سرفصل ها یا عناوین مقالات به کاربران و موتورهای جستجو برای خواندن و درک متن کمک می کنند ، به عنوان مثال، آنها به عنوان تابلوهای راهنما برای خوانندگان عمل می کنند و درک مطلب یا صفحه را برای آنها آسان تر می کنند. سرفصل ها همچنین مشخص می کنند که کدام بخش از محتوای شما مهم است و نشان می دهد که چگونه آنها به هم مرتبط هستند. در اینجا ما نکاتی بسیار مهم در رابطه با استفاده از هدینگ ها و اینکه چه هدینگ و عناوین بایستی استفاده نمایید خدمت شما توضیح خواهیم داد .
چرا باید از هدینگ ها به درستی استفاده کنیم ؟
در ادامه با پاسخ عنوان بالا با شما همراه هستیم
از هدینگ ها و عناوین برای نمایش ساختار متن استفاده میشود
سرفصل ها نشانه هایی هستند که خوانندگان را در یک مقاله راهنمایی می کنند. بنابراین، آنها باید مشخص کنند که یک بخش یا یک پاراگراف در مورد چیست. در غیر این صورت، بازدیدکنندگان متوجه نخواهند شد که پاراگراف ها یا بخش های سایت راجبه چه چیزهایی دارند صحبت می کنند . معمولا مخاطبان دوست دارند که یک مقاله را اسکن کنند و بخش هایی از آن را که مهم تر هستند و تمایل دارند مطالعه کنند . اسکن کردن متن زمانی که حاوی هیچ عنوانی نباشد برای خوانندگان بسیار دشوار است و ممکن است به مقاله شما علاقه ای نشان ندهند .
این ایده بسیار خوبی است که هدینگ ها و عناوین خود را به گونه ای انتخاب نمایید که مخاطبان را تشویق به خواندن متن زیر آن بکند یادتان نرود از عناوینی هم استفاده نکنید که بی مرتبط با پاراگراف زیر آن باشد زیرا که از اعتبار شما نزد مخاطب کم خواهد شد . همچنین، دو نکته زیر را در نظر داشته باشید:
اولاً، یک پاراگراف باید با یک جمله اصلی شروع شود که در ادامه پاراگراف توضیح دهید. هنگام تغییر ساختار متن خود برای افزودن عنوان، مطمئن شوید که اولین جمله پاراگراف شما حاوی اطلاعات ضروری آن پاراگراف است.
ثانیاً، در نظر بگیرید که ساختار اطلاعات در پاراگراف های شما چگونه است و چه رابطه ای بین پاراگراف ها وجود دارد و چگونه یک عنوان فرعی می تواند به هضم آن اطلاعات کمک کند. در ادام در رابطه با این موارد توضیحات بیشتری را خدمت شما توضیح خواهیم داد .
از تیترها برای بهبود دسترسی استفاده کنید
ساختار تگ های هدر برای دسترسی نیز مهم است. به خصوص برای افرادی که نمی توانند به راحتی از روی صفحه نمایش بخوانند. از آنجایی که عنوان ها در HTML هستند، یک صفحه خوان می تواند ساختار مقاله را درک کند و آنها را خیلی واضح شناسایی نماید .
سر فصل ها یا عناوین به عنوان پرش از یک پاراگراف نیز مورد استفاده قرار میگیرند یعنی شما میتوانید از طریق آنها یک ناوبری در مقاله خود ایجاد نمایید.
فراموش نکنید هرچه که به کاربری آسانتر سایت شما کمک کند برای سئو سایت شما نیز اثر بخش است .
استفاده از تگ هدر برای بهبود سئو
برخی معتقدند که تیترهای داخل مقالات شاید تاثیر زیادی بر روی سئو سایت نداشته باشد . تمرکز تنها بر روی تیترها قطعا به تنهایی به رتبه گرفتن مقاله شما کمک نمی کند با اینحال تاثیر آن کم هم نیست . استفاده از تگ های هدر درست به خوانایی و کیفیت نوشته و صفحه شما کمک می کند که این میتواند در سئو آن تاثیر داشته باشد .
اگر بازدیدکنندگان نتوانند به سرعت آنچه را که به دنبال آن هستند بیابند، احتمالاً سایت شما را ترک خواهند کرد و به دنبال سایتی دیگر برای پاسخ سؤال خود خواهند بود. به همین دلیل است که ساختار متن و استفاده از عنوان نیز بر سئو تأثیر می گذارد ، وقتی نرخ پرش بالایی دارید، موتورهای جستجو میتوانند به این نتیجه برسند که صفحه شما آنچه را که جستجو میکنند به جستجوگران نمیدهد در نتیجه، ممکن است رتبه های پایین تری دریافت کنید.
با عناوین درست هم به کاربران نشان خواهید داد که مقاله و بخش های مختلف آن راجبه چه چیزی است و هم گوگل آن را بهتر درک خواهد کرد .
نحوه استفاده موثر از تیترها
حال به این سوال میرسیم که بهترین راه برای استفاده از هدینگ های چیست ؟ دو چیز وجود دارد که می توانیم در مورد آنها به شما توصیه کنیم: باید سرفصل های خود را به خوبی ساختار دهید و باید از عبارت کلیدی خود در آنها استفاده کنید. افزونه ای مثل yoast یا rank math در وردپرس میتواند به شما کمک نماید که هم تجزیه تحلیل مناسبی از خوانایی و نحوه توزیع عناوین خود داشته باشید و اینکه در عناوین شما کلمات کلیدی چگونه انجام شده است . در ادامه به نحوه اصولی تر استفاده از تیترها خواهیم پرداخت ...
ساختار هدینگ ها
هنگامی که در حال ویرایش یک مقاله در وردپرس یا سایر پلتفرم ها هستید، معمولاً سطوح مختلفی از عنوانها را در ویرایشگر متن میبینید - از «هدینگ ۱» تا «هدینگ ۶». این هدینگ ها از شماره یک که بزرگترین است تا شماره شش که کوچکترین است چیده شده است در اچ تی ام ال این عناوین با تگ های مخصوص به خود آورده خواهد شد که شامل از < h1 >تا < h6 > می باشد .
وقی که از ساختار هدینگ ها صحبت می کنیم منظور همین استفاده درست از تگ های H1 ، H2 و ... می باشد . درج صحیح آنها به وسیله HTML کاری بسیار مهم است البته نگران این نباشید که شما HTML را بلد نباشید زیرا که ویرایشگر تصویری وردپرس به راحتی اینکار را برای شما انجام خواهد داد فقط کافیست عنوان خود را انتخاب کنید و یکی از تگ های یک تا شش را برگزینید .
چطور تیترها را ساماندهی کنیم ؟
اولا، شما محدود به استفاده از یک عنوان H1 در هر صفحه هستید یعنی به هیچ عنوان بیشتر از یکبار از این تگ استفاده نکنید . عنوان H1 باید نام/عنوان صفحه یا پست باشد. مثلا در این نوشته عنوان H1 برابر است با " نحوه استفاده از تگ هدینگ ها در سایت برای سئو " شما می توانید به H1 خود مانند نام یک کتاب فکر کنید. به عنوان مثال، در صفحه دسته بندی، H1 شما نام آن دسته است یا در صفحه محصول باید نام محصول باشد.
سپس، همانطور که محتوای خود را می نویسید، می توانید از زیرعنوان های H2 و H3 برای معرفی بخش های مختلف استفاده کنید - مانند بخش "چطور تیترها را ساماندهی کنیم " که در حال حاضر در حال خواندن آن هستید و در "ساختار سرفصل های شما" قرار دارد.
اگر کتاب فرضی خود را در نظر بگیرید عنوان های فرعی H2 هستد که در آن ممکن است باز هم بخش های خاص تری نیز وجود داشته باشد که هر کدام از آن زیر بخش ها با تگ های H3 و H4 و ... ساختار دهی خواهند شد . به ندرت پیش می آید که در محتوای خود از تگ های H4 و بالاتر استفاده شود مگر اینکه محتوایی بسیار طولانی یا فنی بنویسید .
بررسی توزیع عناوین در افزونه های سئو
یکی از امکانات خوب افزونه های سئو وردپرس این است که آنها بررسی می کنند که آیا از زیر عنوان های کافی در مقاله خود استفاده نموده اید یا خیر بیشتر متون با بیش از ۳۰۰ کلمه نیاز به عنوان فرعی دارند تا به خوانندگان کمک کند متن را بهتر اسکن کنند. بنابراین، اگر متن شما بیش از ۳۰۰ کلمه باشد و هیچ عنوان فرعی نداشته باشد، آنالیزرهای افزونه به شما هشدار می دهد . و همچنین برسی میشود که آیا از کلمات کلیدی در زیر عنوان ها استفاده نموده اید یا خیر ، شما باید سعی کنید برای هر موضوع جداگانه در متن خود یک عنوان فرعی ایجاد کنید.
توصیه می کنیم بالای هر پاراگراف طولانی، یا بالای گروهی از پاراگراف ها که یک واحد موضوعی را تشکیل می دهند، عنوانی قرار دهید. متن زیر عنوان فرعی معمولاً نباید بیشتر از ۲۵۰-۳۵۰ کلمه باشد.
نمونه ساختار هدینگ یا تیتر در محتوا
خوب در نظر بگیرید که ما بک محتوا در مورد قیمت طراحی سایت فروشگاهی داریم . بنابراین طراحی سایت فروشگاهی را به عنوان کلمه کلیدی انتخاب میکنیم و محتوایی در خصوص اینکه سایت فروشگاهی دارای چه ویژگی هایی و چه قیمتی است نوشته ایم . بدون داشتن تیتر با یک مقاله طولانی و یکنواخت و بهم ریخته با خوانایی سخت مواجه خواهیم شد اما اگر با استفاده از سرفصلها، مطالب را بهطور منطقی ساختاربندی کنیم، نه تنها خواندن آن را آسانتر میکنیم، بلکه به تمرکز روی نوشتار خود کمک میکنیم.
ساختار پست ما میتواند مشابه آنچه که در ادامه میاید باشد :
h1 :قیمت طراحی سایت فروشگاهی
h2 : عوامل تاثبر گذار بر روی قیمت سایت فروشگاهی
h3 : گرافیک سایت
h3 : سئوی داخلی سایت
h3 : امکانات قرار داده شده در سایت
h3 : تعداد صفحات سایت
h2 : ویژگی های یک سایت حرفه ای
h3 : سرعت مناسب سایت
h3 : امنیت سایت به چه نحویست
h3 : تحویل سریع و به موقع
آنچه که در بالا دیدید یک نمونه بسیار ساده از ساختار بندی محتوای سئوی شده بود .از تگ h1 برای اصلی ترین عنوان استفاده نمودیم از تگ h2 برای تیترهای مهم و کلی تر داخل مقاله و h3 نیز برای تیترهای خاص تر و جزیی تر و ما همین کار را عیننا داخل همین پستی که در حال مطالعه هستید نیز رعایت نموده ایم .
این یک مثال خوب از ساختار سرفصل های شما در یک مقاله با طول متوسط است. برای یک مقاله کوتاه تر، باید از عناوین کمتر (یا کلی تر، سطح بالا) استفاده کنید. اگر میخواهید به جزئیات بیشتری وارد شوید، هیچ چیز مانع از استفاده از تگهای H4 برای ایجاد بخشهای «سطح پایینتر» نمیشود.
چطور عناوین را در وردپرس ایجاد نماییم
در وردپرس دو راه پیش روی شماست که در ادامه در مورد آنها صحبت خواهیم نمود .
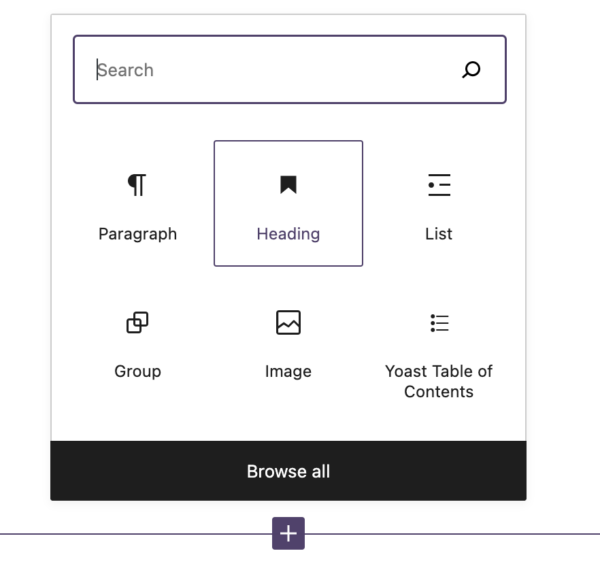
۱ . اضافه کردن عناوین با ویرایشگر گوتنبرگ برای اینکار کافی است روی + کلیک کنید و گزینه هدینگ را انتخاب نمایید سپس، میتوانید عنوان (H2، H3 و غیره) را که میخواهید اضافه کنید .
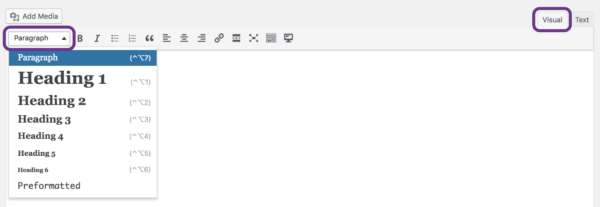
اگر هنوز از ویرایشگر کلاسیک در وردپرس استفاده می کنید، این کار نیز آسان است. دقت کنید که در قسمت ویرایشگر تصویری هستید و مطابق تصویر که اشاره شده است هدینگ مد نظر خود را انتخاب کنید .
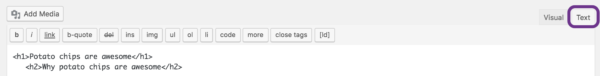
۲ . با استفاده از کد های HTML نیز میتوانید به راحتی اینکار را انجام دهید . مثلا در همان قسمت ویرایشگر کلاسیک در قسمت کدنویسی یا تکست میتوانید از تگ های هدینگ استفاده نمایید برای اینکار را نیز باید عبارت مد نظر خود را بین تگ هدینگ قرار دهید مشابه تصویر زیر
استفاده از عبارت کلیدی در عنوان های فرعی
تیتر ها به شما این امکان را می دهند تا از کلمه کلیدی خود یا مترادف های آن بهره ببرید تا کاملا مشخص نمایید که نوشته یا صفحه شما در چه خصوصی است ، در عنوان های فرعی با استفاده از کلمات کلیدی یا مترادف این کلمات میتوانید اهمیت آن پاراگراف ها را نشان دهید . این ضروری است که اگر میخواهید در کلمات کلیدی در گوگل رتبه بگیرید در عنوان های اصلی و فرعی خود نیز از ترکیبی از کلید واژه های مرتبط و مترادف استفاده نمایید
با این حال، درست مانند عبارات کلیدی به طور کلی، مهم است که در آن زیاده روی نکنید. عبارت کلیدی خود را در جایی که منطقی است اضافه کنید، در جایی که معنی ندارد آن را کنار بگذارید.
چگونه از عبارت های کلیدی در عنوان ها استفاده نماییم
اینکه آیا عبارت کلیدی خود را به عنوان فرعی اضافه می کنید به پاراگراف(هایی) که به آن متصل است بستگی دارد. هر پاراگراف در متن شما باید چیزی در مورد موضوع مورد نظر به خواننده بگوید. علاوه بر این، عنوان های فرعی شما چیزی بیش از یک طرح کلی بسیار کوتاه از آنچه می خواهید در یک یا چند پاراگراف بگویید نیست. بنابراین، همیشه باید این امکان وجود داشته باشد که عبارت کلیدی خود را به یک یا چند عنوان فرعی اضافه کنید. اگر هنوز در تلاش برای رسیدن به این هدف هستید، چند سوال در مورد ساختار مقاله خود بپرسید.
۱ . آیا متن من در مورد موضوع توضیح داده شده در عبارت کلیدی صحبت می کند؟ اگر نه، آیا باید عبارت کلیدی دیگری را انتخاب کنم؟
۲ . آیا عنوانهای فرعی فعلی من دقیقاً آنچه را که در زیر آنها بحث میکنم توصیف میکنند؟
۳ . چه پاراگراف هایی بیشتر به موضوع و عبارت کلیدی مرتبط هستند؟
۴ . این پاراگراف ها در مورد موضوع و عبارت کلیدی به چه سوالاتی پاسخ می دهند؟
بیشتر اوقات، متوجه می شوید که پاسخ دادن به این سؤالات به شما کمک می کند عبارت کلیدی را به یک یا چند عنوان فرعی خود اضافه کنید ، اگر نمی توانید، احتمالاً باید دوباره سؤال شماره یک را در نظر بگیرید.
هدینگ ها در قالب ها و تم ها
اکثر تم ها با ساختار وردپرس و اچ تی ام ال کاملا هماهنگ هستند و شما به راحتی میتوانید عناوین دلخواه خود را شخصی سازی نمایید البته در برخی تم ها شاید این مورد کمی مشکل باشد تقریباً همه تم ها به طور خودکار از نام مقاله شما در تگ H1 استفاده می کنند. بدین ترتیب نیازی به تکرار عنوان خود در متن ندارید .
با کمک تنظیماتی که قالب ها در اختیار شما قرار می دهند قادر خواهید بود تک تک عناوین خود را شخصی سازی نمایید مثلا همین مطلبی که میخوانید با توجه به تنظیماتی که صورت گرفته تیترهای h2 با رنگ آبی و سایر تیترها با رنگ مشکی و با فونتی متمایز از فونت بدنه انجام شده است و حتی سایز آنها نیز شخصی سازی شده است .
مراقب عناوین استفاده شده در مطالب بلاگ خود باشید
مطالب شما با استفاده درست از تیتر ها و ساختار دهی آنها هم میتواند خوانایی آنها را برای موتورهای جستجو بهتر نماید و هم افراد تمایل بیشتری به خواندن آنها از خود نشان دهند . بنابراین استفاده درست از تیترها را در مقالات خود جدی بگیرید تا زحمات شما هدر نرود و بتواند برای شما نتیجه بخش باشد .
حتما به این نکته دقت داشته باشید که از عناصر و تگهای هدینگ به عنوان زیبایی در متن خود استفاده نکنید و لزوما از آنها برای ساختار دهی و الویت دهی به مطالب خود استفاده کنید .
کلید های میانبر برای تگ های هدینگ چیست ؟
شما به راحتی با فشردن ( shift + alt + 1 ) میتوانید یک عبارت را تبدیل به عنوان نمایید عدد یک در ترکیب بالا نماینگر تگ h1 می باشد و شما با جایگزین کردن آن با اعداد دیگر قادر خواهید بود تگ های هدینگ دیگری را انتخاب نمایید
شخصی سازی عنوان مطالب در گوگل به چه نحوی است ؟
به وسیله ی افزونه های سئو شما میتوانید عناوین مطالب خود در نتایج گوگل را شخصی سازی کنید تا عنوان دلخواه شما نمایش داشته باشد در غیر اینصورت عنوان شما به صورت پیش فرض نمایان خواهد شد
















ثبت ديدگاه