تاریخ انتشار : ۱۴۰۳-۰۴-۱۸
استفاده از قالبهای آماده در طراحی وبسایت، یکی از بهترین روشها برای تسریع روند توسعه و ایجاد ظاهری حرفهای و جذاب است. قالب آوادا (Avada)، به عنوان یکی از محبوبترین و پراستفادهترین قالبهای وردپرس، امکانات و قابلیتهای فراوانی را برای طراحان و توسعهدهندگان وب فراهم میکند. یکی از این امکانات، استفاده از Post Card ها است که به شما این امکان را میدهد تا محتواهای وبسایت خود را به شکلی زیبا و منظم به نمایش بگذارید.
Post Card ها در قالب آوادا، ابزار قدرتمندی برای نمایش مقالات، محصولات، نمونه کارها و سایر محتوای وبسایت شما به صورتی جذاب و کاربرپسند هستند. با استفاده از این قابلیت، میتوانید اطلاعات مهم را در قالب کارتهای زیبا و ساختارمند ارائه دهید که هم برای کاربران جذاب است و هم به بهبود تجربه کاربری کمک میکند.
در این مقاله، قصد داریم به شما نشان دهیم چگونه میتوانید از Post Card ها در قالب آوادا به بهترین شکل ممکن استفاده کنید. با ما همراه باشید تا با تنظیمات و نکات کلیدی برای ایجاد و سفارشیسازی Post Card ها آشنا شوید و بتوانید وبسایتی زیبا و حرفهای را با استفاده از این قابلیت فوقالعاده طراحی کنید.
ایجاد المنت کتابخانه پست کارد
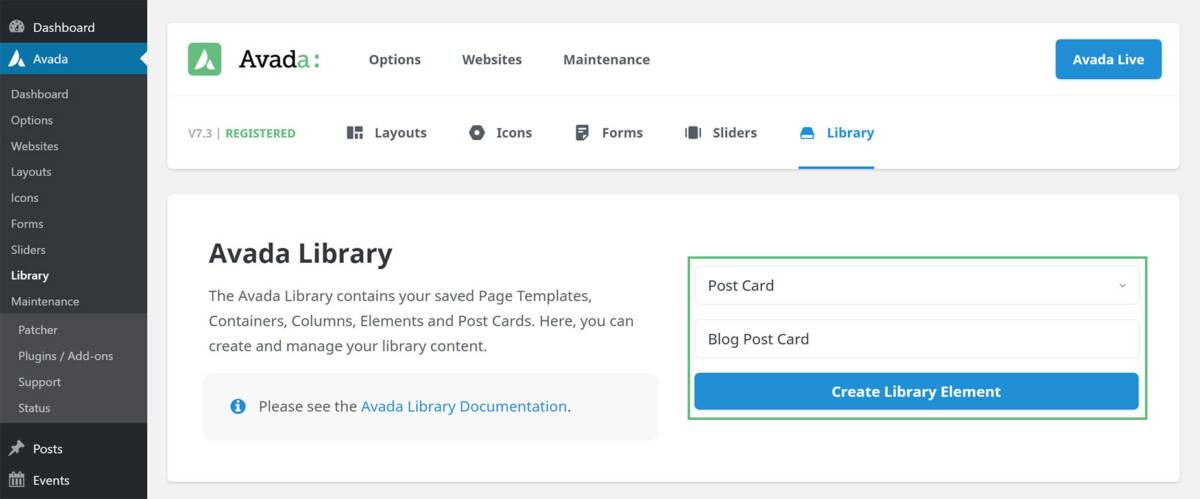
در فرایند ساخت پست کارد، اولین قدم ساختن المنت (Element) کتابخانه Post Card است. این کار در کتابخانه Avada Builder Library انجام می شود. برای ایجاد یک Post Card، نوع المنت را «Post Card» انتخاب کنید، سپس برای Post Card خود یک نام بگذارید و روی «ایجاد المنت جدید» کلیک کنید. این کار شما را به صفحهی بیلدر که به صورت پیشفرض در تنظیمات بیلدر انتخاب کردهاید، هدایت میکند. همانطور که در زیر میبینید، من میخواهم یک Post Card به نام «Post Card نوشتهی وبلاگ» ایجاد کنم.

انتخاب از بین کارت پست های آماده آوادا
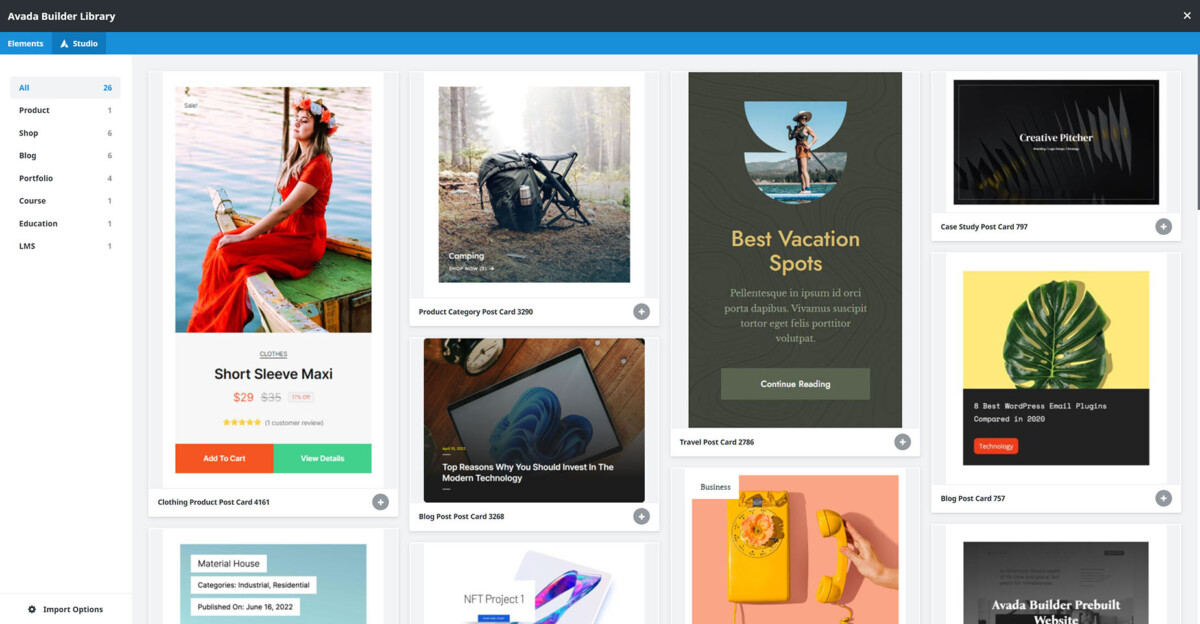
بعد از اینکه Post Card خود را ساختید، میتوانید از یک صفحهی خالی شروع به طراحی کنید یا از یکی از Post Cardهای آمادهی Avada Studio استفاده کنید. برای دسترسی به این Post Cardها، به سادگی روی آیکون کتابخانه (Library) در نوار ابزار کلیک کنید و تب Studio را انتخاب نمایید. در آنجا انواع مختلفی از Post Cardهای آماده از جمله Post Card نوشتهی وبلاگ، نمونه کار و محصول را پیدا خواهید کرد. میتوانید از این Post Cardها به همان شکل استفاده کنید، یا آنها را به عنوان نقطهی شروعی برای طراحی Post Card خود به کار بگیرید. امکان پیشنمایش تکتک Post Cardها یا وارد کردن مستقیم آنها از همین پنجره وجود دارد. برای جزئیات کامل در مورد فرایند وارد کردن، به راهنمای «گزینههای وارد کردن Avada Studio» مراجعه کنید. پس از اینکه گزینههای وارد کردن را تنظیم کردید و روی «وارد کردن» کلیک نمودید، Post Card در Avada Builder بارگذاری خواهد شد.

طراحی یک پست کارد جدید
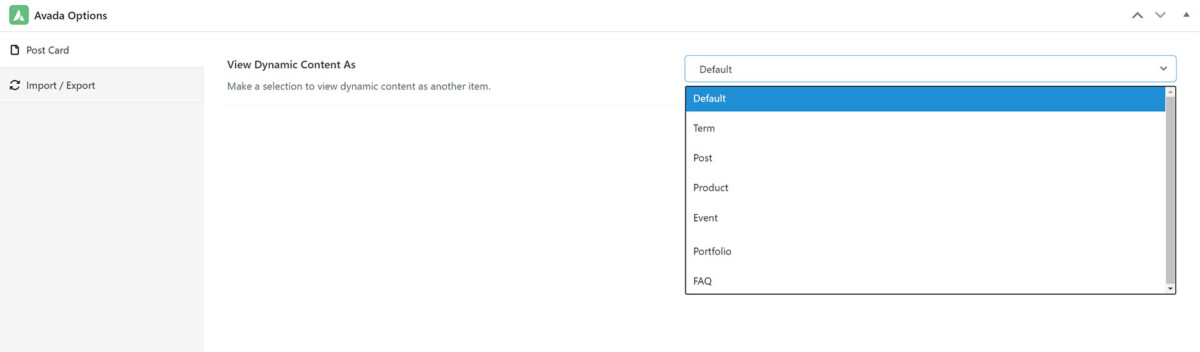
اینکه از Post Card آمادهی Avada Studio استفاده کرده باشید یا از ابتدا خودتان طراحی کنید، فرقی نمیکند. اولین کاری که باید انجام دهید رفتن به تب «تنظیمات صفحهی Post Card» و تعیین گزینهی «نمایش محتوای پویا به عنوان» بر اساس نوع محتوایی است که برای آن Post Card را میسازید. حتی میتوانید یک قطعهی خاص از محتوا را هم انتخاب کنید. این کار مهم است، چرا که Post Card یک قالب طراحی پویاست و این مرحله به شما اجازه میدهد تعیین کنید که سازنده از چه محتوایی برای پیشنمایش طراحی استفاده کند.
همانطور که در زیر میبینید، این محتوا میتواند یک اصطلاح (مثل یک دسته)، نوشتهی وبلاگ، محصول، رویداد، نمونه کار یا یک پرسش و پاسخ باشد. بر اساس مثال ما، در اینجا گزینهی «نوشتهی وبلاگ» را انتخاب میکنم، چون میخواهم Post Card، نوشتههای وبلاگ را نمایش دهد، و سپس یک نوشتهی خاص را برای نمایش محتوای پویای خودم انتخاب خواهم کرد.

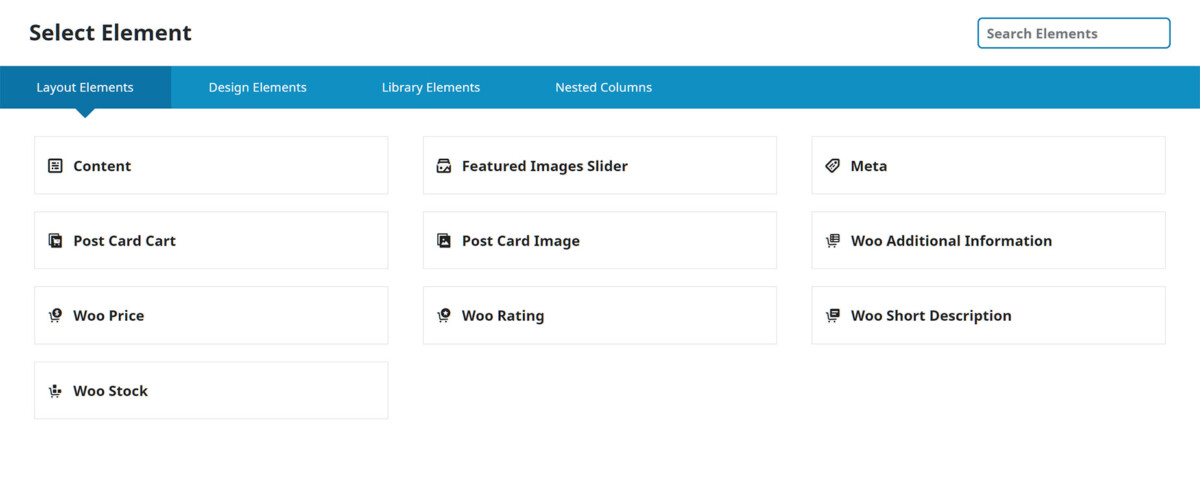
هنگامی که اولین المان (Element) را به Post Card خود اضافه میکنید، با تب «المانهای چیدمان» مواجه میشوید. دلیل این است که Post Cardها محتوای پویا را به داخل چیدمان میکشند، بنابراین المانهای چیدمان پویا یک جزء ضروری هستند. همانطور که در تصویر زیر مشاهده میکنید، طیف وسیعی از المانهای چیدمان وجود دارد که برای انواع مختلف پستها مناسب است.
البته، شما همچنین میتوانید از هر یک از «المانهای طراحی» در Post Card خود استفاده کنید، مانند المان عنوان با گزینههای محتوای پویا. از آنجایی که Post Card یک قالب است، بهتر است از محتوای غیرپویا استفاده نکنید، مگر اینکه از نمایش آن در تمام محتویاتی که Post Card برای آنها طراحی شده است، راضی باشید.

در این مثال، من یک Post Card نوشتهی وبلاگ طراحی و ساختم، اما همانطور که قبلا ذکر شد، میتوانید از Post Cardها برای محصولات، نمونهکارها و در واقع هر نوع پست سفارشی دیگری استفاده کنید.
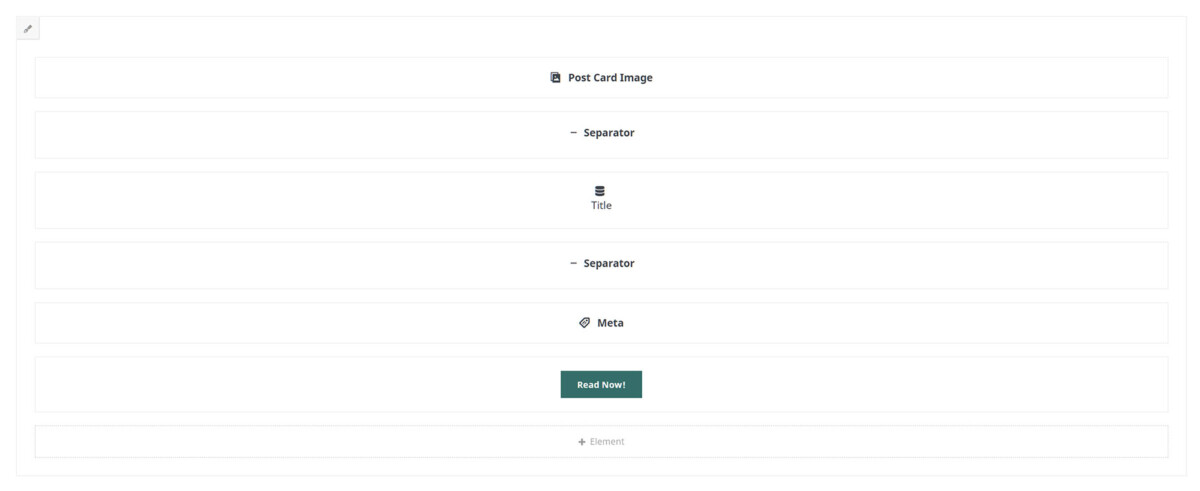
همانطور که در اولین تصویر زیر میبینید، در مجموع شش المان وجود دارد. علاوه بر المانها، یک شعاع لبهی بالا و پایین و یک رنگ پسزمینه نیز به خود ستون (Column) اعمال کردم. در بالاترین قسمت ستون، یک المان «تصویر Post Card» قرار دارد. سپس جداکنندههای نامرئی در بالا و پایین یک المان «عنوان» وجود دارد که گزینهی «افزایش انعطافپذیری» (Flex Grow) آن روی ۱ تنظیم شده است، که باعث میشود Post Cardها اندازهی یکسانی داشته باشند، حتی اگر عنوانها به خط بعدی بروند. خود المان «عنوان» دارای محتوای پویا تنظیم شده روی «عنوان صفحه» است. سپس یک نمونه از المان «اطلاعات جانبی» (Meta) وجود دارد که گزینههای مختلفی برای آن فعال شده است، و در نهایت یک المان «دکمه» با حالت «پوشش» (Span) تنظیم شده است که گزینهی محتوای پویا آن روی «پیوند یکتا» (Permalink) قرار داده شده است.

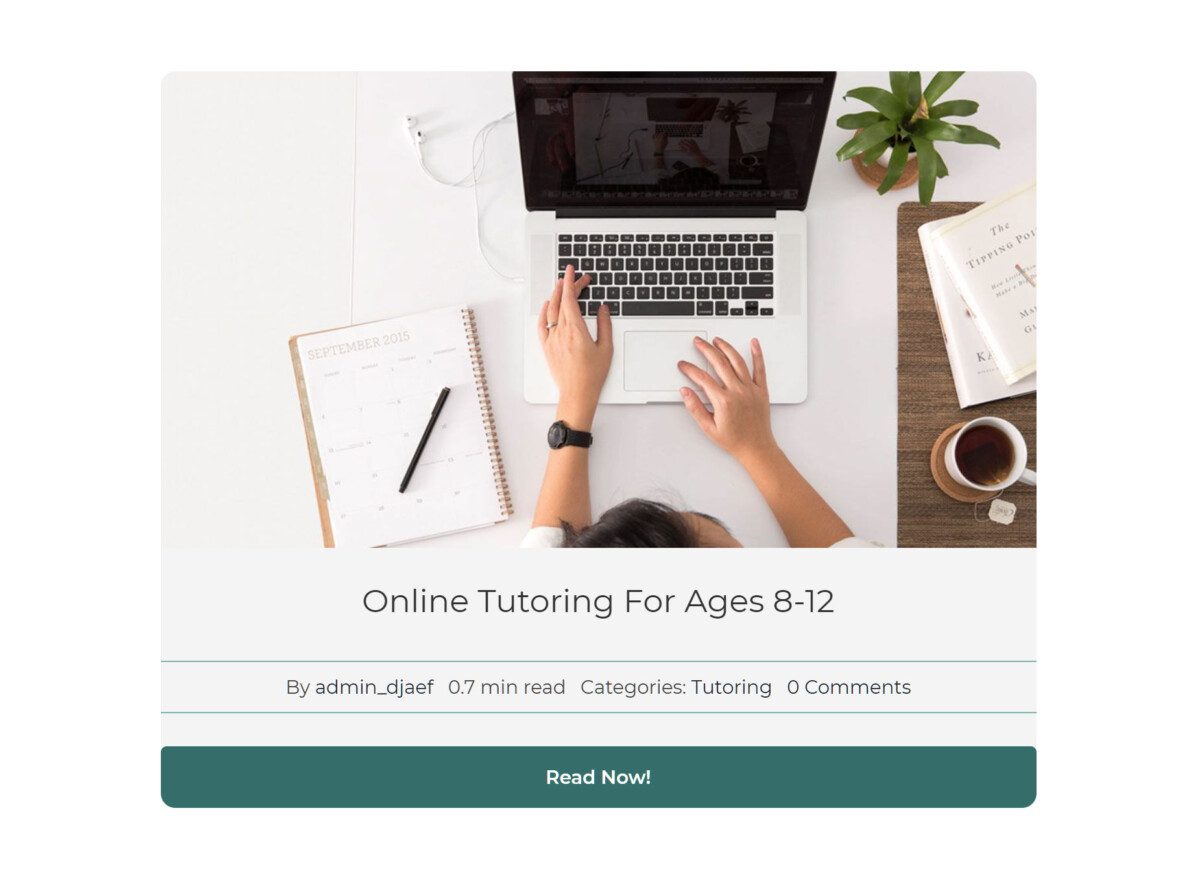
در Avada Live، با تنظیم پیشنمایش پویا روی یک پست، کارت پست تمامشده به این شکل است.

اضافه کردن Post Card ها در صفحات
وقتی کار شما با عنصر کتابخانه پست کارد تمام شد، میتوانید از آن در یک صفحه یا در یک چیدمان با استفاده از عنصر پست کارد استفاده کنید. برای اطلاع کامل از گزینههای خاص عنصر، به آن سند مراجعه کنید. اساساً، در این مرحله تصمیم میگیرید که چگونه پست کارد را در صفحه نمایش دهید و از چه محتوایی استفاده کنید.
به عنوان مثال، نحوه استفاده از عنصر پست کارد برای نمایش عنصر کتابخانه پست کارد وبلاگ که قبلاً ایجاد کردهایم را توضیح خواهم داد.
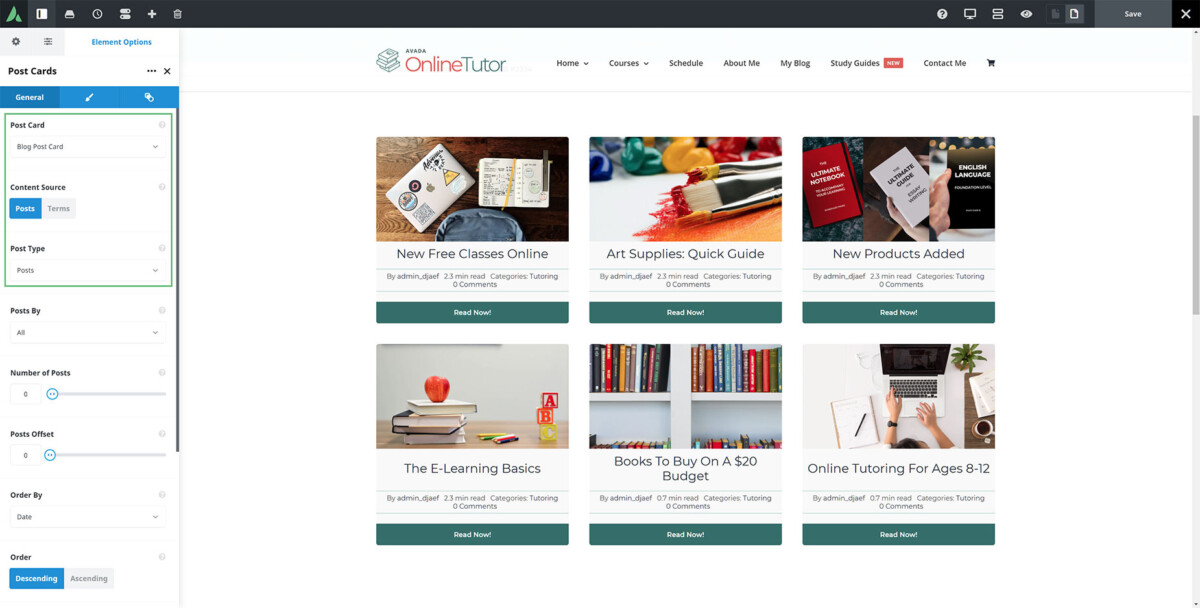
عنصر پست کارد دارای سه زبانه است. در زبانه عمومی، شما تصمیم میگیرید که از کدام پست کارد استفاده کنید، منبع محتوا و نوع پست، و نحوه مرتبسازی آن و غیره. سپس در زبانه طراحی، چیدمان و تراز و دیگر گزینههای طراحی را انتخاب میکنید. و در نهایت، در زبانه اضافات، میتوانید انیمیشن به عنصر اعمال کنید.
برای مثال ما، در زبانه عمومی، همانطور که در زیر مشاهده میکنید، میخواهیم از پست کارد وبلاگ با منبع محتوای پستها و نوع پستها استفاده کنیم (اگر "شرایط" را با نوع پست "پستها" انتخاب کنیم، دستهبندیهای وبلاگ را نمایش میدهد نه خود پستهای وبلاگ).

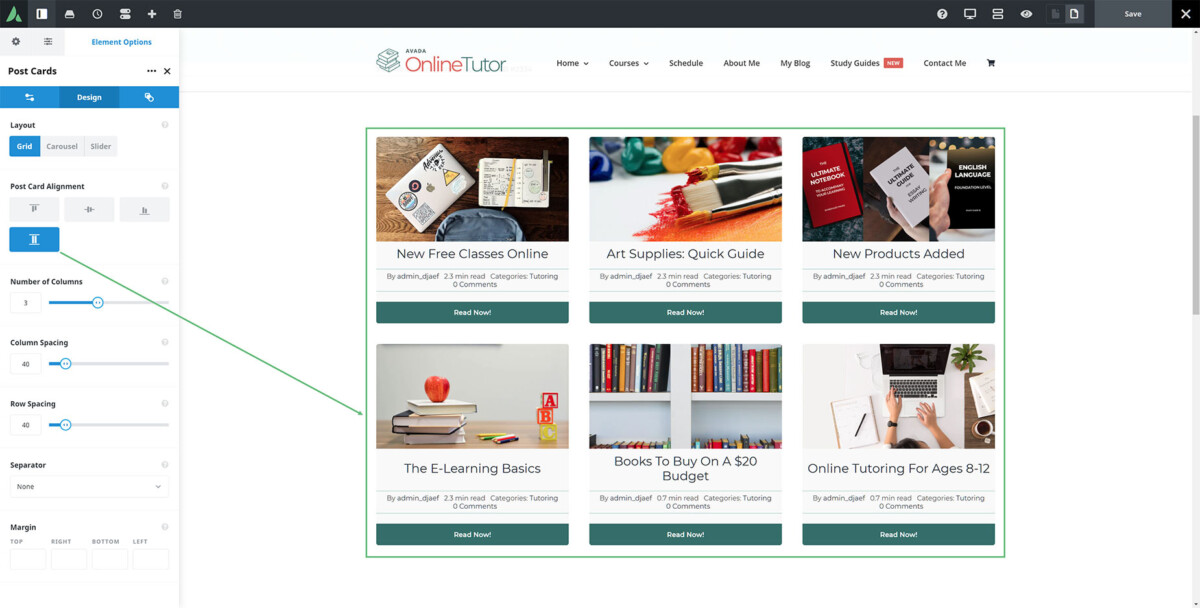
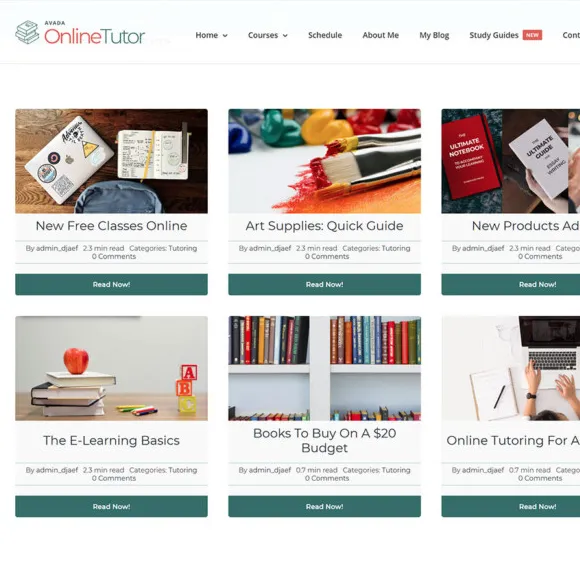
و در زبانه طراحی، من انتخاب میکنم که پست کاردها را در یک شبکه سه ستونه نمایش دهم و همچنین "کشیده" را به عنوان تراز انتخاب میکنم تا کارتها همگی به یک ارتفاع باشند. میتوانید این را در عمل در ردیف دوم مشاهده کنید، جایی که عنوان وسطی در دو خط کشیده میشود، اما دو پست دیگر در ردیف به همان ارتفاع هستند.

این عنصر سپس میتواند به عنوان جایگزینی برای عنصر وبلاگ در صفحه وبلاگ استفاده شود و کنترل بیشتری بر طراحی و اطلاعات نمایش داده شده به شما بدهد. به همین روش، میتوانید پست کاردهای جداگانهای برای محصولات ووکامرس، پستهای پورتفولیو، موارد پرسشهای متداول و غیره ایجاد کنید. پست کاردها یک روش بسیار قدرتمند و بسیار انعطافپذیر برای ارائه انواع پست در سراسر سایت شما هستند.
برچسب ها : آوادا-قالب آوادا
مطالب آموزشی مرتبط :












تشکر از مطلب مفیدتان