۱۴۰۲-۰۶-۲۷
در دنیای امروزی که تکنولوژی و اینترنت به شدت در زندگی ما تعبیه شدهاند، فرمهای آنلاین ابزاری بینظیر برای بسیاری از ماها به حساب میآیند. از فرمهای ثبتنام و تماس با مشتری تا جمعآوری اطلاعات و بازخورد، این فرمها بخش بسیار مهمی از تجربه ما در دنیای مجازی را تشکیل میدهند. اما آیا این فرمها بهینهاند؟ آیا ما میتوانیم از آنها به حداکثر استفاده کنیم؟
در این مقاله، به ده راهکار کلیدی برای بهینهسازی فرمهای آنلاین خواهیم پرداخت. این راهکارها به شما کمک میکنند تا تجربه کاربری بهتری برای مخاطبانتان ایجاد کرده و از اطلاعات بیشتری بهرهبرداری کنید. سپس با مطالعه این مقاله، میتوانید اقداماتی سریع و موثر را برای بهبود فرمهای آنلاین خود انجام دهید و در نهایت به تحقق اهدافتان نزدیکتر شوید.
۱. مزایا ارائه دهید
همگی ما به میزان زیادی مشغولیم. با انجام زیادی از وظایف و مهلتها، به سختی میتوان تصور کرد که کسی فقط برای سرگرمی یک فرم آنلاین را پر کند. بنابراین، شما عملاً باید فرم خود را به مشتریان بفروشید. چگونه؟
به آنها اعلام کنید که چه مزایایی از این عمل برای آنها خواهد داشت. انتقال دادن اینکه اگر فرم را پر نکنند چه چیزهایی را از دست خواهند داد، موثر نخواهد بود. همچنین، استفاده از دستورهایی مانند "نظرسنجی ما را بررسی کنید" یا "این ۵ سوال آسان را پاسخ دهید" نیز اثر نخواهد کار کرد.
به آنها کد تخفیف، کارت هدیه ارائه دهید یا از موارد سرنخی (مثل چکلیستها، گزارشها، آموزشهای ویدیویی و غیره) برای جلب توجه آنها استفاده کنید.
۲. طول فرم و سایر عوامل را آزمایش کنید
میانگین توجه یک شخص معمولی ۸ ثانیه است، در حالی که ماهیهای طلا در حالت بیانشغال تا ۹ ثانیه میتوانند زندگی کنند. با تعاملات فوری، پیامرسانی، و خرید آنلاین، ما به سرعت صبوری خود را از دست میدهیم و نتایج سریع را میخواهیم.
بنابراین، استراتژی اصلی در فرمهای آنلاین (یا هر فرم دیگری، به واقعیت) این بوده است که آنها را به حداقل ممکن کوتاه نگه داریم. این منطقی به نظر میرسد: مشتریان با پاسخ به ۲-۵ سوال فرم، مزایا را دریافت میکنند، اما ۱۰ سوال یا بیشتر از این، قبل از پایان دادن به فرم، زیادهروی است.
اما آیا میتوانیم آن را قانون طلایی خواند؟ مقداری همراه با شک است.
در برخی موارد، کوتاهتر کردن فرم به افزایش تبدیلها کمک کرده است: Quicksprout توانست افزایش ۵۰%یی را داشته باشد و Marketingexperiments افزایش ۳.۴% و کاهش هزینه در هر سرنخی را به دست آورد.
اما، مایکل آگارد متوجه شد که پس از کوتاه کردن فرم به ۳ سوال، تبدیلها با ۱۴% کاهش یافت. چرا؟ همانطور که او میگوید، سوالات خستهکنندهای را باقی گذاشته بود. همه چیز که واقعاً میتوانست جذاب باشد درباره فرم از بین رفته بود.
این موضوع ما را به نقطهای میرساند: فقط طول فرم اهمیتی ندارد. به این نکته ها فکر کنید:
نوع فرم
آیا این فرم برای عضویت در خبرنامه است یا فرم بازخورد؟ واضح است که مردم فقط میخواهند نام و ایمیل خود را وارد کنند - بدون تاریخ تولد، مکان، یا نشانههای زودیاک. با این حال، آنها دوست دارند در فرم بازخورد بیشتر درباره تجربیات مثبت یا منفی خود توضیح دهند.
مزیت فرم
اگر این مزیت به اندازه کافی جذاب و واضح باشد، مردم آمادهاند حتی اگر فرم زمانبری باشد، آن را تکمیل کنند (به شرطی که به تعداد ۱۰۰ سوال در فرم نپردازید!).
نوع اطلاعاتی که درخواست می کنید
مردم دوست ندارند به دلیل نقض داده ها و امنیت سایبری ضعیف ، اطلاعات بسیار شخصی را به اشتراک بگذارند. سعی کنید بیش از حد در زندگی آنها دخالت نکنید.
نوع سوالات مطرح شده
اگر تعداد زیادی سوال در فرم قرار دهید یا سوالات را که کاربران به آنها پاسخ دادهاند، به طور مکرر تکرار کنید، افراد بلافاصله از علاقه خود به پر کردن فرم دست برمیدارند.
طول سوال
سوالات سه خطی را ارائه ندهید، زیرا مردم اغلب برای خواندن آنها بیتمرکز خواهند بود. به جای اینکه سوالات را بسیار طولانی کنید، ترجیحاً تعداد بیشتری سوال ایجاد کنید اما طول هر سوال را کاهش دهید.
سوالی که باید مد نظر داشته باشید این است که به چه نوع اطلاعاتی نیاز دارید. آیا برای به دست آوردن درک عمیقی از موضوع، ۳ سوال کافی است؟ اگر نیاز به بیشتر از این است، میتوانید به یک فرم طولانیتر روی آورید. در غیر این صورت، انجام نظرسنجی اصلاً منطقی نخواهد بود.
بنابراین، اندازههای مختلف را امتحان کرده و بهترین اندازه برای هدف و صنعت خود را پیدا کنید.
اگر تصمیم به استفاده از یک فرم طولانیتر گرفتهاید، نکته بعدی را نیز امتحان کنید.
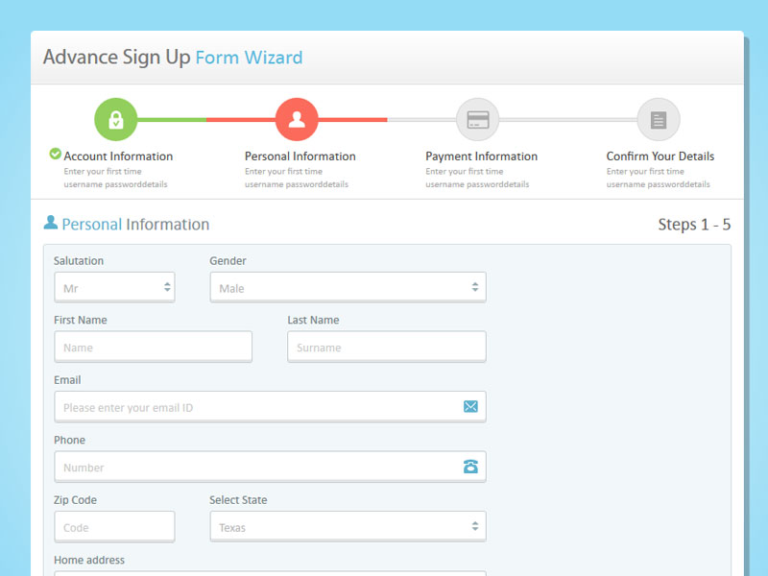
۳. فرم چند مرحله ای ایجاد کنید
فرم چند مرحلهای اطلاعات فرمهای طولانی را به چندین بخش کوچک تقسیم میکند که معمولاً در صفحات مختلف نمایش داده میشوند.
به طور عمومی، وقتی مردم دهها سوال را در یک صفحه مشاهده میکنند، آنها با اضطراب روبرو میشوند و قبل از پاسخ دادن به حتی یک سوال، فرم را بسته میکنند. در فرم چند مرحلهای، آنها ۵ سوال را در هر صفحه مشاهده میکنند. این کار سخت نیست، درست است؟ صفحه بعد نیز ۵ سوال دارد و هنوز هم پاسخ دادن به ۵ سوال به راحتی انجام پذیر است.
این همانند روشی است که شما وقتی با پروژههای بزرگی روبرو هستید انجام میدهید. شما نمیتوانید تصور کنید که میتوانید این کار بزرگ را انجام دهید، انگیزه ندارید و به تعویق میاندازید. بنابراین، شما آن را به وظایف کوچکتر تقسیم میکنید و با شروع به انجام گامهای کوچک به سمت یک هدف بزرگتر پیش میروید.
به عنوان مثال، Brokernotes توانست نرخ تبدیل خود را به افزایش ۳۵٪ افزایش دهد! همچنین، فرمهای چند مرحلهای نرخ تکمیل ۱۴٪ بیشتری دارند.
فرمهای چند مرحلهای مزایای دیگری نیز دارند، مانند:
- انواع داده هایی که می توانید جمع آوری کنید
- کیفیت بهتر داده ها
- تجربه بهتر کاربر
بله، به خاطر داشته باشید که فرمهای چند مرحلهای وقتی موثر هستند که واقعاً نیاز به جمعآوری دادههای زیادی دارید و سوالات زیادی برای پرسیدن دارید. وقتی کاربران متوجه میشوند که برای این فرم اطلاعات اساسی کافی است و بیشتر از حد لازم نمیپرسیدهاید، پس از دیدن بیش از ۵ سوال، ممکن است از پر کردن فرم منصرف شوند. بنابراین، اهمیت انتخاب مراحل و سوالات مهم و ضرور در فرمهای چند مرحلهای بسیار بزرگ است تا کاربران احساس کنند فرآیند به آنها نهایت تسهیلات را فراهم میکند.

۴. از فرمت های مختلف سوال استفاده کنید
اگر کاربران با دیدن ۱۰ سوال و چند گزینه مختلف خسته شوند و احساس کنند که سؤالات خیلی طولانی است، دو سناریو ممکن وجود دارد. آنها ممکن است به پر کردن فرم ادامه دهند زیرا مزیتی که از آن بهرهمند میشوند خیلی خوب است (به هر حال تجربه را با یادگیری میپذیرند)، یا ممکن است روند را ترک کنند.
به منظور جلوگیری از وقوع چنین سناریوهایی، فرم خود را با نوع متنوعی از سؤالات طراحی کنید:
چند گزینه ای
این کلاسیک فرم های آنلاین است: به راحتی می توان یک پاسخ را انتخاب کرد و روی دکمه کلیک کرد.
سوالات باز
مشتریان گاهی اوقات برای اجتناب از تعامل با فرمها یا برای حفظ حریم خصوصی، تایپ میکنند و برخی از آنها از "-" استفاده میکنند تا اطلاعات خود را مخفی کنند. با این حال، برخی دیگر ممکن است تجربیات یا نظرات شخصی خود را به اشتراک بگذارند که تحلیل آنها دشوارتر است، اما دادههای با کیفیت بالا را فراهم میکنند. بهتر است از این موارد بیش از حد استفاده نکنید تا کاربران احساس حفظ حریم خصوصی و راحتی خود را در تعامل با فرمها داشته باشند.
منوهای کشویی
این کاملاً شبیه به فرمهای چندگزینهای است، اما با ترکیب آنها در یک فرم، تنوع و انعطاف بیشتری ارائه میدهد. این به شما امکان میدهد که سرزندگی و تنوع را در یک فرم ارائه دهید و تجربه بهتری به کاربران خود ارائه کنید.
رتبه بندی
این رتبه بندی برای یافتن اولویت ها و ترجیحات مشتریان، همکاران یا کارمندان شما عالی است.
امیتاز دهی
امتیاز دهی مثلا از نوع ستاره ای به شما در جمع آوری بازخورد کمک می کند.
شما می توانید انواع سوال را با توجه به اهداف و نوع فرم خود انتخاب کنید.
۵. تکمیل خودکار فیلدها را در نظر بگیرید
فرمهایی وجود دارند که برای تایپ کامل کردن آنها اطلاعات ابتدایی کافی است. به عنوان مثال، در مورد موقعیت مکانی شما: وقتی کاربران سه حرف ابتدایی را تایپ کنند و فهرستی از مکانها با آن حروف آغاز شود، این باعث راحتی کاربران میشود تا بتوانند مکان مورد نظر خود را انتخاب کنند.
این رویه نه تنها برای کاربران آسانتر است، بلکه از وقوع خطاهای تایپی نیز جلوگیری میکند. به عنوان مثال، اینجا ممکن است کسی اشتباهاً تایپی اشتباهی داشته باشد و اشتباهی انتخاب نکند. این باعث میشود که اطلاعات به مکان نادرستی ارسال نشود یا به مکانی که وجود ندارد ارسال نشود.
استفاده از تکمیل خودکار برای هر دو طرف، به عنوان کاربر و سازنده فرم، عملکرد عالی را فراهم میکند.
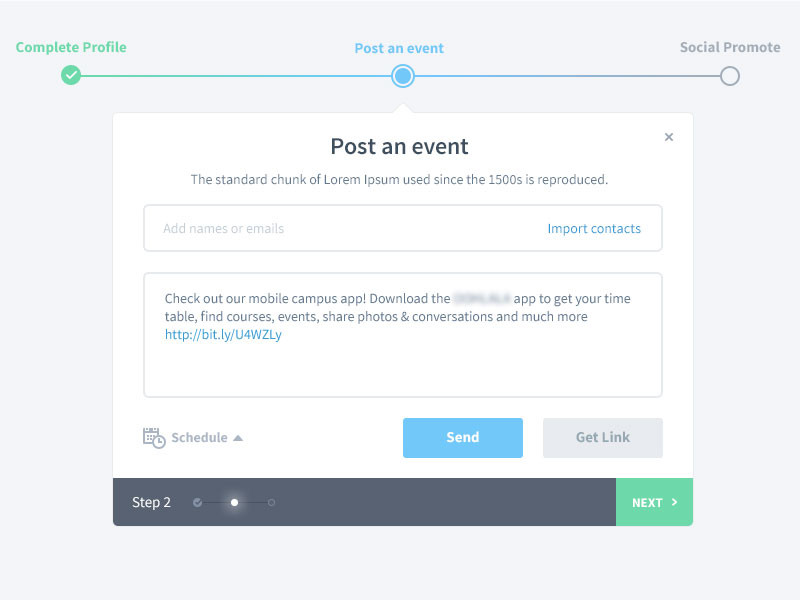
۶. اضافه کردن نوار پیشرفت را در نظر بگیرید
نوار پیشرفتی که نشان میدهد چقدر پیشرفت کردهاید، واقعاً انگیزهدهنده است. این نوار به کاربران نشان میدهد که قبلاً کارهای زیادی انجام دادهاند و منفعت آنها در دسترس است: اکنون دیگر تسلیم شدن معنایی ندارد.
با این حال، نکات دیگری هم برای بهینهسازی فرمهای آنلاین وجود دارد. به گفته SurveyMonkey، بهتر است نوار پیشرفت خود را در پایین قرار دهید و تعداد صفحات یا درصد باقیمانده را مشخص نکنید. اگر مشتری در مراحل اول ببیند که ۶۰ سوال یا ۵ صفحه از یک نظرسنجی برای تکمیل وجود دارد، ممکن است غرق شده و برگه یک نظرسنجی را ببندد.
۷. از فرم های سفارشی مشتری استفاده کنید
سازندگان فرمهای آنلاین هر کاری را انجام میدهند تا فرآیند پر کردن فرم را سریعتر، آسانتر، لذتبخشتر و کمتر استرسآور کنند. یکی از تاکتیکهایی که به طور رایج استفاده میشود، منطق شرطی است.
آیا تا به حال فرمی را پر کردهاید که در آن باید در کل بخشی را با عبارت "برای من اعمال نمیشود" کلیک کنید؟ نمیتوانید آن را رد کنید زیرا سوالات اجباری بودند.
این امر بسیار مزاحم است و علاوه بر این، باعث افزایش غیرضروری طول فرم میشود.
با استفاده از فرمهای سفارشی شده برای مشتری، سوال بعدی به پاسخ به سوال قبلی وابسته خواهد بود. اگر کاربر اظهار کند که برای او اعمال نمیشود، بخش مربوطه به او نمایش داده نخواهد شد.
۸. به ورژن موبایل دقت کنید
در سراسر جهان، بیش از ۳.۵ میلیارد کاربر تلفن هوشمند وجود دارند که تا ۵۰.۸۱ درصد از ترافیک وب را تشکیل میدهند.
اکثر کسب و کارها میدانند که اهمیت نسخه موبایل سایت خود چقدر بزرگ است. با این حال، هنگامی که فرمهای آنلاین را ایجاد میکنند، اغلب نسخههای موبایل را در نظر نمیگیرند.
شما میتوانید تجربه پرکردن فرمها را برای کاربران از طریق دستگاههای تلفن همراه بهبود بخشید و از آنها برای بهبود تجربه موبایل خود استفاده کنید.
قالببندی درست
پیشنهاد صفحه کلید عددی برای فیلدهایی مانند شماره تلفن، تاریخ، زمان و غیره
استفاده از منوهای جمعشونده و لیستهای کشویی
کاهش زمان بارگذاری با حذف عناصر غیرضروری
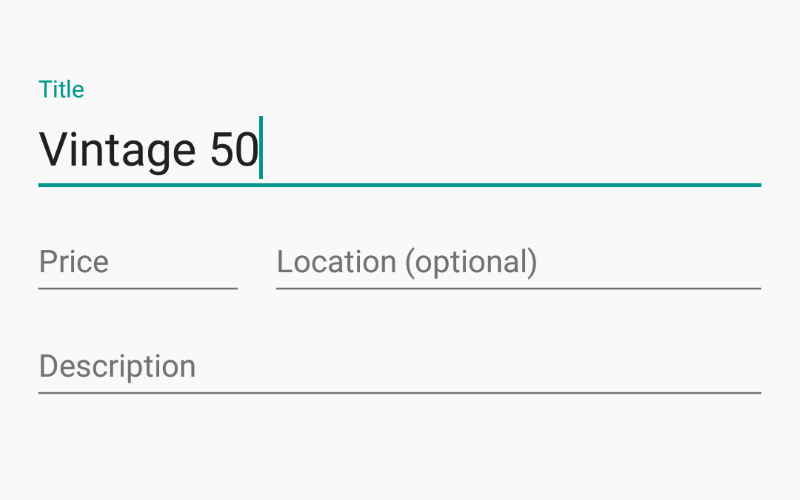
۹. اجتناب از قراردادن متن در فیلدها
متن جای فیلد به شما راهنمایی میکند و ممکن است مثالی ارائه دهد که نشان دهد چگونه پاسخ باید باشد یا چه نوع اطلاعاتی باید پر شود. این متن به محض شروع تایپ ناپدید میشود، بنابراین کاربر مجبور نیست هر چیزی را حذف کند.
استفاده از متن راهنمای فیلدها میتواند ایده خوبی باشد، زیرا مردم دوست دارند نکات و راهنماهایی را دریافت کنند، به خصوص اگر فرم مهمی باشد.
مشکل این است: پس از شروع تایپ، متن ناپدید میشود. با افزودن متن داخل فیلدها، شما به حافظه کوتاهمدت مشتریان اعتماد میکنید. اگر آنها به اندازه کافی دقت نکنند یا نتوانند در ذهن خود نگه دارند که یک رمز عبور چند حرف کوچک و بزرگ باید داشته باشد، مجبور خواهند شد پاسخ خود را پاک کرده و دوباره به راهنما نگاه کنند. این مسئله مزاحم و کم انگیزه است.
علاوه بر این، باعث میشود که فیلدهای خالی دقت نشده باقی بمانند. ممکن است به نظر برسد که شما فرم را تکمیل کردهاید، و شما باید تلاش اضافی کنید تا به دنبال آن یک فیلد خالی بگردید. اما چه در مورد سوالات غیراختیاری است؟ کاربر هرگز نخواهد دانست که سوالات را پاسخ نداده و شما احتمالاً به تجربههای عمیق دست پیدا نخواهید کرد.
۱۰. از تجزیه و تحلیل فرم ها برای بهبود استفاده کنید
برای اینکه آزمایشهایی با انواع فرم و سؤال، طولها دقیقتر و مؤثرتر انجام دهید، از تجزیه و تحلیل فرم استفاده کنید. داده های بلادرنگ را در اختیار شما قرار می دهد. می توانید از معیارهای زیر استفاده کنید:
- تعداد کل بازدیدها (که نشاندهنده چند بار افراد فرمهای شما را دیدهاند)
- تعداد بازدیدهای منحصر به فرد (که نمایانگر تعداد افراد مختلفی است که فرمهای شما را دیدهاند)
- نرخ رهاشدن (که نشاندهنده تعداد افرادی است که فرم را تکمیل نکردهاند)
- نرخ تبدیل (که نمایانگر تعداد افرادی است که فرم را تکمیل کردهاند)
- مکان کاربر
- دستگاههای برتر (مانند رایانه رومیزی، تبلت، یا گوشیهای هوشمند)
با تجزیه و تحلیل دادههای دریافتی، میتوانید تصمیمات بهتری بگیرید.
برای مثال، اگر تعداد بازدیدها زیاد و نرخ تبدیل کم باشد، این ممکن است نشاندهنده این باشد که فرم بسیار طولانی و پیچیده است. در این صورت، میتوانید برخی از سوالات را حذف کنید یا به سوی فرمهای چند مرحلهای متوجه شوید.
اگر تعداد بازدیدهای منحصر به فرد کم و نرخ تبدیل بالا باشد، این ممکن است نشاندهنده تعامل موثری با کاربران باشد، اما شاید به همه جزئیات را ارائه ندهید یا اطلاعات کافی را ارسال نکنید. در این صورت، میتوانید فرمهای خود را در مکانهای مختلفی مثل نوار کناری، صفحه دربارهما، صفحه تماس، در ابتدا یا پایین هر صفحه قرار دهید، یا آنها را از طریق ایمیل ارسال کنید.
۱۲ نمونه طراحی فرم تماس
شروع به طراحی یک فرم آنلاین عالی با بررسی نمونههایی که پیشتر با موفقیت عمل کردهاند، آغاز میشود. به تعدادی وبسایت با فرمهای تماس ساده یا پیشرفته سر بزنید و تجربه آنها را بررسی کنید تا بفهمید چرا آنها به عنوان مدلهای مؤثر شناخته میشوند.
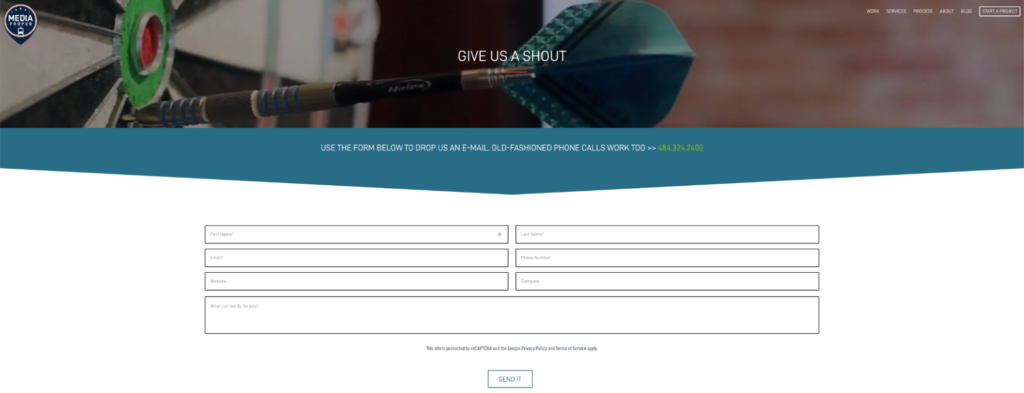
۱. Media Proper
مصرف کنندگانی که از ارسال اطلاعات شخصی بیش از حد نگرانی دارند، از فرمهای تماس ساده مانند وبسایت Media Proper لذت میبرند. این فرم فقط از نام و نام خانوادگی و آدرس ایمیل بازدیدکننده نیاز دارد و سایر اطلاعات به اختیار کاربران اجباری نیست.
همچنین، فیلد پیام در این فرم به عنوان بزرگترین فیلد روی صفحه قرار دارد که تأکید بیشتری بر اهمیت بازخورد یا درخواست مشتریان میگذارد و به طور چشمگیری به فراتر از اطلاعات شخصی آنها تأکید میکند. در یک دنیایی که مردم ترجیح میدهند وبسایتها دادههای شخصیشان را ردیابی نکنند، این رویکرد ظریفی است که به مقابله با پیامهای قدرتمندی کمک میکند.
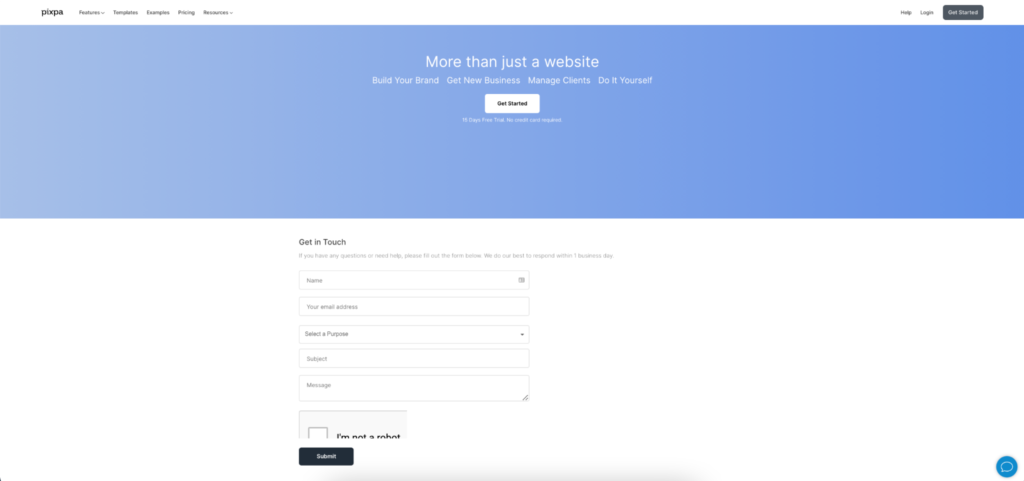
۲. Pixpa
فرم تماس در وبسایت Pixpa بسیار ساده است و بدون استفاده از پلاگینها یا پیوندهای اضافی برای از مسیر کشیدن کاربران خود دارد. همچنین، وجود یک فراخوان برای اقدام درست بالای فیلد فرم، افراد را به ارسال پیامهای خود تشویق میکند.
یکی از نقاط قوت این فرم این است که به وضوح نشان میدهد که چه زمانی یکی از اعضای تیم به پاسخگویی خواهد پرداخت. Pixpa قول داده است که در مدت ۲۴ ساعت به پیامها پاسخ داده میشود، اما شرکتهای دیگر ممکن است زمان بیشتری برای پاسخ دادن به پیامها بگذارند. به همین دلیل، برخی از مصرفکنندگان ممکن است ترجیح دهند تماس تلفنی برقرار کنند.
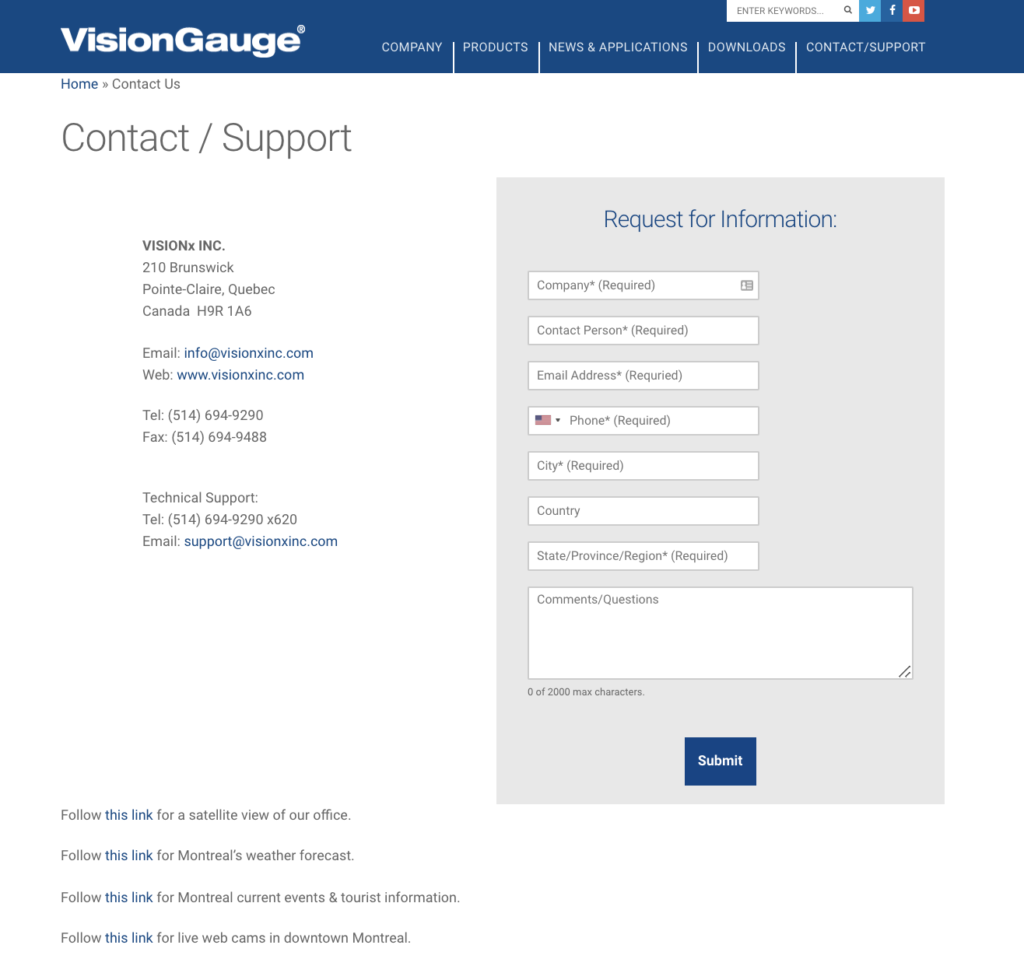
۳. VisionGauge
وبسایت VisionGauge با استفاده از یک پیوند ساده در نوار کناری، بازدیدکنندگان را به فرم تماس خود هدایت میکند. این فرم تنها از هشت فیلد فرم استفاده میکند و اطلاعات تماس مستقیم را در کنار این فیلدها فهرست میکند. این یک فرآیند تک مرحلهای با پرکردن محدودیتها دارد که استفاده سریع و درک آن آسان است.
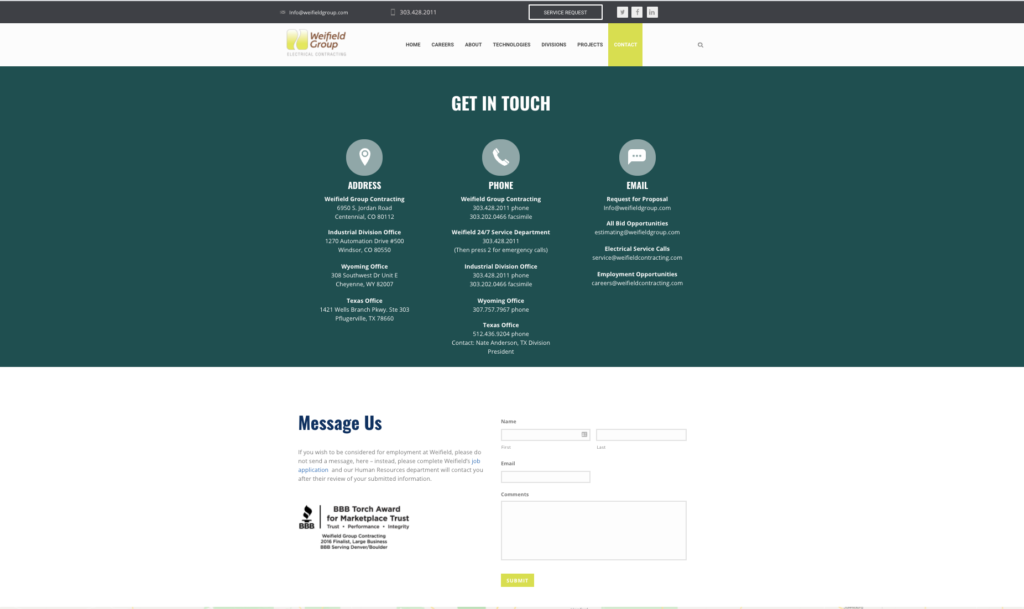
۴. Weifield Group Contracting
صفحه قراردادهای گروه Weifield به دلایل متعددی به خوبی عمل میکند. سادگی آن به دو شکل کاربران را هدایت میکند. ابتدا، پیوندی برای سوالات استخدامی دارد تا بهترین نحوه تماس با تیم استخدامی خود را روشن کند. همچنین از سه فیلد فرم برای افزایش سرعت در فرآیند استفاده میکند.
این صفحه به خوبی بر روی دستگاههای تلفن همراه کار میکند. وقتی از طریق تلفن هوشمند به آن دسترسی پیدا کنید، جعبهها بزرگ هستند و متن به خوبی قابل خواندن است. بازدیدکنندگان مجبور نیستند برای تماس با شرکت به همان سرعتی که در رایانه انجام میدهند، صفحه را تکان دهند یا بزرگنمایی کنند.
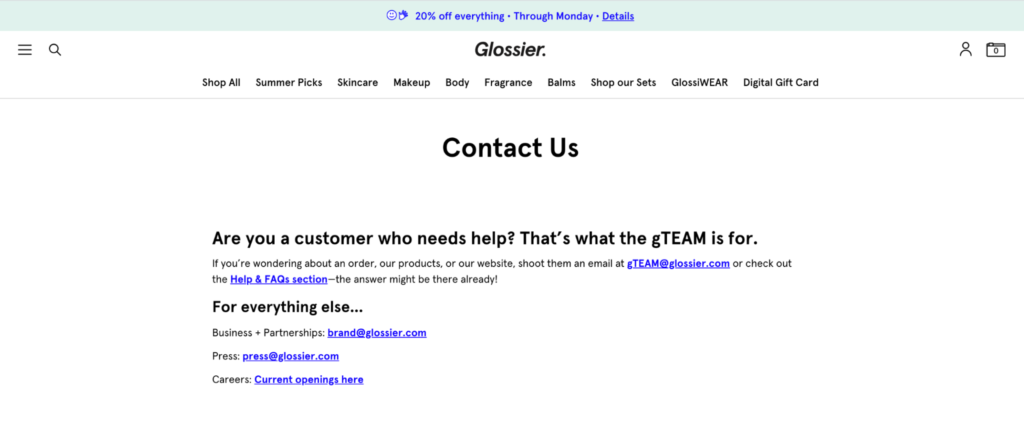
۵. Glossier
صفحه تماس شرکت Glossier نحوه رویکرد وبسایتها را به سادگی تغییر میدهد. این صفحه از کادرها و متنهای الزامی دوری کرده و به جای آن چهار پیوند مفید را ارائه میدهد و مشخص میکند که کدام یک برای چه کاربری مناسب است. Glossier از ایمیل به عنوان شکل اصلی ارتباط خود استفاده میکند، بنابراین اطلاعاتی مانند جعبه و شماره تلفن را ارائه نمیدهد. این اقدام به تضمین زمان پاسخگویی بهتر کمک میکند و بازی حدس زدن برای افرادی که به کمک نیاز دارند را حذف میکند.
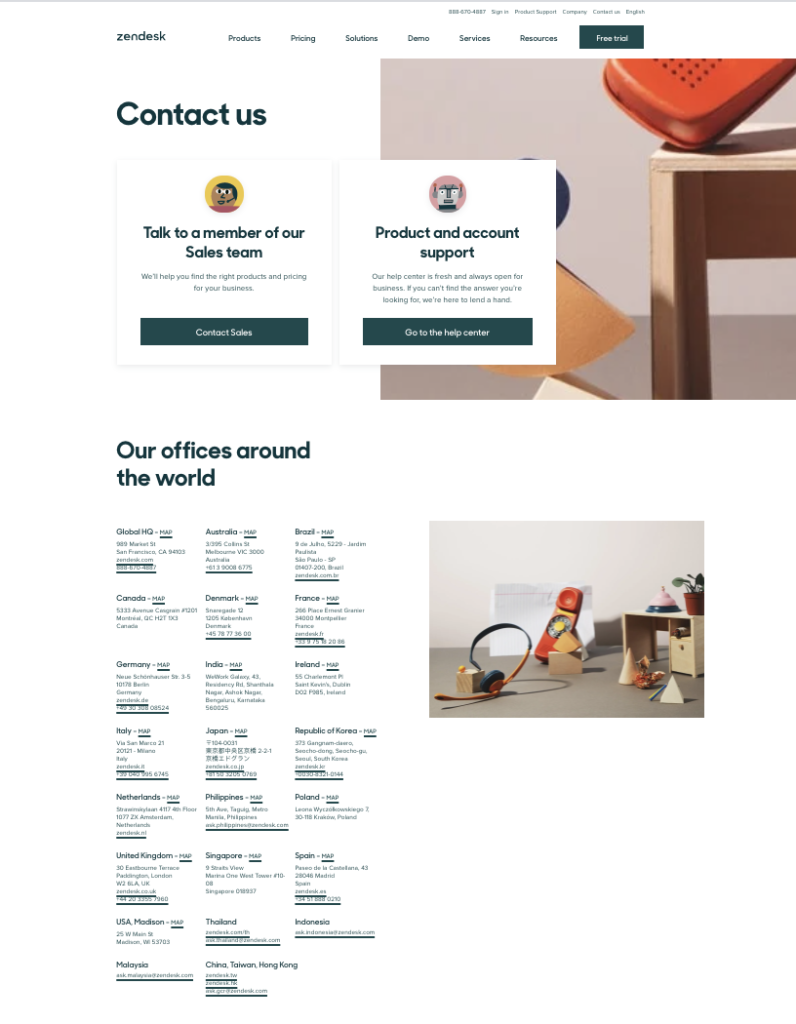
۶. Zendesk
برندهای بینالمللی اغلب با دسترسی به مصرفکنندگان در زبانها و مکانهای مختلفی مواجه میشوند. Zendesk هر آدرس دفتر جهانی و شماره تلفن مربوط به آنها را فهرست کرده تا امکان یافتن آنها آسان باشد. این صفحه وب همچنین از دو پیوند برای تماس با تیم فروش یا مرکز پشتیبانی استفاده میکند، که احتمال ارسال پیامهایی که در صندوق ورودی شلوغ گم میشوند را به حداقل میرساند، اما در غیر این صورت آدرسدهی آسان خواهد بود.
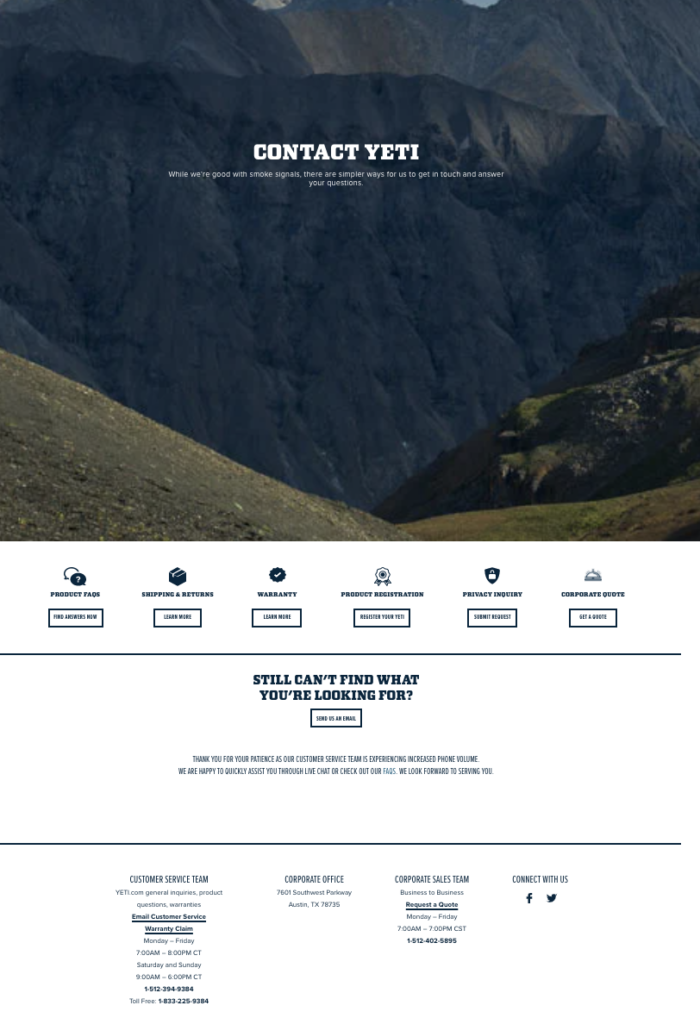
۷. Yeti
هر کسی که نیاز به تماس با تیم پشتیبانی Yeti دارد، میتواند هفت بخش متفاوت را در صفحه فرم تماس پیدا کند. دکمههای رنگارنگ، بازدیدکنندگان را به هر موضوعی که نیاز دارند هدایت میکنند، در حالی که خطوط افقی صفحه، صفحه را به سه بخش فرعی تقسیم میکنند. پیوند به آدرس ایمیل شرکت، درست زیر دکمههای بخش فرعی قرار دارد و دسته نهایی شامل آدرسها و شمارههای تلفن است.
این صفحه انواع مختلفی از اطلاعات را بدون درهمریختن نمایش میدهد. این یک روش موثر برای سازماندهی جزئیات تماس بدون ایجاد سردرگمی است.
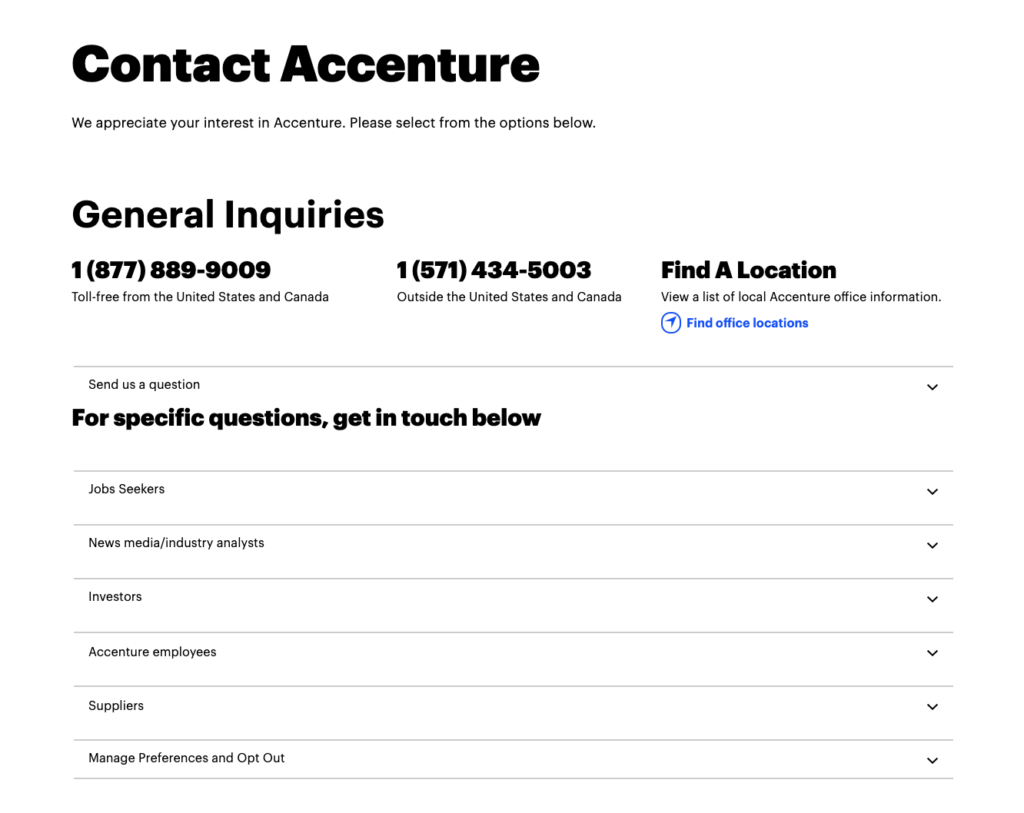
۸. Accenture
مشتریان Accenture میتوانند در بیش از ۱۲۰ کشور زندگی کنند. اگر هر مکان خدمات یک شماره تلفن داشته باشد، صفحه تماس به سرعت برای پیمایش بسیار پیچیده میشود. در عوض، این برند از یک فرم تماس پیشرفته با بخشهای قابل گسترش استفاده میکند.
صفحه دارای سازماندهی و برچسبهای واضح است. منبع اصلی برای سوالات عمومی، بزرگترین اندازه متن را در خود دارد و در بالای صفحه قرار میگیرد و بازدیدکنندگان را قبل از اینکه شروع به کلیک کنند هدایت میکند.
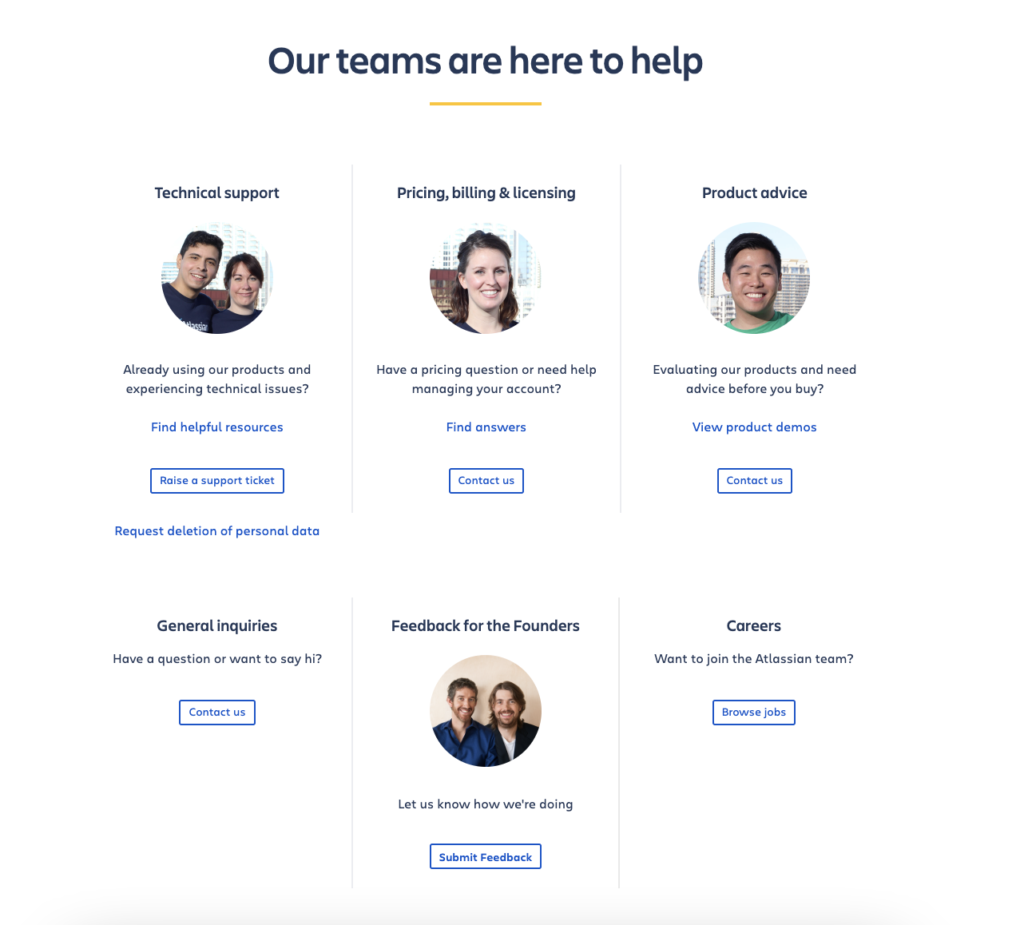
۹. Atlassian
وقتی یک فرم تماس را تصویر میکنید، فقط میتوانید خطوطی از کلمات و اعداد را تجسم کنید. Atlassian با استفاده از هدشات برای هر تیم، روی سر خود میچرخد. چهرهها و لبخندها آنها را برای مصرفکنندگانی که ممکن است برای درخواست کمک احساس تردید یا خجالت کنند، قابل دسترستر میکند.
شش بخش از حداقل عبارات برای رساندن نظر خود استفاده میکنند. تمیز و دعوتکننده است، که هر اعصابی را که ممکن است افراد هنگام ارسال پیام به یک برند بیچهره احساس کنند، از بین میبرد.
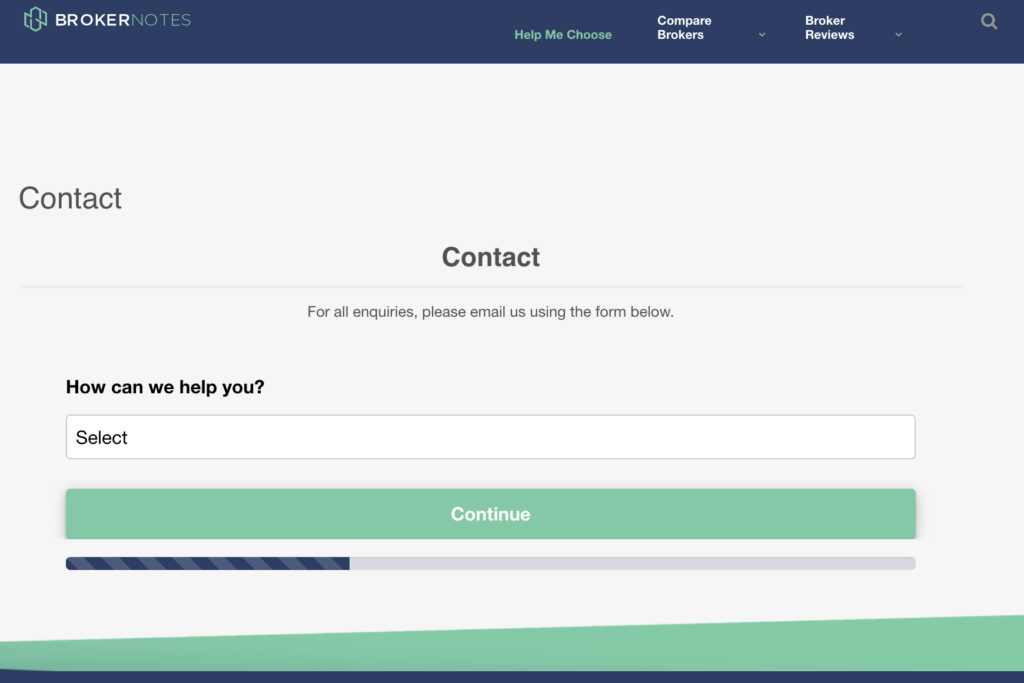
۱۰. BrokerNotes
هر کسی که نیاز به تماس با BrokerNotes داشته باشد، فرم تماس چند مرحلهای را در وبسایت آن پیدا میکند. کاربران باید قبل از کلیک کردن به فیلد با کادر پیام، دلیل پیام خود را انتخاب کنند. چندین مرحله این نسخه را کمی پیشرفتهتر میکند، اما یک دسته ساده «سایر» برای افرادی که مطمئن نیستند در فهرست دلایل قرار میگیرند وجود دارد.
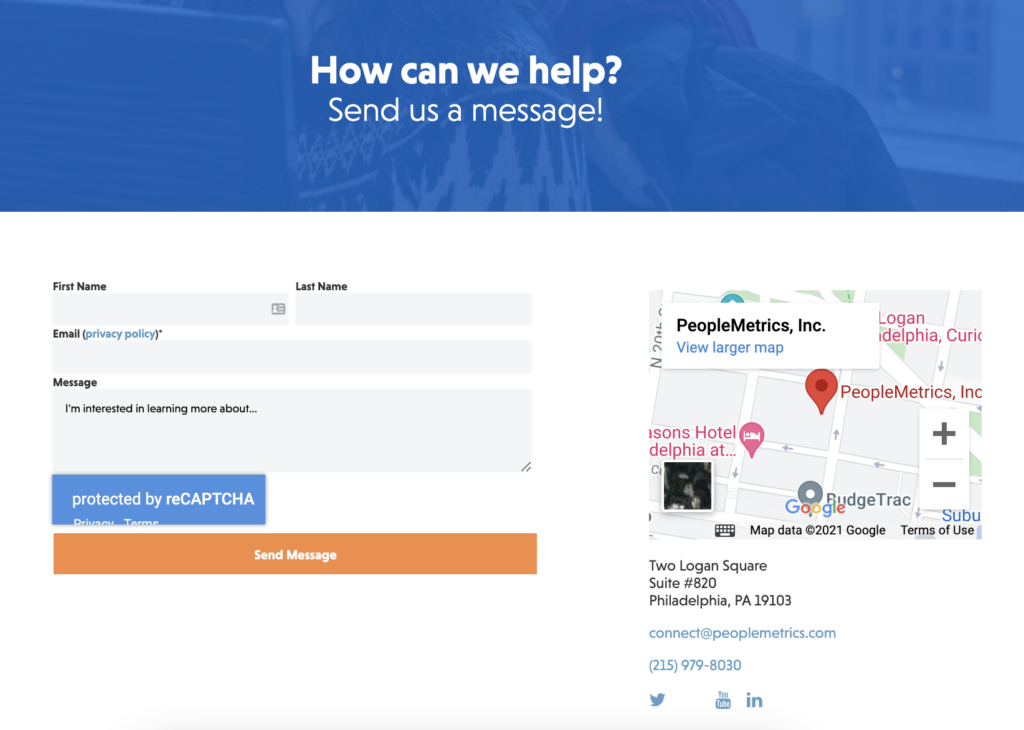
۱۱. PeopleMetrics
در نگاه اول، استفاده از فرم تماس PeopleMetrics ساده است. چهار قسمت برای پر کردن قبل از ارسال پیام وجود دارد، اما این شرکت همچنین یک بررسی CAPTCHA را برای تأیید دسترسی انسان تعبیه کرده است. این یک راه عالی برای جلوگیری از پیامهای هرزنامه است، اما یک مرحله اضافی در فرآیند ایجاد صفحه است.
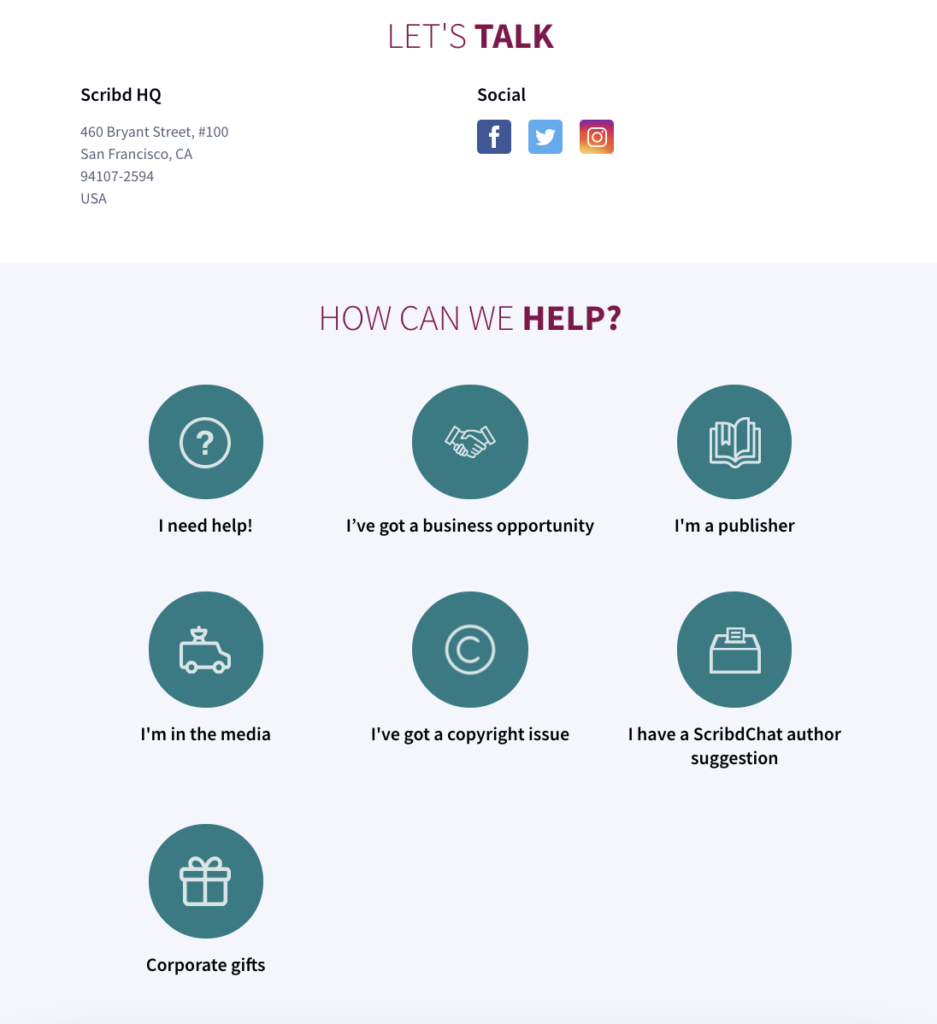
۱۲. Scribd
Scribd چندین نشریه دیجیتال تولید می کند، بنابراین دلایل زیادی برای نیاز مصرف کنندگان به آنها وجود دارد. فرم تماس دارای هفت دسته است که به صورت آیکونهای منفرد ساده شدهاند و افراد دستورالعملهای خاصی را در هر کدام پیدا میکنند. این رویکرد از بازدیدکنندگان وب در خواندن صفحات متنی طولانی یا حدس زدن شماره تلفن بخش مورد نظر خود نجات می دهد.
نتیجه نهایی
ایجاد یک فرم آنلاین به نظر میرسد که آسان نیست. ابتدا باید توجه مخاطبان را به فرم خود جلب کنید و مزایای استفاده از آن را به آنها نشان دهید. سپس، با آزمایش فرمها و انواع سوالات مختلف، باید مطمئن شوید که فرم شما جذاب و کاربرپسند باقی میماند.
برای بهبود فرمهای آنلاین و سادهتر کردن آنها، نکاتی همچون استفاده از نوارهای پیشرفت، فعالسازی تکمیل خودکار، طراحی مناسب برای دستگاههای موبایل، سفارشیسازی فرمها بر اساس نیازهای مشتریان و اجتناب از استفاده از متن مکاننما را در نظر بگیرید.
همچنین باید پس از ایجاد فرم، تجزیه و تحلیل دادهها را بررسی کنید تا بتوانید نقاط قوت و ضعف را شناسایی کرده و فرم خود را بهبود دهید تا کاربران به آن جلب شوند.
این مراحل ممکن است در ابتدا چالشبرانگیز به نظر بیاید، اما میتوانید با شروع از تغییرات کوچک و پیپی اجرای نکات، به بهبود نرخ تبدیل خود برسید.
مطالب آموزشی مرتبط :

























ثبت ديدگاه