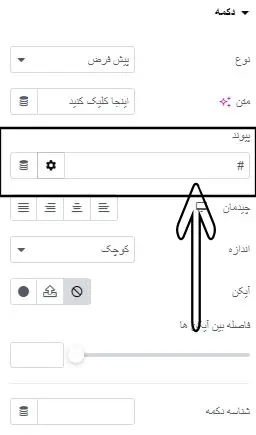
سپس لینک فایلی را که در قسمت اول ایجاد شده است را طبق تصویر زیر در پیوند دکمه قرار بدهید

و بعد صفحه خود را ذخیره یا به روز رسانی نمایید
بعد از به روز رسانی و اجاد دکمه در صفحه مورد نظر کاربران با کلیک بر روی دکمه میتوانند فایل را دانلود کنند .
برچسب ها : المنتور-المنتور دکمه-دانلود-دکمه
مطالب آموزشی مرتبط :











ثبت ديدگاه