تاریخ انتشار : ۱۴۰۲-۰۷-۲۷
فاویکونها به طور معمول به عنوان آیکونهای کوچک شناخته میشوند که در کنار نام وبسایت در تبهای مرورگر نمایش داده میشوند. با این حال، در حالی که اینجا جای اصلی آنهاست، فاویکون وردپرس شما نیز در جاهای دیگری مانند نشانهای کتابخانه مرورگر، دکمههای صفحه اصلی iOS و موارد دیگر استفاده میشود.
به عبارت دیگر، این یک بخش مهم از برندینگ شماست. زمانی که به درستی استفاده میشود، فاویکون یا 'نماد سایت' شما میتواند به کاربران کمک کند تا کسب و کار شما را به راحتی شناسایی کنند. این میتواند در افزایش شناخت برند کمک کند و حتی تجربه کاربری (UX) وبسایت را بهبود بخشد.
در این مقاله، ما به مزایای استفاده از فاویکون در یک وبسایت وردپرس میپردازیم. سپس نحوه ایجاد یک فاویکون را شرح میدهیم و شما را از سه گزینه آسان برای اضافه کردن آن به وبسایتتان هدایت میکنیم.
در نهایت، با چند نکته و شیوههای بهتر فاویکون وردپرس به پایان میرسیم. بیایید شروع کنیم!
مزایای استفاده از فاویکون وردپرس
اگر شما هم تعداد زیادی تب در مرورگر خود باز می کنید ، احتمالاً ارزش فایویکون را میفهمیدید. یک فاویکون به کاربران کمک میکند تا به راحتی وبسایت شما را در میان تبهای مختلفی که در مرورگرشان باز کردهاند، شناسایی کنند:
بستگی به تعداد تبهای باز، عنوان وبسایت شما همیشه قابل رویت نخواهد بود. بنابراین، اضافه کردن یک فاویکون میتواند در بهبود تجربه کاربری برای بازدیدکنندگان شما کمک کند.
علاوه بر افزایش شناخت برند، استفاده از یک فاویکون وردپرس میتواند وبسایت شما را حرفهایتر و قابل اعتمادتر نشان دهد. این نیز میتواند به افزایش اعتماد مشتری کمک کند.
علاوه بر این، اگر کسی وبسایت شما را به صفحه اصلی دستگاه همراه خود اضافه کند، فاویکون شما به عنوان نماد ظاهر میشود. استفاده از لوگوی برند یا تصاویر مشابه میتواند کمک کند تا وبسایت شما راحتتر شناخته شود و به طور کلی در ایجاد یک زیبایی و انطباق ظاهری کمک کند.
نحوه ایجاد فاویکون وردپرس
اگر قبلاً یک فاویکون دارید که میخواهید استفاده کنید (بیشتر کسبوکارها از لوگو یا نسخهای از آن استفاده میکنند)، لطفاً از قسمت بعدی عبور کنید. در غیر این صورت، بیایید ببینیم چگونه میتوانید تصویر فاویکون خود را ایجاد کنید.
قبلاً باید از یک فایل خاص با پسوند ICO برای فاویکون خود استفاده میکردید. اما در حال حاضر، تمام مرورگرهای مدرن پشتیبانی میکنند از فایلهای ICO، PNG و GIF برای فاویکون شما. JPEG نیز به طور گستردهای پشتیبانی میشود (مطالعه کنید: JPG در مقایسه با JPEG)، اما نه در تمام نسخههای اینترنت اکسپلورر، که این موضوع آن را برای استفاده در فاویکون کمتر ایدهآل میکند.
اگر با فتوشاپ آشنایی دارید، میتوانید از آن برای ایجاد دستی فاویکون استفاده کنید. با این حال، اغلب بهتر است از یک ابزار ساده مبتنی بر ابر برای ایجاد مجموعه آیکون فاویکون خود از یک تصویر موجود استفاده کنید.
RealFaviconGenerator (نسخه مبتنی بر ابر از افزونهای است که بعداً در مورد آن صحبت خواهیم کرد) یک گزینه عالی است زیرا:
- همچنین آیکونهای برنامه (اپلیکیشن) را ایجاد میکند.
- این امکان را فراهم میکند که آیکونهای فاویکون را در فرمتهای PNG و ICO در اختیار داشته باشید.
- میتوانید پس از آپلود تصویر خود، فاویکون خود را سفارشیسازی کنید.
- تنها کافی است کدی که افزونه به شما میدهد را جایگذاری کنید.
ژنراتورهای دیگر مفید فاویکون عبارتند از:
- Favicon.cc که به شما این امکان را میدهد که یک فاویکون از ابتدا ایجاد یا یک تصویر موجود را آپلود کنید.
- Favicon Generator که به طرز مشابهی با ریلفاویکونجنریتور عمل میکند.
برای استفاده از ریلفاویکونجنریتور، ابتدا تصویری که میخواهید استفاده کنید را آپلود کنید، با کلیک بر روی "انتخاب تصویر فاویکون خود":
در صفحه بعد، میتوانید جزئیات خاصی در مورد مجموعه فاویکون خود (در صورت نیاز) پیکربندی کنید. وقتی که انجام دادید، به پایین صفحه بروید و بر روی "ایجاد فاویکونها و کد HTML شما" کلیک کنید:
در صفحه بعد، بر روی "بسته فاویکون" کلیک کنید تا تصاویر فاویکون شما را دانلود کنید.
حتماً اگر قصد دارید فاویکون را به صورت دستی به وبسایت خود اضافه کنید، این صفحه را باز باقی بگذارید.
نکاتی برای ایجاد فاویکون وردپرس
چند نکته مهم در طراحی و قالببندی وجود دارد که میارزد قبل از ایجاد فاویکونتان آنها را مرور و بررسی کنید. مهمترین نکته این است که اندازه توصیهشده برای فاویکونها ۵۱۲×۵۱۲ پیکسل است.
هرچند فاویکون وردپرس شما باید یک مربع کامل باشد، اما شما میتوانید از تصویر مستطیلی استفاده کنید و آن را قبل یا بعد از آپلود به وردپرس قطع کنید. وردپرس دارای یک قابلیت برش داخلی برای آیکونهای سایت است اگر آنها را از طریق سفارشیسازی اضافه کنید (که به زودی به شما راهنمایی خواهیم کرد).
همچنین، مهم است به یاد داشته باشید که فاویکون شما به صورت یک مربع ۱۶×۱۶ پیکسل نمایش داده میشود. بنابراین، شما باید یک تصویر انتخاب کنید که به خوبی نمایان شود هنگامی که به این ابعاد کوچک شود. هرچند که آن به این اندازه نمایش داده میشود، اما ارتفاع و عرض آن حداقل باید ۵۱۲ پیکسل باشد.
در نهایت، خوب است که برخی از دستورالعملهای گوگل در مورد ایجاد و استفاده از فاویکونها را مرور کنید. این کار به شما کمک میکند تا اطمینان حاصل کنید که نماد شما بهینه در موتورهای جستجو و تبهای مرورگر نمایش داده میشود.
چگونه یک فاویکون وردپرس را به وب سایت خود اضافه کنیم (۳ گزینه آسان)
هماکنون که فاویکون خود را دارید، آمادهاید آن را به وبسایت وردپرس خود اضافه کنید. بیایید سه روش را که میتوانید برای انجام این کار استفاده کنید، مرور کنیم.
۱. از سفارشی ساز وردپرس برای آپلود فاویکون خود استفاده کنید
از نسخه ۴.۳ وردپرس به بعد، همه وبسایتهای وردپرس شامل ویژگی نماد سایت (site icon) هستند که امکان آپلود و برش تصویری برای استفاده به عنوان فاویکون را بسیار آسان میکند. برای اکثر کاربران، این سادهترین و سریعترین روش برای افزودن یک آیکون فاویکون به وردپرس است.
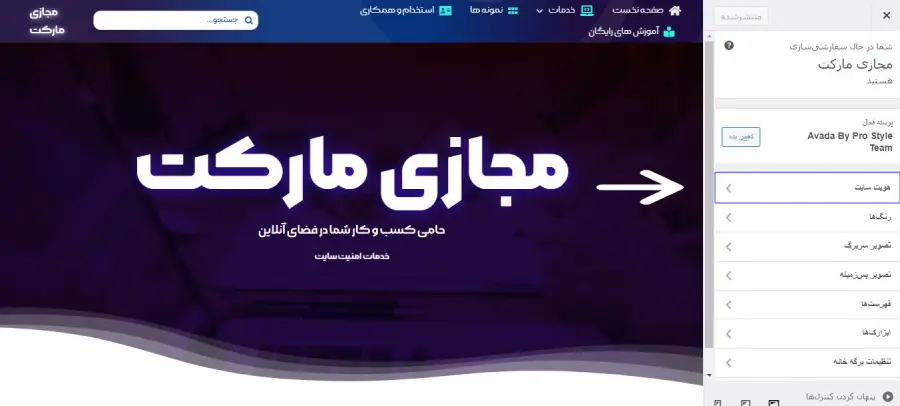
تنها چیزی که به آن نیاز دارید، یک تصویر با حداقل اندازه ۵۱۲×۵۱۲ پیکسل است. وردپرس بقیه مراحل را انجام خواهد داد. برای شروع، به بخش "ظاهر → سفارشیسازی" در پیشخوان وردپرس خود بروید: و سپس به دنبال گزینه هویت سایت بگردید

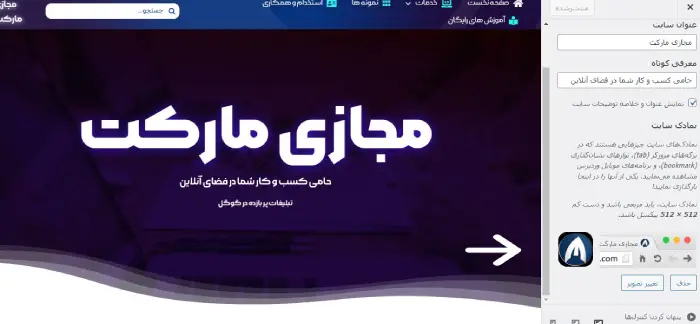
سپس، در پایین صفحه به بخش "نماد سایت" نگاه کنید و بر روی دکمه "انتخاب نماد سایت" کلیک کنید:

کتابخانه رسانههای وردپرس باز خواهد شد. شما میتوانید یا یک تصویر موجود در کتابخانه رسانههای خود انتخاب کنید یا یک تصویر جدید بارگذاری کنید. اگر از ریلفاویکونجنریتور برای ایجاد فاویکونتان استفاده کردید، اطمینان حاصل کنید که بستهای که دانلود کردید باز شده باشد.
وقتی یک تصویری که دوست دارید انتخاب کردید، بر روی آن کلیک کرده و در گوشه پایین سمت راست روی "انتخاب" کلیک کنید:
اگر تصویر شما از قبل یک مربع کامل نباشد (مانند ۵۱۲×۵۱۲ پیکسل)، وردپرس به شما فرصت میدهد تا آن را در صفحه بعدی برش دهید.
از مستطیل استفاده کنید تا قسمتی از تصویر که میخواهید برای آیکون خود استفاده کنید، را انتخاب کنید. میتوانید یک پیشنمایش از اینکه تصویر برشخوردهی شما چگونه به نمایش در میآید، در سمت راست واسط وبسایت ببینید.
وقتی که با نحوه نمایش راضی هستید، بر روی "برش تصویر" کلیک کنید تا انتخاب شما نهایی شود.
تنها کاری که باید انجام دهید، انتخاب "ذخیره و انتشار" است تا فاویکون شما فعال شود. اگر در آینده میخواهید فاویکون خود را تغییر دهید، میتوانید به این مسیر بازگردید.
۲. نصب یک افزونه برای افزودن فاویکون وردپرس
اگر یک راه حل پلاگین را به عملکرد نماد سایت بومی وردپرس ترجیح می دهید، می توانید از یک افزونه رایگان محبوب به نام Favicon توسط RealFaviconGenerator (ابزار مبتنی بر ابری که قبلاً در مورد آن صحبت کردیم) استفاده کنید.
استفاده از این افزونه به همان اندازه شخصی سازی کننده اصلی وردپرس ساده است. با این حال، گزینه های سازگاری اضافی را برای دستگاه های مختلف و نمادهای برنامه ارائه می دهد. برای استفاده از آن، افزونه رایگان را از طریق داشبورد وردپرس خود نصب و فعال کنید:
هنگامی که افزونه فعال شد، به بخش "ظاهر → فاویکون" بروید تا مجموعه فاویکون خود را ایجاد کنید. تنها کاری که باید انجام دهید، انتخاب یک تصویر با حداقل ابعاد ۷۰×۷۰ پیکسل (بهترین حالت ۲۶۰×۲۶۰ پیکسل) یا بارگذاری تصویر است.
بعد از انتخاب تصویر خود، بر روی "ایجاد فاویکون" کلیک کنید. وقتی این دکمه را انتخاب کنید، افزونه شما را از وبسایت وردپرس خارج کرده و به وبسایت ریلفاویکونجنریتور میبرد.
در پایین صفحه، به پایین بروید تا "ایجاد فاویکونها و کد HTML شما" را انتخاب کنید (که در بخش قبل مورد بحث قرار گرفته است). در حین کار، ریلفاویکونجنریتور شما را به پیشخوان وردپرس شما باز میگرداند.
بعد از انجام این مراحل، فاویکون شما تنظیم و آماده به کار خواهد بود. شما میتوانید پیشنمایشهایی از نحوه نمایش آن در دستگاههای مختلف را در رابط افزونه مشاهده کنید.
۳. افزودن دستی Favicon خود از طریق FTP
اگر ترجیح میدهید که مراحل را به صورت دستی انجام دهید، میتوانید فاویکون را به وبسایت وردپرس خود از طریق پروتکل انتقال فایل (FTP) یا مدیر فایل (File Manager) در صورت استفاده از پنل کنترل میزبانی (cPanel) اضافه کنید.
اگر از این روش استفاده میکنید، شما نیز نیاز به ایجاد تصویر فاویکون خود دارید. میتوانید این کار را با دنبال کردن مراحلی که قبلاً در این پست توضیح دادهایم، انجام دهید.
برای این نمایش، ما از بستهای که از ریلفاویکونجنریتور ایجاد و دانلود کردیم، استفاده خواهیم کرد، اما دستورات درستاندازی مشابهی را میتوانید در صورت استفاده از ابزار مختلف برای ساخت فاویکونتان نیز دنبال کنید.
برای افزودن یک فاویکون به صورت دستی به وبسایت وردپرس خود، شما باید:
۱. به فایلهای وبسایت خود دسترسی پیدا کنید، یا از طریق یک مشتری FTP یا مدیر فایل در پنل کنترل میزبانی cPanel این کار را انجام دهید.
2. به پوشه ریشه وبسایت خود بروید و محتوای بسته فاویکون (favicons.zip) را بارگذاری کنید. این فایلها باید در همان پوشهای باشند که پوشههای wp-admin و wp-content در آن قرار دارند.
3. سپس، کدی که ریلفاویکونجنریتور به شما ارائه داده است را بگیرید و یا از یک افزونه مانند "Insert Headers and Footers" برای اضافه کردن آن به بخش هدر قالب خود استفاده کنید، یا آن را مستقیماً در بخش `` قالب خود قرار دهید، با ویرایش فایل header.php قالبتان.
استفاده از افزونه "Insert Headers and Footers" بهینه است چرا که اطمینان میدهد که فاویکون شما اگر در آینده قالب وردپرس خود را تغییر دهید، از دست نمیرود.
برای انجام این کار، افزونه "Insert Headers and Footers" را نصب و فعال کنید. سپس به بخش "تنظیمات → افزونههای سرصفحه و پاصفحه" بروید و کد خود را در بخش "اسکریپتها در هدر" قرار دهید.
و در پایان خاطرتان باشد که دکمه ذخیره را بفشارید .
نکات اضافی برای استفاده از فاویکون های وردپرس
اگر میخواهید هر وبسایت در شبکه چندسایتی (مولتیسایت) خود دارای یک فاویکون منحصر به فرد باشد، سادهترین راه برای رسیدن به این هدف استفاده از یک افزونه فاویکون میباشد که در بالا معرفی شد. در حالی که امکان ویرایش فایلهای قالب برای فعال کردن فاویکون منحصر به فرد برای هر سایت در شبکه وجود دارد، اما این روند به طرز قابل توجهی پیچیدهتر از استفاده از یک افزونه است.
همچنین، میتوانید در نظر داشته باشید از یک شبکه توزیع محتوا (CDN) برای ارائه تصاویر فاویکون خود استفاده کنید. سه روشی که در این پست بررسی کردیم، همه تصاویر فاویکون شما را در سرور خود ذخیره میکنند. با این حال، میتوانید وبسایت خود را با استفاده از یک CDN بهینهتر کنید تا این تصاویر از آنجا بارگذاری شوند.
هنگامی که شما افزونههایی مانند Cloudflare یا سرویسهایی مانند KeyCDN نصب کنید، مرورگرهای بازدیدکنندگان فاویکون شما را از CDN شما بارگذاری خواهند کرد و نه از سرور وبسایت شما. اگر از افزونههایی مانند CDN Enabler استفاده میکنید، باید به طور خودکار URL فاویکون وردپرس خود را با استفاده از روشهای فوق تغییر دهد.
خلاصه مطالب
یک فاویکون وردپرس میتواند به شناخت برند شما افزوده و تجربه کاربری (UX) بازدیدکنندگان وبسایت شما را بهبود بخشد. خوشبختانه، شما چندین گزینه دارید که افزودن یک فاویکون به وبسایتتان را آسان میکنند.
سه روش اصلی برای افزودن یک فاویکون وردپرس به وبسایت شما عبارتاند از:
۱. استفاده از سفارشیساز وردپرس برای آپلود نماد سایت.
۲. نصب یک افزونه مانند "Favicon by RealFaviconGenerator".
۳. افزودن دستی یک فاویکون از طریق یک مشتری FTP یا مدیر فایل خود.
با اشتراک در هر پلن مدیریتی وردپرس، از ارتقاءهای درجهی ورودی با ارزش بیش از ۲۷۵ دلار بهرهمند شوید. این شامل یک CDN با عملکرد بالا، محافظت در برابر حملات DDoS، کاهش خطرات نرمافزار مخرب و هک، حافظه نهان در لبهها و سریعترین ماشینهای پردازنده گوگل میشود. بدون قراردادهای طولانی مدت شروع کنید، با انتقالهای کمکی و یک گارانتی ۳۰ روزه بازپرداخت وجه.
مطالب آموزشی مرتبط :












ثبت ديدگاه