تاریخ انتشار : ۰۲-۰۸-۱۴۰۳
سرعت وبسایت، یک معیار رتبهبندی حیاتی است که تجربه کاربری را تحت تأثیر قرار میدهد. در اینجا روشهای صحیح برای اندازهگیری و اصلاح سرعت وبسایت شما توضیح داده شده است.
تحقیقات گوگل نشان میدهد که نرخ بازگشت وبسایت تا ۳۱ درصد با افزایش زمان بارگذاری از یک ثانیه تا سه ثانیه افزایش مییابد. بارگذاری صفحات، یکی از مشکلات فنی پرتکرار در توسعه وب و مدیریت وب است، به ویژه برای دستگاههای تلفن همراه. برای رفع مشکلات سرعت صفحات، نخست باید نحوه بارگذاری وبسایتها را درک کرده و معیارهای مهمی که به بارگذاری سریعتر منجر میشوند را شناسایی کنیم.
درک چگونگی بارگذاری سایت ها
برای سادهسازی توضیحات، فرآیند بارگذاری صفحات را میتوان به دو بخش اصلی تقسیم کرد که با یکدیگر ارتباط دارند.
مشتریان <> سرورها
کاربران: دستگاههای وب که درخواست خود را از طریق اینترنت به سرور برای رندر کردن یک صفحه وب ارسال میکنند. مثالهایی از کاربران شامل دستگاههای رایانه ایی متصل به وای فای، دستگاههای تلفن همراه متصل به بستههای داده و مرورگرهای استفاده شده برای اجرای این عملیات هستند.
سرورها: رایانههایی هستند که آدرسهای وب را ذخیره کرده و سعی میکنند درخواستها را اجرا کنند تا مشتریان بتوانند صفحه وب را مشاهده کنند. سرورها ممکن است به DNS (سیستم نام دامنه) نیز گفته شوند که تمام آدرسهای موجود در اینترنت را شامل میشود.
درک رابطه بین مشتریان و سرورها به شما کمک میکند تا هر گونه اختلالات یا افزایش تاخیری را که به سرعت صفحات وب سایت شما آسیب میرساند، شناسایی کنید.
همانطور که همه میدانند، اولین مرحله بارگذاری صفحه وب، تایپ کردن URL است. این URL درخواستی را به DNS ارسال میکند که آدرس آیپی منحصر به فرد را بازیابی و درخواست را در سرور برنامه وب پردازش میکند.
با پردازش درخواست، مرورگر کاربر یک پاسخ HTML را ارسال میکند تا پردازش مدل شیء سند (DOM) شروع شود. زمان دریافت این اطلاعات به عنوان زمان اولیه برای بازیابی بایت (TTFB) شناخته میشود - یک معیار مهم برای سرعت بارگذاری صفحه.
بعد از پردازش پاسخ HTML توسط مرورگر، مرورگر مدل DOM و CSS Object را نقشهبرداری کرده تا اجرای جاوا اسکریپت انجام شود.
قبل از شروع بازنمایی دقیق یک صفحه، مرورگر باید همه عناصر CSS و جاوااسکریپت را بازنمایی کند، به این معنی که اگر هر اسکریپت مسدود کننده خارجی وجود داشته باشد، آن منبع باید بارگیری شود.
در ادامه، یک درخواست دیگر بین مرورگر و سرور باید صورت گیرد (که باعث افزایش زمان بارگیری میشود).
پس از اتمام، رویداد بارگیری صفحه اجرا خواهد شد و صفحه به طور کامل بالای پرده لود خواهد شد.
همچنین توجه کنید که صفحات با بارگیری ناهمگام، حتی پس از اجرای رویداد بارگیری پنجره، همچنان در حال بارگیری عناصر خواهند بود.
تفاوت سرعت نسخه دسکتاپ و موبایل
زمان بارگذاری صفحات بین دستگاههای رایانه شخصی و دستگاههای تلفن همراه با توجه به سازگاری با موبایل سایت و شبکه اینترنتی که دستگاه به آن متصل است، متفاوت است.
برای مثال، گوگل، معیار خود را برای سرعت بارگذاری صفحات موبایل، برای بارگذاری حداقل یک ثانیه محتوای بالای صفحه تعیین کرده است تا کاربران در کوتاهترین زمان ممکن با سایت تعامل داشته باشند.
از آنجا که تاخیر شبکه در شبکه ۴G حداقل ۳۰۰ میلی ثانیه از زمان بارگذاری صفحات را میگیرد، شما ۷۰۰ میلی ثانیه برای بهینهسازی یک صفحه دارید تا محتوای بالای صفحه در حداقل یک ثانیه بارگذاری شود. رسیدن به این معیار ممکن است امکانپذیر باشد، اما دشوار است.
اهمیت سرعت وب سایت
گوگل به دنبال تجربه کاربری مثبت است تا بازار خود را حفظ کند، بنابراین تنها سایتهایی که به طور سریع و کارآمد بارگذاری میشوند، در خدمت آنها قرار میگیرند. به علاوه، آنالیزهای شما این موضوع را بازتاب میدهند، زیرا صفحاتی که کندتر بارگذاری میشوند، نرخ بازگشت بالاتری نسبت به صفحاتی که سریعتر بارگذاری میشوند، خواهند داشت.
دلایل مهمی وجود دارد که چرا باید سرعت سایت بهینه باشد که برخی از آنها را در ادامه مرور خواهیم نمود .
تجربه کاربری : صفحات سریع بارگذاری شونده در دستگاههای دسکتاپ و موبایل، تجربه کاربری بهتری را ارائه میدهند. با افزایش زمان بارگذاری صفحه، زمان لازم برای برقراری اولین تعامل با کاربر افزایش پیدا میکند و نرخ پریدن وبسایت شما افزایش خواهد یافت. این موضوع میتواند عوارض جدی برای شاخصهای کاربری اصلی شما داشته باشد و باعث کاهش نرخ تبدیل و در نهایت کاهش درآمد وبسایت شما شود.
الگوریتم های گوگل : سرعت لود صفحات وب اهمیت زیادی دارد زیرا باعث بهبود تجربه کاربری می شود و موجب کاهش درصد خروجی و افزایش نرخ تبدیل می شود. همچنین، برای رتبه بندی سایت در موتورهای جستجویی، به خصوص در گوگل، سرعت لود صفحات بسیار مهم است. الگوریتم های گوگل، به ویژه در دستگاه های موبایل، اهمیت زیادی را برای سرعت لود صفحات در نظر می گیرند. علاوه بر این، گوگل به عواملی مانند Core Web Vitals نیز توجه ویژه ای دارد.
عملکرد سایت : سرعت بارگیری صفحات یکی از مؤلفههای مهم عملکرد وبسایت است که میتواند فرآیندهای پایهای مانند بارگیری سبد خرید یا نوشتههای وبلاگ را مختل کند و باعث افزایش نرخ بازگشت کاربران شود.
اعتبار سایت : وبسایتی با سرعت لود بالا اطمینان و اعتماد بیشتری را به کاربران منتقل میکند، در حالی که وبسایتی با سرعت لود کم ممکن است به دلیل ضعف فنی، امنیتی و یا اسپمی بودن به نظر کاربران نامطلوب بیاید. لذا ارتباط بین سرعت بالای لود و اعتماد سازمانها و کاربران بسیار مهم است.
با در نظر گرفتن این عوامل، بدون روشن شدن مسائلی که سرعت بارگذاری سایت را به شدت تحت تأثیر قرار می دهند، نمی توانید سرعت بارگذاری صفحات وب سایت خود را بهینه کنید. همچنین، خواهید دید که سرعت بارگذاری صفحات در دستگاه ها و مکان های مختلف با یکدیگر متفاوت است، بنابراین نیاز به آزمایش مداوم و تست این سرعت ها اهمیت بیشتری پیدا می کند.
نکات قابل توجه هنگام انجام تست سرعت سایت
تست سرعت صفحه و ابزارهای مختلف، نتایج یکسانی را ارائه نمیدهند. بنابراین، ترازبندی این نتایج و درک معیارهای مهم برای نتیجهگیری، بهترین نتایج بیطرفانه را به شما ارائه میدهد
سیستم کش
پیشنهاد میدهیم ابتدا سایت خود را با فعال و غیرفعال کردن کشینگ تست کنید تا تفاوت آنها را مشاهده کنید. بیشتر ابزارهای تست صفحه با غیرفعالکردن کشینگ سایت را تست میکنند، اما ابزارهایی مانند وردپرس به شما اجازه میدهند تا با کشینگ فعال نیز سرعت بارگذاری صفحه را تست کنید.
پیکربندی کشینگ خود را تنظیم کنید تا ببینید آیا با نتایج شما اختلال میدهد یا از آنچه در ابزارهای دیگر پیدا کردهاید، تفاوت دارد.
مکان سرور
به طور کلی، بسیاری از افراد هنگام تست سرعت بارگذاری صفحات، موقعیت جغرافیایی را در نظر نمیگیرند، اما افراد در کشورها و مناطق مختلف، بسته به فاصله شبکه و سرور، تجربه زمان بارگذاری متفاوتی دارند. من حتی دیدهام که برخی افراد با میزبانی وبسایت خود روی یک سرور نزدیک به محل زندگیشان یا فعال کردن شبکه توزیع محتوا (CDN)، که شبکهای از سرورهای پخش شده است، زمان بارگذاری سایت خود را به طور قابل توجهی کاهش دادهاند.
اجرای چندین تست
بهترین روش برای بررسی سرعت بارگیری صفحات وب انجام چندین تست با استفاده از ابزارهای مختلف است. هر ابزار ممکن است به دلیل نقصهای موجود در وبسایت یا شبکه، نتایج متفاوتی ارائه دهد. با انجام چندین تست با استفاده از ابزارهای مختلف، نتایج دقیق تری از سرعت بارگیری صفحه به دست می آید و می توان به مشکلات موجود در وبسایت پی برد.
معیارهای مهم در اندازه گیری
در نهایت، باید به مهمترین معیارهای کارایی بارگذاری صفحه خود آگاه شویم.
در زیر، چند معیار را که بیشترین تأثیر روی سرعت بارگذاری صفحه دارند، بررسی میکنیم.
زمان لود شدن صفحه
این معیار برای محاسبه زمانی استفاده میشود که به صورت کامل برای بارگیری صفحه نیاز است.
گوگل آنالیتیکس گزارش زمان بارگیری صفحه را برای هر URL و حتی در مرورگرهای مختلف فراهم می کند.
Time To First Byte (TTFB)
این معیار زمانی را که برای دریافت یک درخواست HTML از سرور توسط مرورگرها صرف می شود اندازه گیری می کند.
زمان تا ارسال بایت اول (TTFB) یکی از معیارهای مهم در صفحه بارگیری سایت است که زمانی که یک کاربر یک صفحه را درخواست میدهد تا زمانی که مرورگر اولین بایت اطلاعات را دریافت کند، را اندازهگیری میکند. این معیار میتواند به صورت مجموعهای از زمانها شامل زمان اتصال به سرور، زمان پاسخ دهی و زمان انتقال اولین بایت باشد. در کل، کمتر بودن زمان TTFB برای کاربران سرعت بیشتری در بارگیری صفحات و افزایش تجربه کاربری منجر میشود.
هر بار که صفحه شما نیاز به بارگیری فایل داشته باشد، درخواست جدیدی ارسال می کند که می تواند باعث کاهش سرعت صفحه شود.
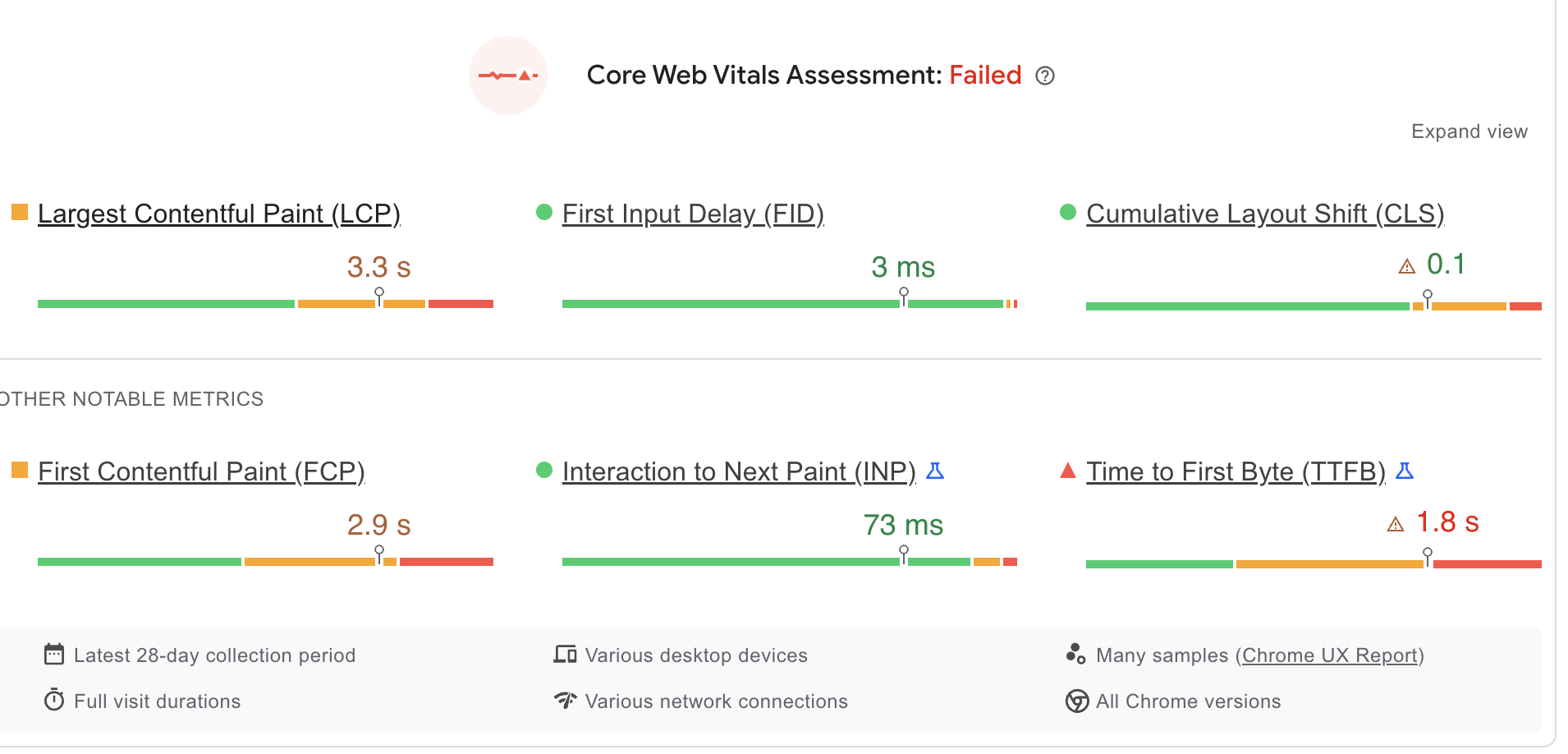
Core Web Vitals

Largest Contentful Paint:
Largest Contentful Paint یا LCP به معنای بزرگترین محتوای قابل مشاهده در صفحه است و یکی از معیارهای اصلی محاسبه سرعت بارگیری صفحه وب است. این معیار زمانی که بزرگترین المان قابل مشاهده در پنجره مشاهده بارگیری می شود را اندازه می گیرد و باید در زمان کمتری بارگیری شود تا کاربران تجربه کاربری بهتری داشته باشند.
First Input Delay:
متریک First Input Delay به مدت زمانی که بین کاربر کلیک کردن روی یک المان صفحه و واکنش سایت در پاسخ به آن کلیک طول میکشد، میپردازد. به عبارت دیگر، میزان تأخیر بین کلیک کاربر و پاسخ واکنشگر سایت در برابر آن کلیک را اندازهگیری میکند.
Cumulative Layout Shift:
Cumulative Layout Shift یا CLS یکی از معیارهای سرعت بارگذاری صفحات وب است که نشان می دهد چقدر تغییر موقعیت المان های صفحه در حین بارگذاری به وجود می آید. با افزایش این مقدار، کاربران با مشکلاتی مانند کلیک اشتباه بر روی المان ها، تصاویر کنده و یا ناخواسته رفتن به صفحات دیگر روبرو خواهند شد. CLS از ترکیب دو عامل تغییر موقعیت وزندار المان ها و تعداد آنها بر حسب مساحت محاسبه می شود.
بهترین ابزارهای تست سرعت سایت
بهینه سازی سرعت وبسایت یکی از مهمترین چالشهای مدیریت وبسایت است. سرعت بارگیری وبسایت برای تجربه کاربری مهم است و همچنین برای بهبود رتبه وبسایت در نتایج جستجوگرها نیز بسیار اهمیت دارد. برای تست سرعت وبسایت و شناسایی مشکلاتی که ممکن است باعث کاهش سرعت وبسایت شما شده باشد، بسیاری از ابزارهایی در دسترس است. در اینجا به بررسی بهترین ابزارهای تست سرعت وبسایت خواهیم پرداخت.
Google PageSpeed Insights
Google PageSpeed Insights ابزار رایگانی است که برای تشخیص خطاهای خاصی طراحی شده است که سرعت بارگذاری صفحه در آنها کمبود دارد.

این پیشنهادها، امتیازات سرعت صفحه شما را افزایش داده و رتبه کلمات کلیدی شما را افزایش می دهد.
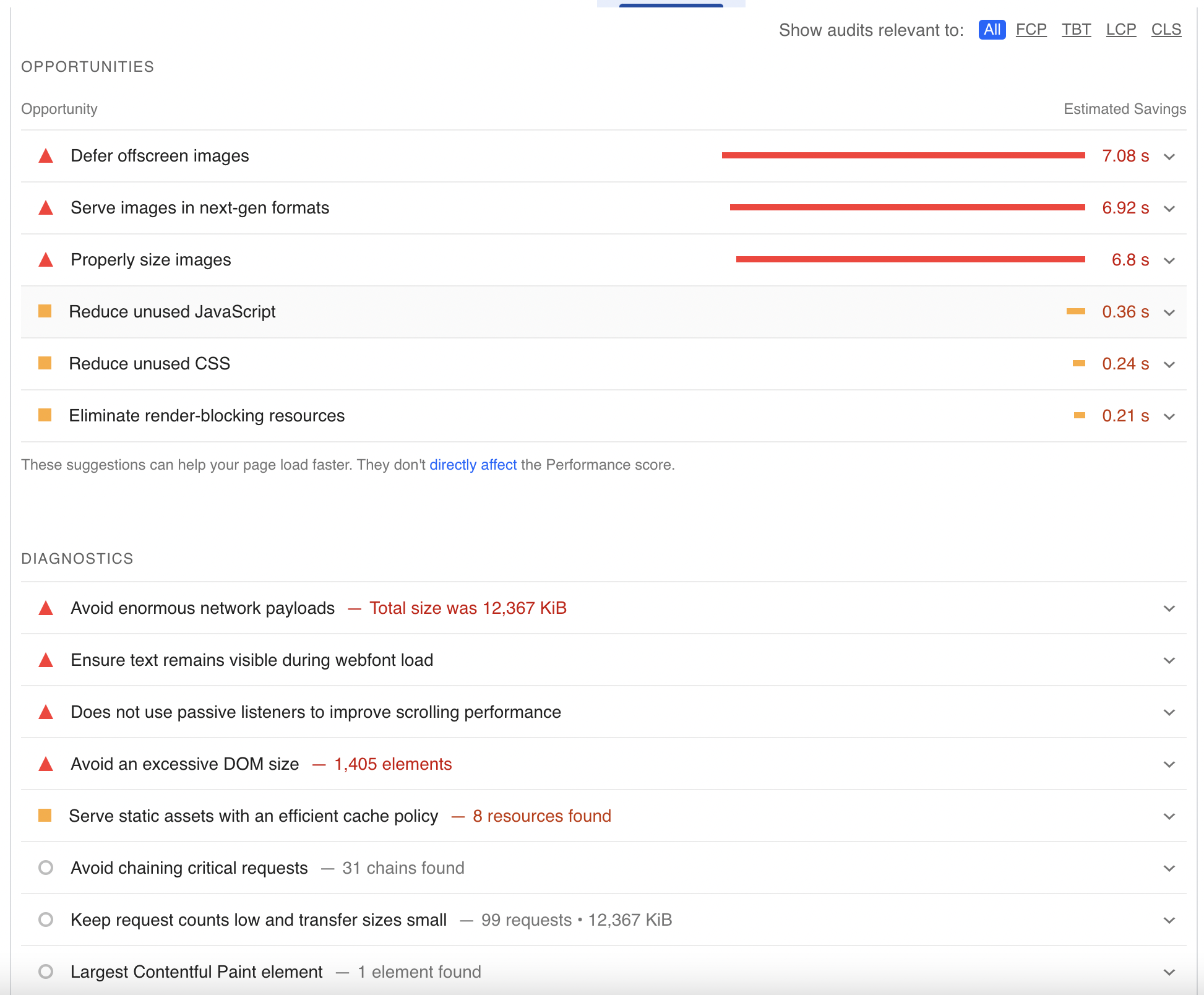
ابزار رایگان PageSpeed Insights گوگل برای تشخیص مشکلات خاصی که سرعت صفحه را کاهش می دهند طراحی شده است. این ابزار پیشنهادهایی را برای بهبود امتیازات سرعت صفحه و افزایش رتبه کلمات کلیدی شما ارائه می دهد. PageSpeed Insights همچنین معیارهای Core Web Vitals، زمان تعاملی و شاخص عمومی سرعت را فراهم می کند. این ابزار از Lighthouse استفاده می کند که داده های آزمایشگاهی را برای تخمین اینکه صفحات با یک دستگاه استاندارد با اتصال WiFi خوب چگونه بارگذاری می شوند، فراهم می کند. PageSpeed Insights یک مرحله مفید برای کشف مشکلات سطح بالا است که به راحتی قابل حل هستند.
GTMetrix
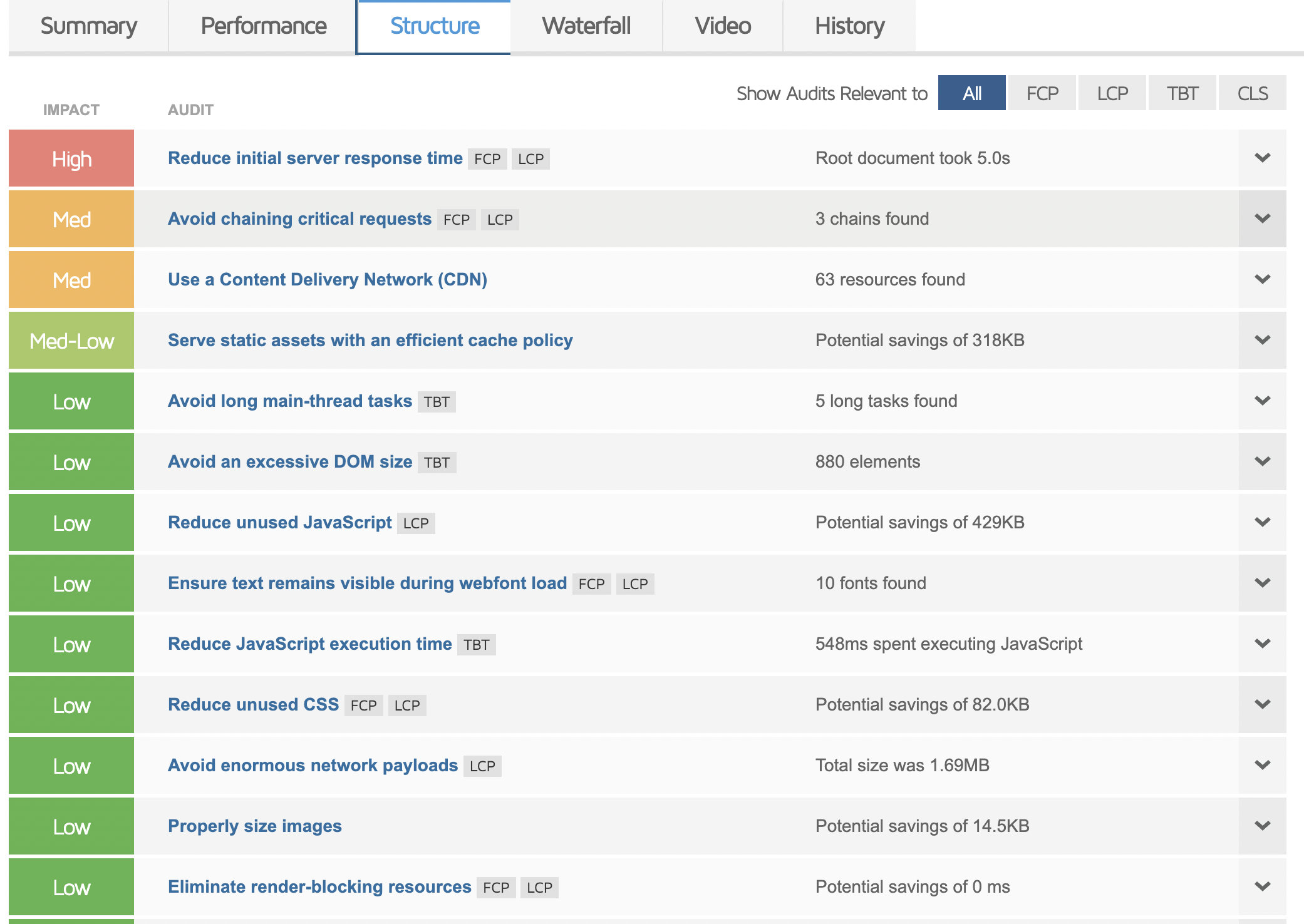
ابزار GTMetrix یک ابزار عالی برای بررسی سرعت صفحات وب است که اطلاعات آزمایشگاهی مشابه Lighthouse گوگل را ارائه می دهد و ابزارهای بصری بهتری دارد.
برگه عملکرد شما همه چیزی را درباره ویتال های اصلی وب می گوید و برگه ساختار فرصت هایی برای بهبود سرعت صفحات ارائه می دهد.

در مورد GTMetrix باید به این نکته اشاره کنیم که این ابزار برای بررسی سرعت وب سایت بسیار خوب است و داده هایی مانند داده های لابوراتواری که در گوگل لایتهاوس استفاده می شود را با ارائه ابزارهای بهبود پیشنهادی بیشتری ارائه می دهد. این ابزار توانایی درک ویژگی های مهم مانند Core Web Vitals را داراست. در ضمن، یکی از قابلیت های جالب این ابزار، تب Waterfall است که به شما این امکان را می دهد تا اجزای بارگذاری صفحه و تأثیر آنها بر سرعت بارگذاری را به صورت یک چشم انداز واضح مشاهده کنید.
آموزش استفاده :
شما میتوانید از ابزار GTMetrix برای تست سرعت وب سایت خود استفاده کنید. برای این کار ابتدا به وبسایت GTMetrix بروید. سپس آدرس وبسایت خود را در قسمت مشخص شده وارد کنید و روی دکمه "Test your site" کلیک کنید.
صفحه بهینه سازی وبسایت شما باز میشود و پس از چند لحظه، گزارشی در مورد سرعت و کارایی وب سایت شما به همراه نمودارها و معیارهای مختلف نشان داده میشود. شما میتوانید به آسانی معیارهای مختلف مانند "Largest Contentful Paint" و "Cumulative Layout Shift" را بررسی کنید.
با استفاده از این ابزار، شما میتوانید مشکلاتی که سرعت وب سایت شما را کاهش میدهند، شناسایی کنید و اقدامات لازم برای بهبود عملکرد وب سایت خود را انجام دهید. همچنین میتوانید با استفاده از گزینههای موجود در GTMetrix، ابزارهای بهینهسازی را نصب کرده و مشکلات را به طور کامل برطرف کنید.
Pingdom
Pingdom یک ابزار پرداختی است که در صورت نیاز به نظارت در زمان واقعی بر سرعت صفحات، از طریق تنظیمات Real User Monitoring ، ارزش پول را دارد.
این ابزار به شما اجازه میدهد تا هم دادههای شبیهسازی شده آزمایش شده و هم دادههای واقعی از تجربه کاربر را مشاهده کنید تا ببینید وبسایت شما بر روی دستگاهها، شبکهها و کاربران مختلف چگونه عمل میکند.
پینگدوم همچنین تمام معیارها و راهکارهای عملیاتی را که ابزارهای دیگر ارائه میدهند با پشتیبانی برای وبسایت شما ارائه میدهد.
WebPageTest
WebPageTest یکی از بهترین ابزارهای تست سرعت رایگان است که میتوانید استفاده کنید. با استفاده از این ابزار، میتوانید تمامی دادههای لاب را مشاهده کنید که توسط Lighthouse نیز فراهم میشود. علاوه بر این، شما میتوانید روی چندین دستگاه و شبکه تست کنید.
بعضی از ویژگیهای مهم و برجسته این ابزار عبارتند از:
نمایش waterfall برای بررسی و آنالیز المانهای لود صفحه.
ضبط ویدئوی لود صفحه.
معیارهای عملکرد.
نمایش trace برای پیگیری لحظه به لحظه فرآیند لود صفحه.
امکان انجام تست های متعدد به صورت همزمان.
WebPageTest با ارائه پرسشنامهای با سوالاتی مانند سرعت، کارایی و انعطافپذیری و پاسخ به آنها به شما اعلام میکند که وبسایت شما در کدام یک از این مسائل نیاز به بهبود دارد.
Google Search Console
گزارش سرعت در Google Search Console را برای نگاه دقیق تر به سرعت صفحات فردی به شما پیشنهاد میدهم.
این گزارش امتیازهای سرعت فردی و عملکرد کلی را در مرورگرها و دستگاهها فراهم میکند.
Search Console را برای پایش هر گونه پیشرفت یا تغییر در سایت خود استفاده کنید. البته میتوانید در Google Analytics نیز بسیاری از این دادهها را کشف کنید.
در این مقاله بخوانید : راهکارهای بهبود سرعت بارگذاری سایت برای بهینهسازی سئو
سخن انتهایی
با شناخت داشتن ابزارهای تست سرعت وبسایت و معیارهای مهم آن، میتوانید راهحلهایی برای افزایش سرعت وبسایت خود پیادهسازی کنید و تاثیر آنها بر روی رتبه سئویی سایت خود را نظاره کنید. اگرچه سرعت بارگیری وبسایت تنها یکی از عوامل تاثیر گذار بر روی سئوی سایت است، اما مزایای یک وبسایت سریع بارگیری شده بر فراز هزینه های صرف شده برای بهبود آن بسیار بالاتر خواهد بود.
در این مقاله به طور کامل بیاموزید : بهترین سایت های تست سرعت وب سایت
چه میزان سرعتی برای سایت خوب است ؟
زمان بارگذاری مناسب برای وبسایتهای موبایل ۱-۲ ثانیه است. ۵۳٪ از بازدیدهای وبسایت موبایل متوقف میشوند اگر صفحات بیش از ۳ ثانیه به طول بینجامند. دو ثانیه تاخیر در زمان بارگذاری موجب متوقف شدن حتی تا ۸۷٪ بازدیدها میشود. گوگل به منظور بارگذاری سریعتر، زمان کمتر از نیم ثانیه را هدف قرار داده است.
آیا سرعت لود کند برای سئو خیلی مضر است ؟
پاسخ ساده آن این است که سرعت بارگذاری صفحات وب تأثیر مستقیمی بر رتبهبندی در موتورهای جستجو دارد، چیزی که با ارائه بهروزرسانی الگوریتم سرعت گوگل بهتر فهمیده شده است. همچنین، سرعت بارگذاری صفحات وب میتواند با افزایش نرخ خروج و کاهش زمان بازدید مستقیماً بر رتبهبندی سایتها تأثیر بگذارد. بنابراین، بهبود سرعت بارگذاری صفحات وب میتواند برای بهبود رتبه وب سایت شما مؤثر باشد.












ثبت ديدگاه