تاریخ انتشار : ۱۴۰۲-۱۰-۰۱
تقریباً هر صفحه وب زیبایی خود را به یک سری از فایلهای CSS میدهد که هربار با درخواست صفحه، بارگذاری میشوند. این فایلهای CSS هر استایل ممکن را که صفحات وبگاه شما ممکن است نیاز داشته باشند، تعریف میکنند. با این حال، هر صفحه نیاز به هر تعریف استایل ندارد و اغلب منابع به هدر رفته در تجزیه و تحلیل کدهای CSS که برای صفحه فعلی غیرمرتبط هستند، هدر میشوند.
ویژگی جدید CSS منحصر به فرد که در نسخه ۴.۰ از افزونه LiteSpeed Cache برای وردپرس موجود است، به شما این امکان را میدهد که CSSهای بیاستفاده را دور بزنید و فقط تعاریف CSS لازم برای نمایش صفحه را بارگذاری کنید.
CSS یکتا ( منحصربفرد )
آیا تا به حال به فایلهای CSS که با تم وردپرس شما و افزونههای نصب شده همراه هستند، نگاهی انداختهاید؟ احتمالاً چندین فایل وجود دارد و حجیم هستند. وقتی در نظر بگیرید که باید برای لود هر صفحه از سایت کل استایل های سی اس اس لود شوند بیشتر اهمیت این موضوع را درک خواهید نمود
اما تجزیه و تحلیل چندین فایل CSS حجیم زمان میبرد و وقتی در نظر بگیرید که بسیاری از استایلهای تعریف شده در فایل ممکن است برای صفحهای که نمایش داده میشود مناسب نباشند، میتوانید ببینید که چقدر زمان و منابع گرانبهاست.
Unique CSS به حل این مشکل میپردازد با ایجاد یک فایل CSS جداگانه برای هر صفحه از وبگاه شما، جایی که تنها استایلهای تعریف شده برای به استایل کردن آن صفحه خاص هستند.
تأثیر بر امتیاز سرعت صفحه
استفاده از CSS منحصر به فرد برای هر صفحه در واقع به این معناست که هیچ CSS غیراستفادهشدهای وجود ندارد. CSS غیراستفادهشده یکی از مواردی است که گوگل، GTMetrics و دیگران شما را در محاسبه امتیاز صفحه به آن اخطار میدهند. به همین دلیل، استفاده از CSS منحصر به فرد به طور کلی امتیاز سرعت صفحه را بهبود میبخشد.
در زیر مقایسه ای از تاثیر css یونیک خواهید دید


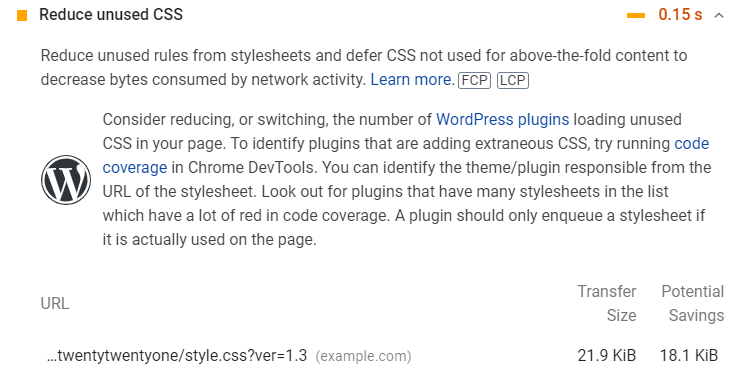
قبل از UCSS، امتیاز وبسایت ۸۶ بود و هشدار داده میشد که ممکن است ۰.۱۵ ثانیه را کاهش دهم اگر از هر استایل غیراستفادهشدهای خلاص شوم. این یک وبسایت کوچک با کمترین سفارشیسازی بود و بنابراین CSS به طور ابتدایی خیلی بزرگ نبود و حدود ۲۱.۹ کیلوبایت بود. اما حتی با این حال، به نظر میرسید که فقط ۳.۸ کیلوبایت از این تعاریف، CSS مفید برای صفحه اصلی بوده است!

پس از فعالسازی CSS منحصر به فرد، امتیاز صفحه به ۸ امتیاز افزایش یافت و "کاهش CSS غیراستفادهشده" دیگر یک پیشنهاد نبود. به جای آن، این مورد در میان اقدامات صحیح وبسایت قرار گرفت.
چطور UCSS را فعال کنیم
"Unique CSS" یک سرویس QUIC.cloud است، بنابراین شما باید کلید دامنه خود را تنظیم کنید تا بتوانید از آن استفاده کنید. اگر از سایر سرویسهای QUIC.cloud استفاده میکنید، احتمالاً کلید دامنهای دارید و نیازی به درخواست مجدد آن ندارید. Unique CSS از همان مخزن سهمیه استخراج CSS اصلی استفاده میکند. این دو سرویس QUIC.cloud زیر لیبل بهینهسازی صفحه ترکیب شدهاند.

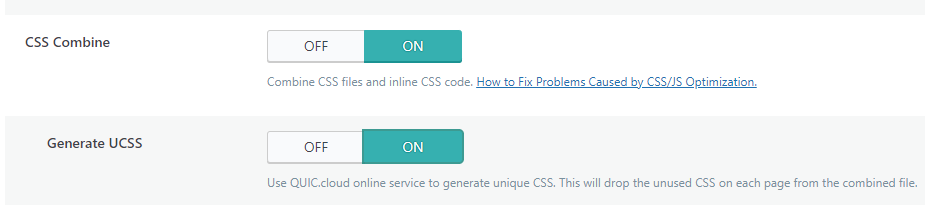
از داشبورد وردپرس به مسیر LiteSpeed Cache > Page Optimization > CSS Settings بروید و گزینه CSS Combine را روشن (ON) کنید. سپس گزینه Generate UCSS را هم روشن (ON) کنید. تغییرات خود را ذخیره کنید.
سپس، Cache Mobile را فعال کنید. این به این دلیل است که Unique CSS برای نمایش موبایل با تصویر دسکتاپ متفاوت خواهد بود. به مسیر LiteSpeed Cache > Cache بروید و گزینه Cache Mobile را روشن (ON) کنید.
در نهایت، با استفاده از Purge All، از نوار مدیریت یا از مسیر LiteSpeed Cache > Toolbox > Purge، تمامی پاک شود تا فایلهای حافظه نهان جدید برای هر صفحه ایجاد شوند. این لازم است تا HTML هر صفحه به فایل یکتا و ترکیب شدهی Unique CSS صحیح مرتبط شود.
از این نقطه به بعد، هر زمان کسی یک صفحه از سایت شما را بازدید کند، Unique CSS برای آن صفحه ارائه خواهد شد. اگر UCSS هنوز محاسبه نشده باشد، به یک صف اضافه میشود تا توسط cron تولید شود.
تفاوت بین UCSS و CCSS:
UCSS به معنای "Unique CSS" است و به یک روش بهینهسازی صفحه اشاره دارد که CSS یکتا برای هر صفحه وب سایت ایجاد میکند. این بهینهسازی بر اساس ویژگیهای خاص هر صفحه اعمال میشود.
CCSS نیز به معنای "Critical CSS" است که یک روش دیگر از بهینهسازی صفحه است. این بهینهسازی به CSS مورد نیاز برای بخشهای ابتدایی صفحه محدود میشود، به طوری که صفحه به سرعت بارگذاری شود و این کار تجربه کاربری را بهبود میبخشد.
بنابراین، اصلیترین تفاوت بین UCSS و CCSS در نحوه بهینهسازی CSS برای صفحات وب است: UCSS بهینهسازی یکتا بر اساس صفحه، در حالی که CCSS بهینهسازی مختصری برای بخشهای ابتدایی صفحه انجام میدهد.
هزینهها و مزایای استفاده از Unique CSS برای بهینهسازی سایت
UCSS میتواند یک مزیت بزرگ برای سایت شما باشد، اما هزینه فضای دیسک را به همراه دارد. اگر یک سایت با ۱۰۰۰ صفحه دارید، به طور احتمالی ۱۰۰۰ فایل UCSS مختلف برای ذخیره خواهید داشت. و اگر Cache Mobile را فعال کنید، همانطور که به شدت توصیه میشود، شما باید این مقدار را دو برابر کنید. اگر سایر متغیرهای حافظه نهان دیگری دارید که باید مد نظر قرار گیرند، تعداد فایلهای UCSS تولید شده به طور چشمگیری افزایش خواهد یافت.
"با استفاده از Unique CSS، LiteSpeed صفحه شما را فقط با استفاده از استایلهای تعریف شده که برای بارگذاری صحیح آن لازم هستند، ارائه میدهد. این روش عالیای برای افزایش سرعت سایت شما و بهبود امتیاز صفحه است. اگر وضعیت فضای دیسک شما این امکان را میدهد، ما پیشنهاد میدهیم که امروز Unique CSS را امتحان کنید!
آیا Unique CSS را امتحان کردهاید؟ اطلاعات خود را با ما به اشتراک بگذارید!
مطالب آموزشی مرتبط :












ثبت ديدگاه