تاریخ انتشار : ۱۴۰۳-۰۳-۱۴
در اواسط سال ۲۰۲۱، گوگل "تجربه صفحه" را به عنوان عنصری محوری در الگوریتم رتبه بندی خود معرفی کرد که بر اهمیت رضایت و تعامل کاربر با صفحات وب تأکید می کند. این شامل بسیاری از مولفههایی است که بر نحوه تفسیر و تعامل کاربران با یک وبسایت تأثیر میگذارد. هدف اصلی اولویت دادن به صفحاتی است که بازدیدکنندگان را با یک برخورد یکپارچه، سریع و جذاب ارائه میدهند.
توجه: گزارش تجربه صفحه در ماههای آینده تغییر خواهد کرد. این مقاله را تا انتها بخوانید تا بتوانید از بهروزرسانیهای مهمی که میتوانند بر سرنوشت رتبهبندی شما تأثیر بگذارند، بهرهمند شوید.
اجزای گزارش تجربه صفحه سرچ کنسول گوگل
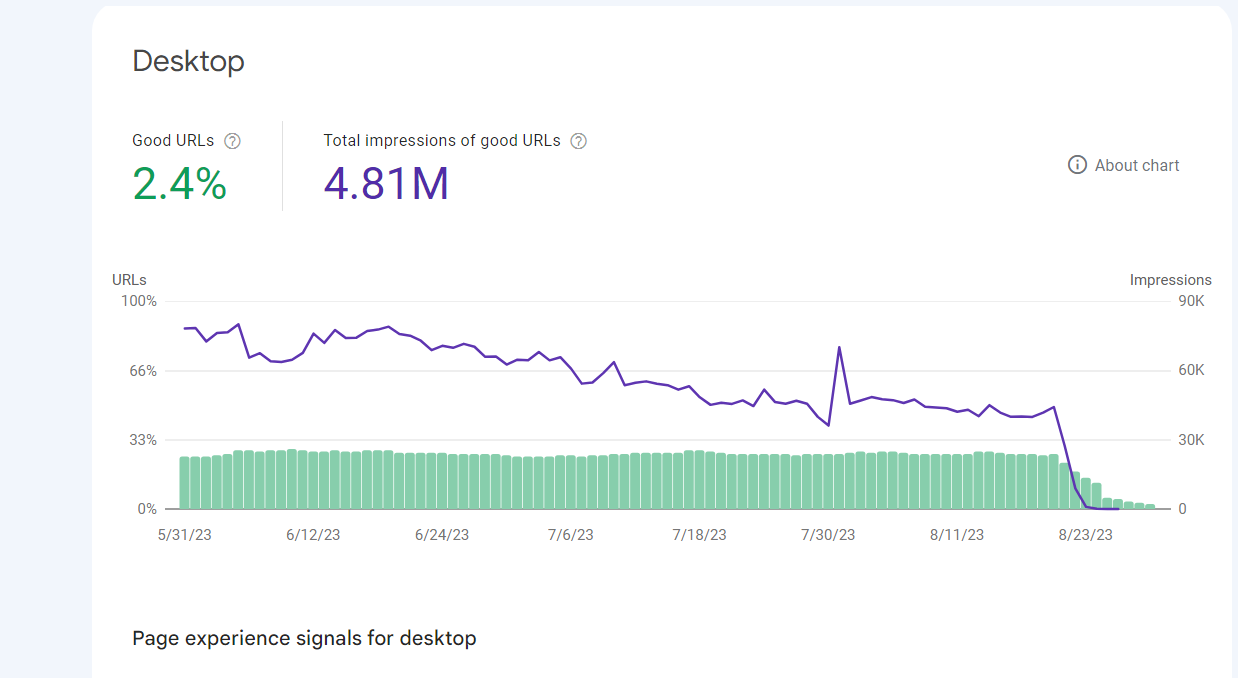
اولین چیزی که هنگام باز کردن گزارش تجربه صفحه در کنسول جستجوی گوگل مشاهده میکنید، دو نمودار است که درصد تقریبی URLهایی را نشان میدهد که هم در Core Web Vitals وضعیت خوبی دارند و هم مشکلی در قابلیت استفاده در موبایل ندارند.
برای درک این نمودارها و اینکه چه اطلاعاتی به ما میدهند، باید Core Web Vitals را بشناسیم.
Core Web Vitals: نبض تجربه کاربر
تصور کنید Core Web Vitals مانند ضربان قلب تجربه کاربری وبسایت شما باشد. این معیارها شامل شاخصهایی مانند Largest Contentful Paint (LCP)، First Input Delay (FID) و Cumulative Layout Shift (CLS) هستند. این شاخصها به عنوان بررسیهای سلامتی برای سرعت، پاسخگویی و پایداری صفحات وب شما عمل میکنند.
هر یک از این اجزا یک عامل رتبهبندی محسوب میشود و شایسته یک مقاله جداگانه است، اما بگذارید به طور خلاصه و سریع درباره آنها توضیح بدهیم.
Largest Contentful Paint (LCP)
گوگل بزرگترین رنگ محتوایی (LCP) را به عنوان یک عامل رتبهبندی در نظر میگیرد. LCP شامل اندازهگیری مدت زمانی است که محتوای اصلی یک صفحه وب برای بارگذاری کامل و تعاملپذیری کامل با کاربران نیاز دارد.
این تحلیل بر روی بزرگترین تصویر یا بلوک محتوایی که در دید کاربر قرار دارد تمرکز میکند. عناصر خارج از ناحیه قابل مشاهده صفحه در این تحلیل لحاظ نمیشوند.
عناصر معمولی که مورد بررسی قرار میگیرند شامل تصاویر، پوسترهای ویدئویی، گرافیکهای پسزمینه و بخشهای متنی مانند پاراگرافها هستند.
First Input Delay (FID)
تاخیر اولین ورودی (FID) مدت زمانی را اندازهگیری میکند که یک صفحه وب برای پاسخ به اولین تعامل کاربر نیاز دارد، مانند کلیک کردن روی یک دکمه، انتخاب یک آیتم منو، یا ضربه زدن روی یک لینک. FID بر روی تأخیر بین عمل کاربر و توانایی مرورگر در پاسخ به آن عمل تمرکز دارد.
وبسایتهایی که دارای مقادیر FID پایین هستند، تجربه کاربری روانتر و جذابتری ارائه میدهند. در مقابل، مقادیر بالای FID نشاندهنده این است که کاربران ممکن است تأخیر و عدم پاسخگویی را تجربه کنند که منجر به ناامیدی و تأثیر منفی بر تجربه کلی کاربر میشود.
Cumulative Layout Shift (CLS)
در وبسایتهایی با محتوای پویا، تغییر تجمعی چیدمان (CLS) نام پدیدهای است که در آن عناصر صفحه در طول فرآیند بارگذاری به طور ناگهانی جابهجا میشوند و معمولاً تجربه کاربری ناخوشایندی را ایجاد میکنند.
هر کسی که وبسایتی با تصاویر، تبلیغات یا سایر عناصر متغیر مشاهده کرده باشد، احتمالاً متوجه حرکت دکمهها، جست و خیز متن یا کلیکهای ناخواسته بر روی لینکها به دلیل حرکات غیرمنتظره شده است. کلیکهای ناخواسته بر روی دستگاههای موبایل بسیار رایج است و باعث ناامیدی کاربران میشود.
ثبات بصری در مقیاس CLS از ۰ تا ۱ ارزیابی میشود و امتیازهای بهتر در انتهای پایین مقیاس ظاهر میشوند. محدوده خوب با امتیاز CLS 0.1 یا کمتر دیده میشود، در حالی که هر چیزی بالاتر از ۰.۲۵ به عنوان ضعیف در نظر گرفته میشود.
سایر عوامل مهم تجربه صفحه ( Page Experience )
حالا شما با سه مورد از شش معیار اساسی که بر تجربه صفحه و رتبه کلی وبسایت شما تأثیر میگذارند، آشنا شدهاید. بیایید به سرعت به سه عامل دیگر نیز نگاهی بیندازیم.
سازگاری با موبایل
وبسایتی که برای موبایل مناسب است، تجربه کاربری مثبتی بر روی دستگاههای موبایل مانند گوشیهای هوشمند و تبلتها فراهم میکند. این به این معناست که چیدمان، محتوا و ویژگیهای وبسایت به گونهای طراحی شدهاند که به راحتی در صفحات کوچک و رابطهای لمسی قابل دسترسی، خواندن و استفاده باشند.
مناسب بودن برای موبایل بسیار مهم است زیرا بیش از ۶۰ درصد از ترافیک وبسایتها اکنون از دستگاههای موبایل میآید. اگر وبسایت شما برای موبایل مناسب نباشد، بخش قابل توجهی از مخاطبان بالقوه خود را از دست میدهید.
به یاد داشته باشید که این امر بر رضایت کاربران، رتبهبندی موتورهای جستجو، نرخ پرش، تعامل کاربران، نرخ تبدیل و حتی اشتراکگذاری اجتماعی تأثیر میگذارد. تضمین مناسب بودن برای موبایل معمولاً شامل استفاده از تکنیکهای طراحی وب پاسخگو برای تطبیق محتوای به صورت پویا با اندازه صفحه نمایش است که در نهایت به تجربه کلی بهتر صفحه منجر میشود.
HTTPS
تصور کنید که در حال ارسال یک پیام مخفی به دوستتان هستید. برای اطمینان از اینکه هیچ کس دیگری نتواند آن را بخواند، آن را در یک قفل خاص قرار میدهید. تنها دوست شما کلید باز کردن آن قفل را دارد و میتواند پیام را بخواند. وقتی از یک وبسایت با HTTPS بازدید میکنید، به این معناست که وبسایت و رایانه شما به زبان رمزی صحبت میکنند که فقط آنها میفهمند.
استفاده از HTTPS برای تجربه کاربری و بهینهسازی موتورهای جستجو بسیار مهم است. این یک مؤلفه حیاتی از تجربه صفحه گوگل است که تأثیر مثبتی بر درک و تعامل کاربران با وبسایت دارد.
علاوه بر این، موتورهای جستجو رتبهبندی بالاتری به سایتهای HTTPS میدهند و قابلیت مشاهده آنها را در نتایج جستجو افزایش میدهند. عدم استفاده از HTTPS ممکن است منجر به هشدارهای مرورگر شود که کاربران را دلسرد کرده و به افزایش نرخ پرش منجر میشود.
برای تجارت الکترونیک، HTTPS ضروری است زیرا با استانداردهای امنیتی مطابقت دارد و به کاربران اطمینان میدهد که تراکنشهای آنلاین امن هستند.
اگر وبسایت شما هنوز HTTPS ندارد، از راهنمای گوگل برای اضافه کردن آن استفاده کنید.
پاپآپهای مزاحم
پاپآپهای مزاحم همون تبلیغات بزرگ و آزاردهندهای هستن که روی صفحات وب میبینین. این تبلیغات، چیزی که میخواین بخونین یا ببینین رو مسدود میکنن و مجبورین منتظر بمونین تا برن کنار. دوری از این پاپآپها مهمه چون میتونن آزاردهنده باشن و باعث بشه از وبسایت لذت نبرین.
همونطور که دوست دارین برنامه تلویزیونیتون رو بدون وقفه ببینین، مردم هم میخوان وبسایتها رو بدون تبلیغات بزرگ و آزاردهنده بخونن.
با اجتناب از این پاپآپها، شما یک تجربه روانتر، تعامل بهتر و بارگذاری سریعتر صفحه رو ارائه میدین، که با معیارهای Core Web Vitals گوگل همخوانی داره.
نحوه استفاده از گزارش تجربه صفحه در کنسول جستجوی گوگل
اکنون می دانیم که گزارش تجربه صفحه، کیفیت سایت شما را بر اساس این شش معیار که در بالا ذکر شد، ردیابی می کند. بیایید به کنسول جستجوی گوگل برویم و ببینیم چه کاری می توانیم انجام دهیم.
هنگام انتخاب «تجربه صفحه»، دو نمودار تعداد لینکهای خوب و بد را در دستگاههای تلفن همراه و رایانه رومیزی نشان میدهند.

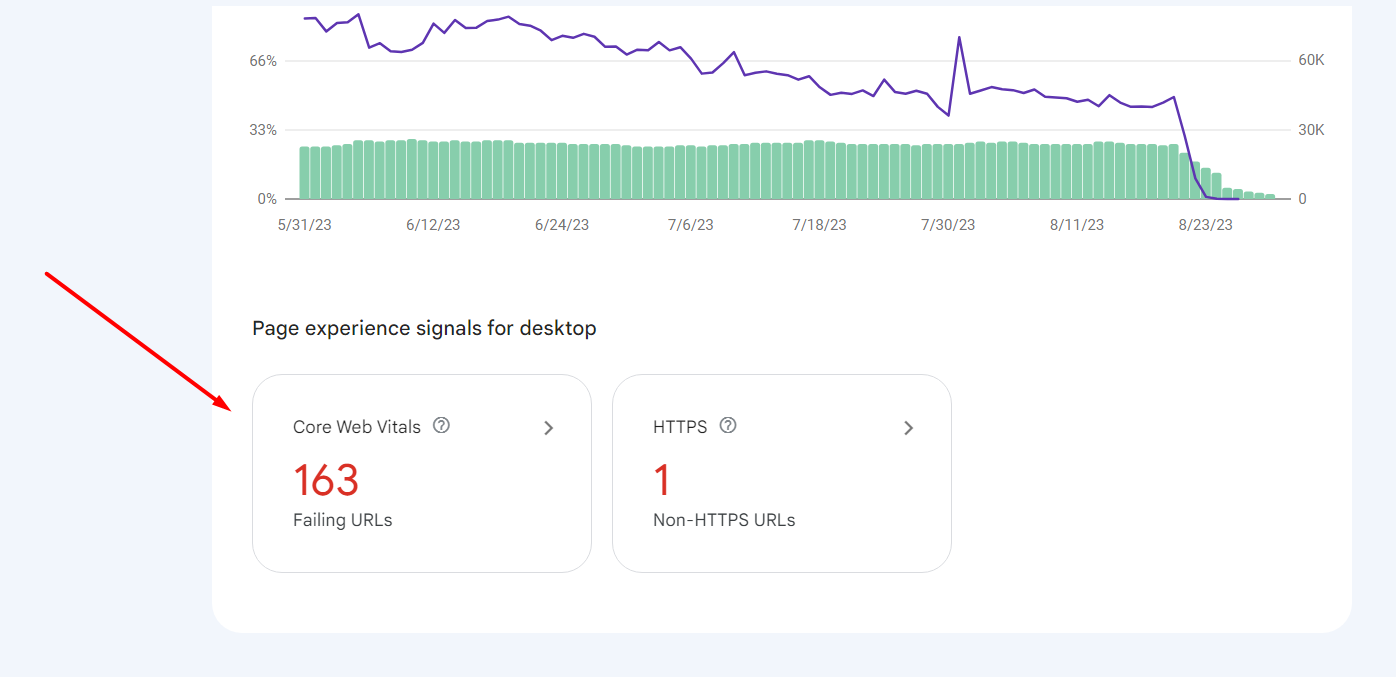
زیر نمودارها دو بخش وجود دارد که تعداد لینکهای دارای مشکلات «core web vitals» را نشان میدهد.
روی آنها کلیک کنید.

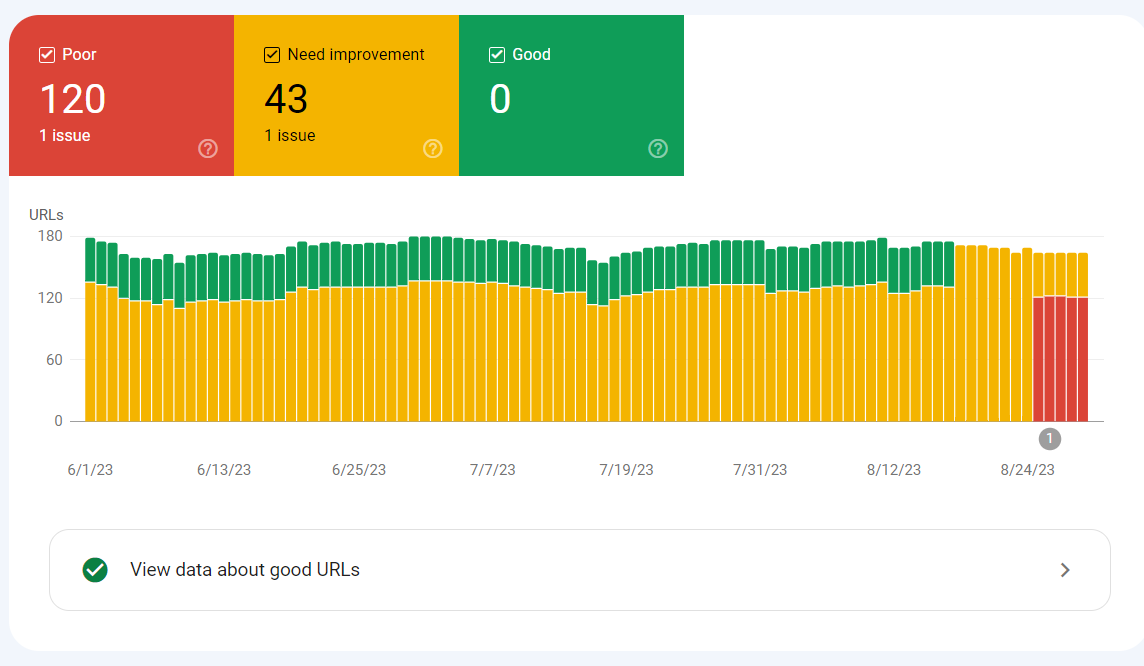
در بخش «core web vitals»، ما تمام لینکها را در سه دسته مشاهده میکنیم:
ضعیف
نیاز به بهبود
خوب

همچنین، ما یک خط زمان میبینیم و میتوانیم زمان شروع مشکلات لینکها را ردیابی کنیم

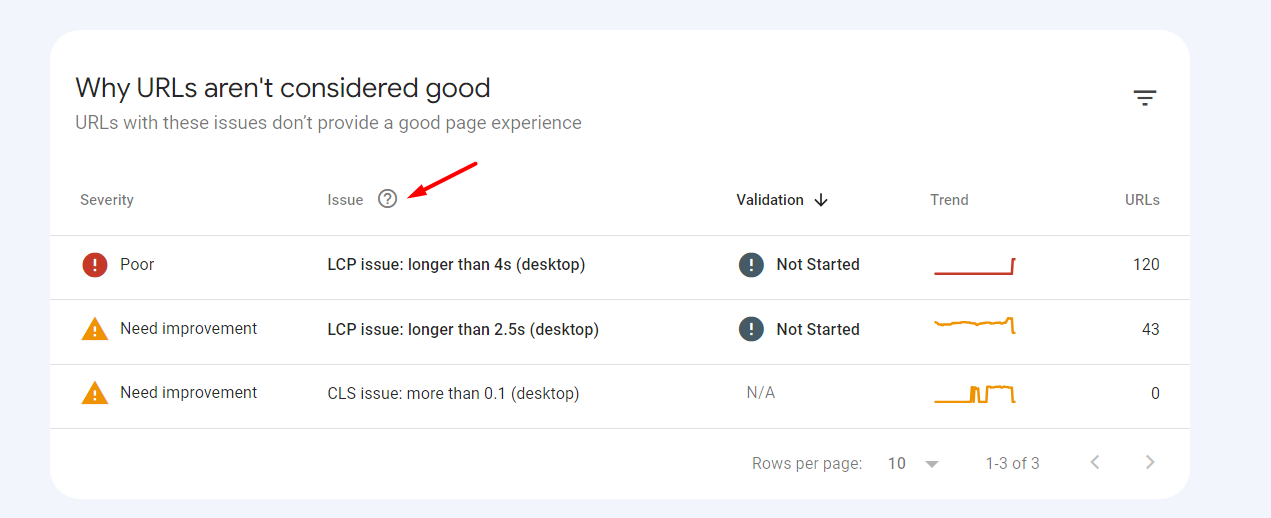
زیر نمودار، میتوانیم درک کنیم که چرا URLها خوب در نظر گرفته نمیشوند و مشکلاتی را که باید برطرف کنیم، ببینیم.

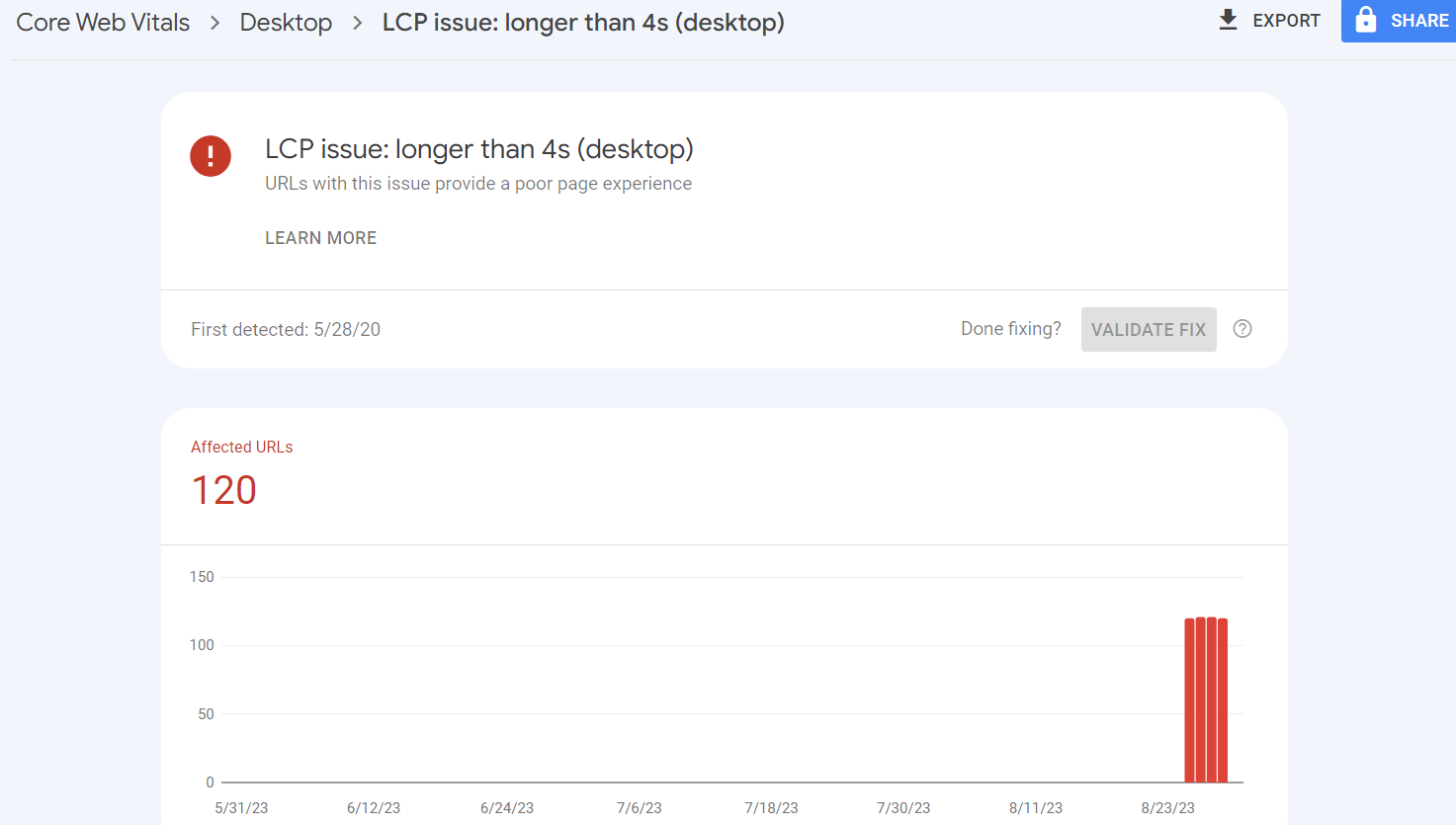
هنگامی که روی یک مشکل کلیک می کنیم، یک نمودار تایم لاین ظاهر می شود. در زیر آن، می توانیم به گروهی از URL های حاوی صفحات مشکل دار دسترسی پیدا کنیم. برای کسب اطلاعات بیشتر در مورد گروه های URL، این [راهنمای گوگل](Google Guide) را بخوانید.
با استفاده از اطلاعات گزارش «Core web vitals»، می توانید فاکتور رتبه بندی «تجربه صفحه» را بهبود بخشید و تجربه کاربری وب سایت خود را ارتقا دهید.
آخرین بخش «تجربه صفحه»، «قابلیت استفاده در موبایل» است. با کلیک بر روی آن، نمودار دیگری را مشاهده خواهید کرد که تعداد لینک های قابل استفاده در دستگاه های تلفن همراه را نشان می دهد.
در صورت وجود هر گونه مشکلی در سایت شما، در پایین صفحه خواهید دید که چرا صفحات در دستگاه های موبایل قابل استفاده نیستند.
برای تغییرات در مارس ۲۰۲۴ آماده شوید
تمام اطلاعات فعلی در مورد گزارش تجربه صفحه در کنسول جستجوی گوگل را برایتان توضیح دادیم، اما تغییراتی در راه است. یکی از این تغییرات، جایگزینی FID با INP به عنوان بخشی از «Core web vitals» در مارس ۲۰۲۴ است.
توجه: تا آن زمان، INP بخشی از «Core web vitals» نیست. کنسول جستجوی گوگل داده های INP را برای کمک به آمادگی شما گزارش می دهد.
INP چیست ؟
INP (تعامل تا رنگآمیزی بعدی): این معیاری است که میزان پاسخگویی کلی یک صفحه به تعاملات کاربر را با اندازهگیری زمانی که طول میکشد تا صفحه به تمام کلیکها، ضربهها و تعاملات صفحهکلید که در طول بازدید کاربر از صفحه رخ میدهد، پاسخ دهد، ارزیابی میکند. مقدار نهایی INP طولانیترین تعامل مشاهدهشده است، به استثنای موارد نادر.
نتیجه گیری
معیارهایی که بررسی کردیم – «Core web vitals»، سازگاری با موبایل، امنیت از طریق HTTPS و مبارزه با میانبرها[۱] مزاحم – متحدان وفادار شما هستند. [۱] Interstitials: محتوای تمام صفحه که کاربر را مجبور به تعامل می کند (مثلا تبلیغات تمام صفحه)
به خاطر داشته باشید که گزارش تجربه صفحه فقط یک ابزار ثابت نیست؛ بلکه یک نقشه راه برای بهینهسازی است. همانطور که به سمت سایتی پیش میروید که نه تنها بازدیدکنندگان را تحت تاثیر قرار میدهد، بلکه جایگاه خود را در عرصه رقابت دائمی موتورهای جستجو نیز تثبیت میکند، آن را نظارت، تجزیه و تحلیل کنید و خود را وفق دهید.
منتظر تحول قریب الوقوع در مارس ۲۰۲۴ باشید، جایی که تعامل تا رنگآمیزی بعدی (INP) وارد کانون توجه «Core web vitals» می شود.
برچسب ها : Page Experience-سرچ کنسول
مطالب آموزشی مرتبط :











ثبت ديدگاه