تاریخ انتشار : ۱۶-۱۰-۱۴۰۴
موضوع بهینهسازی سئو یکی از مهمترین مسائلی است که برای به دست آوردن ترافیک وبسایت بیشتر و جلب مخاطبان بیشتر باید مد نظر قرار داد. اما بهبود رتبهبندی سایت در موتورهای جستجو و جذب بازدیدکنندگان به وبسایت، بهبود سرعت بارگذاری سایت را نیز شامل میشود.
سرعت بارگذاری وبسایتها از اهمیت بالایی برخوردار است. همانطور که میدانید، با استفاده از اینترنت، کاربران هر روز برای دسترسی به اطلاعات بیشتر به اینترنت مراجعه میکنند. بنابراین، اگر وبسایت شما زمان طولانی برای بارگذاری صفحههایش نیاز داشته باشد، کاربران به سایت شما علاقه نخواهند داشت و احتمال اینکه آنها به سایر رقبا روی میدهد، بسیار بالاست. بنابراین، بهبود سرعت بارگذاری سایت یکی از اصلیترین مواردی است که برای جذب بازدیدکنندگان به وبسایت باید در نظر گرفت. در این مقاله، به بررسی تکنیکهای بهبود سرعت بارگذاری سایت پرداخته خواهد شد.
روش های کاهش سرعت بارگذاری سایت
سرعت بارگذاری سایت یکی از مهمترین عوامل برای بهینهسازی سئو و تجربه کاربری است. بر اساس تحقیقات اخیر، هر یک ثانیه تاخیر در بارگذاری صفحه وب باعث کاهش ۷٪ نرخ تبدیل و ۱۱٪ کاهش در بازدید صفحه میشود. بنابراین، بهبود سرعت بارگذاری سایت اهمیت بسیاری دارد و در این مقاله، راهکارهایی برای بهینهسازی سرعت بارگذاری سایت را بررسی خواهیم کرد.
در ادامه مختصرا برخی از روش هایی که میتواند برای بهبود سرعت سایت موثر باشند را توضیح خواهیم داد .
۱. کاهش حجم فایلهای سایت
حجم فایلهای سایت مانند تصاویر، ویدئو، فایلهای CSS و JavaScript باید کمترین حجم ممکن را داشته باشند. برای کاهش حجم تصاویر، میتوانید از فشردهسازی تصاویر، استفاده از فرمتهای مناسب مانند JPEG و PNG و اندازهگیری صحیح تصاویر قبل از بارگذاری استفاده کنید. همچنین، برای کاهش حجم فایلهای CSS و JavaScript میتوانید از ابزارهایی مانند Minify استفاده کنید.
۲. بهینهسازی تصاویر
تصاویر ممکن است باعث افزایش زمان بارگذاری صفحه شوند. بنابراین، برای بهینهسازی تصاویر میتوانید از فشردهسازی تصاویر، لود تنبل (lazy load) تصاویر و استفاده از فرمتهای مناسب مانند JPEG و PNG استفاده کنید. همچنین، از متن جایگزین (alt text) مناسب برای تصاویر استفاده کنید تا به جستجوگرها کمک کنید تصویر را بهتر درک کنند.
۳. بهینهسازی فایلهای CSS و JavaScript
فایلهای CSS و JavaScript ممکن است باعث افزایش زمان بارگذاری صفحه شوند. بنابراین، برای بهینهسازی این فایلها، میتوانید از ابزارهایی مانند Minify استفاده کنید که حجم فایلهای CSS و JavaScript را به حداقل ممکن کاهش دهد. همچنین، میتوانید این فایلها را به صورت خارجی از سایت لود کنید تا بارگذاری صفحه را تسریع کنید.
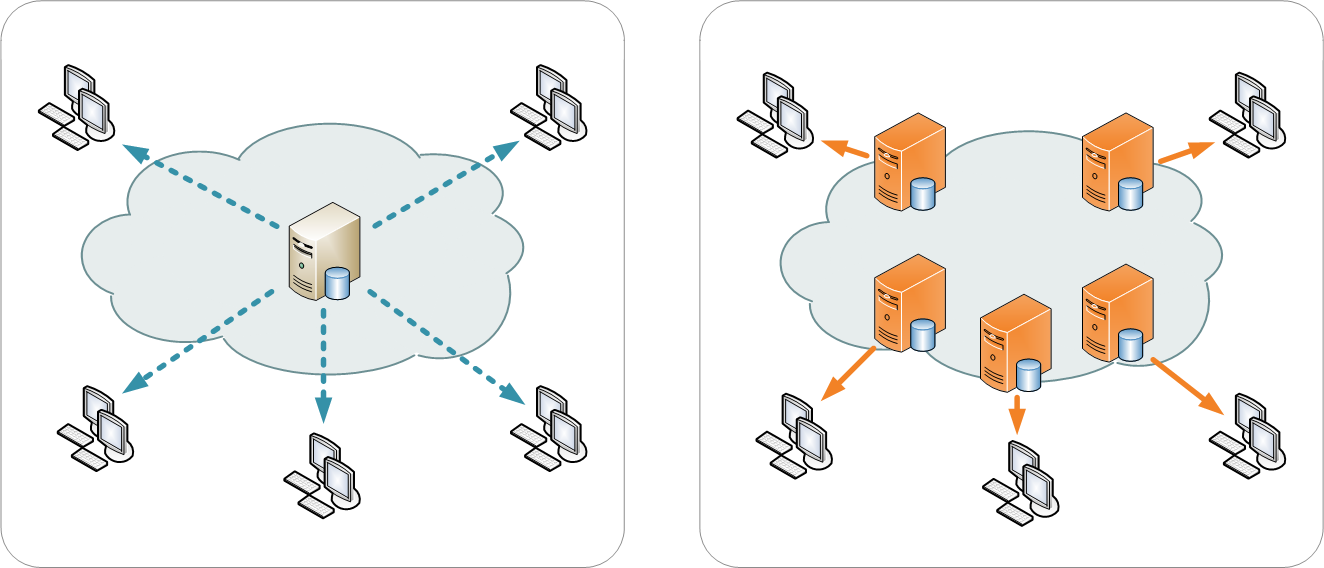
۴. استفاده از شبکه توزیع محتوا (CDN)
استفاده از شبکه توزیع محتوا (CDN) میتواند به بهبود سرعت بارگذاری سایت کمک کند. با استفاده از CDN، محتوای سایت شما در سراسر جهان توزیع میشود و باعث کاهش زمان لود محتوا در مرورگر کاربران مختلف میشود.
۵. کاهش تعداد درخواستهای HTTP
هر درخواست HTTP برای سرور زمانی را میگیرد. بنابراین، برای بهبود سرعت بارگذاری سایت میتوانید تعداد درخواستهای HTTP را به حداقل برسانید. برای این کار، میتوانید فایلهای CSS و JavaScript را به یک فایل ترکیب کنید و تصاویر را به حداقل برسانید. همچنین، از تکنیکهای caching استفاده کنید تا درخواستهای مکرر به سرور کمتر شود.
۶. استفاده از gzip compression
gzip compression یک تکنیک فشردهسازی است که میتواند به کاهش حجم فایلهای سایت کمک کند. با استفاده از gzip compression، فایلهای سایت شما قبل از ارسال به مرورگر کاربر فشرده شده و به این شکل به کاربر ارسال میشوند. این تکنیک میتواند به کاهش زمان لود صفحه کمک کند.
۷. بهینهسازی فایلهای صوتی و تصویری
فایلهای صوتی و تصویری ممکن است باعث افزایش زمان لود صفحه شوند. بنابراین، برای بهینهسازی این فایلها، میتوانید از فرمتهای مناسب استفاده کنید که حجم کمتری دارند، مانند فرمتهای JPEG برای تصاویر و MP3 برای فایلهای صوتی. همچنین، میتوانید این فایلها را با کمک ابزارهایی مانند Photoshop و Audacity بهینهسازی کنید.
۸. استفاده از Lazy Loading
استفاده از Lazy Loading میتواند به بهبود سرعت بارگذاری صفحه کمک کند. با استفاده از این تکنیک، تصاویر و فایلهای دیگری که در پایین صفحه قرار دارند، تا زمانی که کاربر به آنها نرسیده، لود نمیشوند. به این صورت، زمان لود صفحه کمتر و تجربه کاربری بهتری ایجاد میشود.
۹. بهینهسازی دیتابیس
اگر سایت شما از دیتابیس استفاده میکند، بهینهسازی دیتابیس میتواند به بهبود سرعت بارگذاری سایت کمک کند. برای این کار، میتوانید از ابزارهایی مانند WP-Optimize برای بهینهسازی دیتابیس استفاده کنید. همچنین، میتوانید فایلهای دیتابیس را به حداقل برسانید و از indexing مناسب برای جستجوگرها استفاده کنید.
۱۰. استفاده از ابزارهای مانیتورینگ و تجزیه و تحلیل
استفاده از ابزارهای مانیتورینگ و تجزیه و تحلیل میتواند به بهبود سرعت بارگذاری سایت کمک کند. با استفاده از این ابزارها، میتوانید علت کاهش سرعت بارگذاری صفحه را پیدا کرده و راهکارهای مناسب برای حل آن پیشنهاد دهید. برخی از ابزارهای مانیتورینگ و تجزیه و تحلیل مانند Google Analytics، Pingdom و GTmetrix میتوانند به شما کمک کنند تا عملکرد سایت خود را بررسی کنید و اقدامات مناسب را برای بهبود آن انجام دهید.
جمع بندی موارد بالا
نتیجهگیری بهبود سرعت بارگذاری سایت، بهبود تجربه کاربری و بهبود رتبهبندی سایت شما در موتورهای جستجو است. با انجام اقدامات مناسب برای بهبود سرعت بارگذاری سایت، شما میتوانید تجربه کاربری بهتری را برای بازدیدکنندگان سایت خود فراهم کنید و در نتیجه، بهبود رتبهبندی سایت خود را در موتورهای جستجو تجربه کنید. بنابراین، با بررسی و اجرای این تکنیکها، میتوانید سرعت بارگذاری سایت خود را بهبود داده و در نتیجه، به دست آوردن ترافیک وبسایت بیشتر و بهبود تجربه کاربری را تجربه کنید.
جهت انجام حرفه ای خدمات سئو سایت توسط مجموعه مجازی مارکت وارد لینک زیر شوید :
خدمات سئو حرفه ای با تیمی متخصص و با تجربه
ابزارهایی برای آنالیز سرعت سایت
ابزارهای آنالیز سرعت سایت ابزارهایی هستند که برای اندازهگیری عملکرد سایت شما به کار میروند. سرعت سایت برای تجربه کاربری بهتر، رتبهبندی سایت در موتورهای جستجو و بهبود عملکرد سایت بسیار مهم است. در زیر به برخی از ابزارهای آنالیز سرعت سایت اشاره میکنیم:
۱. گوگل پیجاسپید (Google PageSpeed): ابزار PageSpeed از گوگل به صورت آنلاین ارائه شده است و به کمک آن میتوانید سرعت سایت خود را ارزیابی کنید. این ابزار از دو بخش کامپیوتر و موبایل برخوردار است و برای هر دو بخش نمرهای از ۰ تا ۱۰ ارائه میدهد. همچنین، این ابزار شما را در ارائه پیشنهاداتی برای بهبود سرعت سایت راهنمایی میکند.
۲. GTmetrix : یکی دیگر از ابزارهای رایج برای آنالیز سرعت سایت است. این ابزار میتواند به شما برای بهبود عملکرد و بهینه سازی سرعت سایت ارائه پیشنهاداتی کند. برای دسترسی به این ابزار نیاز به عضویت رایگان در سایت GTmetrix دارید.
۳. Pingdom : این ابزار نیز یکی از ابزارهای آنالیز سرعت سایت است که برای ارزیابی و بهبود سرعت سایت کاربرد دارد. این ابزار شما را در خصوص مشکلات مربوط به محتوای سایت، نحوه بارگذاری صفحات و بخشهای مختلف سایت و ... راهنمایی میکند.
۴. WebPageTest: این ابزار نیز یکی دیگر از ابزارهای رایج برای آنالیز سرعت سایت است. با استفاده از WebPageTest میتوانید عملکرد سایت خود را در مرورگرهای مختلف و از محلهای مختلف جهان بررسی کنید. این ابزار شما را در خصوص مشکلاتی که ممکن است باعث کندی سرعت سایت شود، از جمله نحوه بارگذاری فایلهای CSS و JavaScript، بهبود برداشتن کش، تغییر اندازه تصاویر و ... راهنمایی میکند.
۵.YSlow : از شرکت Yahoo! یکی دیگر از ابزارهای آنالیز سرعت سایت است که شما را در خصوص بهبود سرعت سایت و بهینه سازی آن، راهنمایی میکند. این ابزار شما را در خصوص مشکلاتی که ممکن است باعث کندی سرعت سایت شود، از جمله نحوه بارگذاری فایلهای CSS و JavaScript، بهبود برداشتن کش، تغییر اندازه تصاویر و ... راهنمایی میکند. همچنین، YSlow به شما نمرهای از ۰ تا ۱۰ ارائه میدهد تا بتوانید سرعت سایت خود را ارزیابی کنید.
جمع بندی ابزارهای آنالیز سئو سایت
در کل، این ابزارها میتوانند به شما در بهبود سرعت سایت کمک کنند و با استفاده از آنها میتوانید مشکلات سایت خود را تشخیص دهید و آنها را برطرف کنید. اما برای بهبود سرعت سایت بهتر است به طور دورهای از این ابزارها استفاده کنید و تغییرات خود را مورد ارزیابی قرار دهید تا بتوانید مطمئن شوید که بهبوداتی که انجام دادهاید به عملکرد سایت شما کمک کردهاند یا خیر.
در این مقاله کاملتر بخوانید : چطور سرعت سایت را اندازه گیری کنیم
بهترین افزونه های وردپرسی برای بهبود سرعت بارگذاری سایت
برای افزایش سرعت سایت در وردپرس، میتوانید از افزونههایی که بهینهسازی سایت و بهبود عملکرد آن را تسهیل میکنند، استفاده کنید. در ادامه به برخی از بهترین افزونههای بهینهسازی سرعت وبسایت در وردپرس میپردازیم:
وردپرس راکت
افزونه راکت (Rocket) برای وردپرس یکی از پرطرفدارترین افزونههای بهینهسازی سایت و بهبود عملکرد وبسایت است. این افزونه با بهینهسازی کدهای سایت، کاهش زمان بارگیری صفحات و بهبود سرعت سایت، باعث بهبود تجربه کاربری کاربران میشود.
از ویژگیهای این افزونه میتوان به بهینهسازی کش، بهینهسازی فایلهای CSS و JavaScript، بهینهسازی تصاویر، بهینهسازی بارگیری فونتها، بهینهسازی HTML و CSS و فشردهسازی فایلهای HTML اشاره کرد.
علاوه بر این، راکت از امکاناتی مانند تولید تصاویر وبپی (WebP)، تعیین اولویت بارگیری منابع، پشتیبانی از کش CDNs و مدیریت بهینه کش دیتابیس استفاده میکند.
با استفاده از این افزونه میتوانید به راحتی سرعت و بهینهسازی وبسایت خود را افزایش دهید و تجربه کاربران را بهبود بخشید. به طور خلاصه، افزونه راکت یکی از بهترین ابزارهای بهینهسازی سایت برای وردپرس است.
WP Fastest Cache
WP Fastest Cache یکی از محبوبترین افزونههای بهینهسازی سرعت وبسایت در وردپرس است. این افزونه به شما کمک میکند تا کش سایت خود را بهبود بخشید و بهینهسازی سایت را به راحتی انجام دهید. همچنین، WP Fastest Cache قابلیت ترکیب و فشرده سازی CSS و JavaScript و همچنین بهینهسازی تصاویر را دارد. با استفاده از این افزونه میتوانید سرعت لود صفحات سایت خود را بهبود بخشید و تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید.
Smush
Smush یک افزونه بهینهسازی تصاویر است که به شما کمک میکند تا تصاویر سایت خود را بهینه کرده و سرعت لود صفحات را بهبود بخشید. این افزونه تصاویر را به صورت خودکار فشرده سازی میکند، اندازه آنها را کاهش میدهد و از کیفیت تصاویر به نحوی استفاده میکند که تاثیر آن بر روی کیفیت تصویر به حداقل برسد. با استفاده از این افزونه میتوانید سرعت لود صفحات سایت خود را بهبود بخشید و هم چندین مزیت دیگر هم با استفاده از افزونه Smush به دست میآید. برای مثال، این افزونه دارای قابلیت بهینهسازی برای فرمتهای مختلف تصاویر مانند JPEG و PNG است.
همچنین، این افزونه قابلیت بهبود عملکرد سایت را با اجرای تصاویر بهینه شده در بخشهای مختلفی از سایت شما، از جمله بخشهایی مانند پستها، صفحات، نوشتهها و برگهها را ارائه میدهد.
W3 Total Cache
این افزونه یکی از بهترین و معروفترین افزونههای بهینهسازی سرعت وبسایت در وردپرس است. این افزونه به شما کمک میکند تا بهترین تنظیمات کشسازی، فشردهسازی و ادغام با CDN را برای سایت خود اعمال کنید. همچنین، این افزونه قابلیت بهینهسازی CSS و JavaScript و کاهش حجم HTML را دارد. با استفاده از این افزونه، میتوانید سرعت لود صفحات سایت خود را بهبود بخشید و بهبود عملکرد سایت خود را تجربه کنید.
جمع بندی در خصوص افزونه های بهبود سرعت سایت
در کل، استفاده از افزونههای بهینهسازی سرعت وبسایت در وردپرس، میتواند کمک شایانی برای بهبود عملکرد سایت و افزایش سرعت لود صفحات باشد. همچنین، انتخاب بهترین افزونههای بهینهسازی سرعت وبسایت، به وبسایت شما کمک میکند تا رتبه بهتری در موتورهای جستجو بدست آورد و تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید.
بهینه سازی تصاویر سایت برای بهبود سرعت بارگذاری
- انتخاب فرمت مناسب: استفاده از فرمت مناسب برای تصاویر، میتواند به بهبود سرعت وبسایت کمک کند. به طور مثال، استفاده از فرمت JPG برای تصاویر با رنگهای زنده و فرمت PNG برای تصاویر با پس زمینه شفاف مناسب است.
- فشردهسازی تصاویر: استفاده از ابزار فشردهسازی تصاویر مانند Photoshop، Tinypng و Smushit میتواند به کاهش اندازه تصاویر و کاهش زمان بارگیری آنها کمک کند.
- استفاده از تصاویر کم حجم تر: استفاده از تصاویر با اندازه کوچکتر میتواند به بهبود سرعت وبسایت کمک کند. همچنین، حذف تصاویری که بیشتر به کاربران نشان داده نمیشوند، میتواند به کاهش زمان بارگیری وبسایت کمک کند.
- لود تصاویر به صورت تنبل: با استفاده از تکنیک lazy loading، تصاویر بارگذاری میشوند تنها زمانی که کاربر به آنها نزدیک میشود، این روش میتواند به بهبود سرعت وبسایت کمک کند.
- استفاده از CDN: استفاده از CDN (شبکه توزیع محتوا)، میتواند به کاهش زمان بارگیری تصاویر کمک کند. با استفاده از CDN، تصاویر شما بر روی سرورهای متعددی در سراسر جهان ذخیره و تحویل داده میشوند، به طوری که کاربران به سرعت به تصاویر دسترسی دارند. در این روش، تصاویر شما در نزدیکترین سرور به کاربر تحویل داده میشوند و این باعث کاهش زمان بارگیری صفحات میشود.
- حذف تصاویر متعدد: استفاده از تصاویر بیش از حد، میتواند به کاهش سرعت بارگیری وبسایت منجر شود. بنابراین، حذف تصاویر اضافی، بهبود سرعت بارگیری وبسایت را به همراه خواهد داشت.
- استفاده از سایز مناسب: استفاده از اندازه تصاویری که دقیقاً برای نیازهای سایت شما طراحی شدهاند، میتواند به بهبود سرعت وبسایت کمک کند. اگر تصاویر بسیار بزرگ باشند، زمان بارگیری سایت شما افزایش مییابد، در حالی که تصاویر بسیار کوچک ممکن است کیفیت بصری را کاهش دهند. بنابراین، اندازهبندی درست تصاویر برای نیازهای سایت شما، بسیار مهم است.در نهایت، بهینهسازی تصاویر یکی از روشهای مهم برای بهبود سرعت وبسایت است که باید در طراحی و اجرای سایتها در نظر گرفته شود. با انجام این اقدامات، شما میتوانید سرعت بارگیری صفحات سایت خود را بهبود دهید و تجربه کاربری بهتری برای بازدیدکنندگان خود فراهم کنید.
در این مطلب به صورت کامل و جامع بخوانید : بهینه سازی تصاویر سایت برای سئو
هاست و سرعت بارگذاری سایت
انتخاب هاست مناسب یکی از عوامل مهم در بهبود سرعت سایت است. هاست میزبان سایت شما وب سروری است که در آن اطلاعات سایت شما ذخیره شده و هرگونه درخواستی از طرف کاربران به سایت شما را به آن هاست ارسال میکند. بنابراین، سرعت سرور شما و همچنین محل جغرافیایی آن از اهمیت بالایی برخوردار است.
چندین نوع هاست وجود دارد که میتوانید برای سایت خود انتخاب کنید، شامل:
- هاست اشتراکی: در این نوع هاست، سایت شما با سایتهای دیگر روی یک سرور مشترک قرار میگیرد. این نوع هاست از نظر قیمت ارزان است، اما ممکن است سرعت سایت شما در صورت ترافیک بالا کاهش یابد.
- سرور اختصاصی: در این نوع هاست، یک سرور تماماً برای سایت شما در نظر گرفته شده و تمامی منابع آن برای سایت شما قابل استفاده است. این نوع هاست از نظر سرعت بسیار عالی است، اما به دلیل قیمت بالا، برای سایتهای کوچک توصیه نمیشود.
- سرور مجازی : در این نوع هاست، یک سرور برای چند سایت در نظر گرفته میشود، اما هر سایت مجزا از منابع سرور استفاده میکند. این نوع هاست از نظر قیمتی نسبتاً ارزان است و سرعت سایت شما به میزان خوبی حفظ میشود.
در انتخاب هاست مناسب، محل جغرافیایی سرور نیز از اهمیت بالایی برخوردار است. سرورهایی که در محلهایی نزدیک به مخاطبین شما قرار دارند، سرعت بارگیری سایت شما را بهبود میبخشند. بنابراین، برای سایتهایی که مخاطبان آنها در یک منطقه جغرافیایی خاص هستند، بهتر است سرورهایی را انتخاب کنند که در همان منطقه قرار دارند.
همچنین، پارامترهایی مانند پهنای باند، حافظه، پردازشگر و دیگر منابع سرور نیز باید در انتخاب هاست در نظر گرفته شود. سرعت سایت شما به میزان بسیار زیادی به این منابع بستگی دارد. برای مثال، اگر سایت شما برای پردازش دادههای بسیار بزرگ، یا برای پاسخگویی به تعداد زیادی درخواست از طرف کاربران، به منابع بیشتری نیاز دارد، در انتخاب هاست باید به این نکته توجه کنید.
به طور کلی، انتخاب هاست مناسب یکی از عوامل مهم در بهبود سرعت سایت است. در انتخاب هاست، نیازهای سایت شما در مورد منابع، پهنای باند و تعداد سایتهای میزبانی شده توسط سرور را در نظر گرفته و سعی کنید سروری را انتخاب کنید که در محل جغرافیایی نزدیک به مخاطبین شما قرار دارد.
استفاده از کلودفلر برای بهبود سرعت بارگذاری سایت
کلودفلر یک سرویس CDN (شبکه توزیع محتوا) است که این امکان را به وب سایت ها میدهد که محتوای آنها را بصورت توزیع شده و از سرورهای نزدیک کاربران ارائه دهند. با استفاده از این سرویس، محتوای وب سایت شما مانند تصاویر، ویدئوها و فایلهای استاتیک، در سرورهای کلودفلر ذخیره شده و هنگامی که کاربر درخواستی برای دیدن آن محتوا دارد، از سروری که نزدیکترین به اوست، ارائه میشود.
کلودفلر به دو روش بهینهسازی سرعت سایت کمک میکند:
۱. کاهش زمان لود محتوا: با استفاده از CDN محتوای وب سایت شما از سرورهای نزدیک به کاربران ارائه میشود. این کار باعث کاهش زمان لود محتوا و افزایش سرعت سایت شما میشود.
۲. کاهش بار سرور: با استفاده از CDN، تعداد درخواستهایی که به سرور شما فرستاده میشود کاهش مییابد. زیرا محتوای وب سایت شما از سرورهای کلودفلر ارائه میشود و کاربران نیازی به برقراری ارتباط مستقیم با سرور شما ندارند. این کار باعث کاهش بار سرور شما میشود و سرعت و عملکرد سایت شما را بهبود میبخشد.
با توجه به این نکات، استفاده از CDN مانند کلودفلر میتواند به بهبود سرعت سایت شما کمک کند و تجربه کاربران شما را بهبود بخشد. و همچنین امنیت سایت شما را تامین نماید توصیه میشود که از این سرویس رایگان بر روی سایت های خود استفاده نمایید .
آیا قالب های وردپرسی کند هستند ؟
سرعت بارگیری یک قالب وردپرس بستگی به معیارهای مختلفی دارد، مانند حجم فایلهای قالب، کیفیت کدنویسی، تصاویر استفاده شده و موارد دیگر. بنابراین، نمیتوان به طور قطعی گفت که همه قالبهای وردپرس سرعت بارگیری کندی دارند .
اما بله، بعضی از قالبهای وردپرس ممکن است کند باشند، بنابراین برای انتخاب قالب مناسب باید به مواردی از جمله حجم فایلها، کیفیت کدنویسی، سازگاری با پلاگینها و برخی موارد دیگر توجه کرد.
همچنین این مهم است که قالبی که انتخاب میکنید، بهینه سازی شده باشد و بهترین شیوهها را برای بهبود سرعت سایت پیاده کرده باشد. برای مثال، بعضی از قالبهای وردپرس از تصاویر بسیار بزرگ و با کیفیت بالا استفاده میکنند که ممکن است باعث کاهش سرعت بارگیری صفحه شود. لذا، مطالعه و بررسی دقیق قالبهای مورد نظر و انتخاب یک قالب بهینه و سرعت بالا برای سایت شما بسیار مهم است.
مقاله ای مرتبط با این بخش : بررسی تخصصی قالب آوادا
تعداد افزونه های وردپرسی و سرعت بارگذاری سایت
استفاده از تعداد زیادی از افزونهها در وردپرس ممکن است باعث کاهش سرعت بارگیری سایت شود، اما این به میزان استفاده از افزونهها و نوع آنها بستگی دارد.
به طور کلی، هر افزونه اضافی که شما به سایتتان اضافه میکنید، منابع بیشتری را مصرف میکند و ممکن است باعث کاهش سرعت سایت شود. اما اگر افزونههای مورد استفاده شما بهینه شده باشند و نیاز دارید، ممکن است تاثیر کمتری روی سرعت سایت شما داشته باشند.
برای افزایش سرعت سایت، بهتر است فقط از افزونههای لازم و ضروری استفاده کنید و از افزونههایی که نیازی به آنها ندارید، صرف نظر کنید. همچنین، باید از افزونههایی استفاده کنید که بهینه سازی شدهاند و تاثیر کمتری روی سرعت سایت دارند.
در کل، استفاده از تعداد زیادی از افزونهها در وردپرس سرعت سایت را کاهش میدهد، اما با بهینه سازی و انتخاب صحیح افزونهها میتوان این تاثیر را کم کرد.
ضرورت بهبود سرعت سایت
برای بهینه سازی سرعت سایت میتوانید از روشهای مختلفی استفاده کنید از جمله بهینهسازی تصاویر، بهینه سازی کد و محتوا، استفاده از شبکه توزیع محتوا (CDN) و انتخاب هاست مناسب. همچنین، افزونههای بهینه سازی سرعت سایت مانند WP Rocket و ابزارهای مانیتورینگ سایت مانند Google PageSpeed Insights و GTmetrix نیز میتوانند به شما در بهبود سرعت سایت کمک کنند.
به علاوه، بهینه سازی سایت یک فرایند پیوسته است و باید به صورت مداوم به روزرسانی شود. همچنین، توجه به بهینه سازی سایت برای تجربه کاربری بهتر و رتبهبندی بهتر در موتورهای جستجو، باید به عنوان یکی از اولویتهای اصلی در طراحی وبسایت در نظر گرفته شود.
۴. سرعت بارگذاری سایت برای تمامی صفحات سایت باید چقدر باشد؟
گوگل هیچ مقدار خاصی برای سرعت بارگذاری سایت تعیین نکرده است، اما به عنوان یک راهنمایی، بهتر است سایت شما در کمتر از ۳ ثانیه بارگذاری شود. این مقدار میتواند برای صفحاتی با محتوای پیچیده و بزرگ تر باشد، اما برای صفحاتی با محتوای ساده و کم حجم، باید حتی کمتر از ۳ ثانیه باشد. همچنین باید توجه داشت که سرعت بارگذاری سایت به تنهایی تضمین کننده رتبه بالای سایت در نتایج جستجوی گوگل نیست و عوامل دیگری مانند محتوای کاربرپسند و با کیفیت، بک لینک ها و ساختار سایت نیز بر رتبه سایت در نتایج جستجوی گوگل تاثیر می گذارند.
۷. آیا فاکتورهایی برای افزایش سرعت بارگذاری سایت مخصوص صفحات وبلاگ و فروشگاه آنلاین متفاوت است؟
بله، فاکتورهایی برای افزایش سرعت بارگذاری سایت برای صفحات وبلاگ و فروشگاه آنلاین متفاوت میباشد .
برای صفحات وبلاگ، ممکن است لازم باشد تصاویر را به حداقل کاهش داده و فقط از تصاویر با کیفیت پایینتر استفاده کرد. همچنین، استفاده از پلاگین ها و ابزارهایی مانند حالت شب و پیش بارگذاری محتوا می تواند به بهبود سرعت بارگذاری صفحات وبلاگ کمک کند.
در مورد فروشگاه آنلاین، بهینه سازی تصاویر برای کاهش حجم فایل های تصویر، استفاده از سیستم کش، بهینه سازی کد HTML و CSS و بهینه سازی پایگاه داده ها می تواند بهبود سرعت بارگذاری فروشگاه آنلاین شما کمک کند. همچنین، باید مطمئن شوید که سایت شما به درستی بهینه شده است و تمامی اجزای آن درست و بهینه هستند.


















ثبت ديدگاه