تاریخ انتشار : ۱۴۰۳-۰۳-۳۱
صفحات دستهبندی محصولات، ستون فقرات هر فروشگاه اینترنتی مبتنی بر وردپرس هستند. این صفحات نقشی حیاتی در هدایت بازدیدکنندگان به سمت محصولات مورد نظر و تشویق آنها به خرید ایفا میکنند. با این حال، طراحی صفحات دستهبندی که هم از نظر بصری جذاب و هم از نظر عملکردی کارآمد باشند، میتواند چالشبرانگیز باشد.
در این مقاله، ۱۰ نکته کلیدی را برای طراحی صفحات دستهبندی محصولات در وردپرس ارائه میدهیم که به شما کمک میکند تا نرخ تبدیل و تجربه کاربری را به طور قابل توجهی افزایش دهید.
۱ . طراحی ساده و منظم
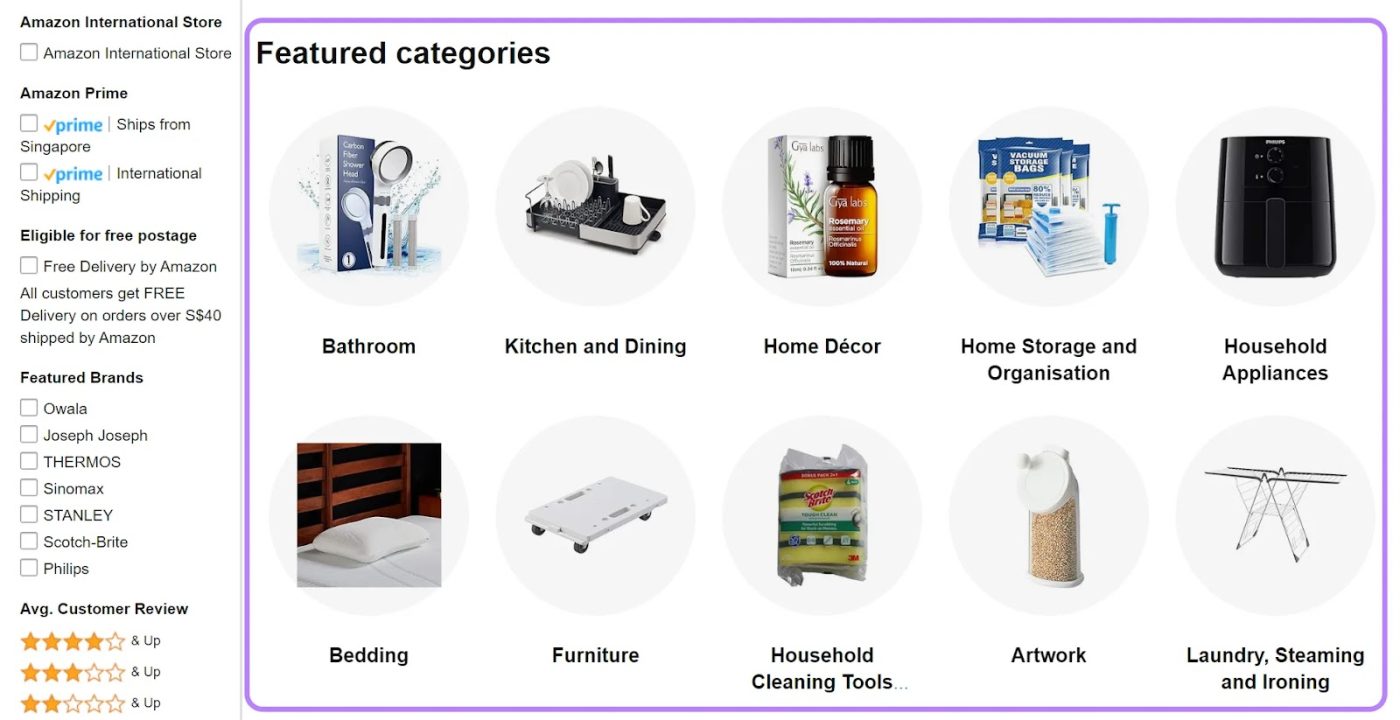
طراحی ساده و منظم در صفحات دستهبندی محصولات به معنای ایجاد یک چیدمان بصری مرتب و قابل درک است که کاربران بتوانند به راحتی به اطلاعات مورد نیاز خود دسترسی پیدا کنند. این طراحی باید از فضای سفید (White Space) به طور بهینه استفاده کند تا هر بخش به طور واضح قابل تشخیص باشد و احساس شلوغی ایجاد نشود. عناوین و دستهبندیها باید به خوبی تفکیک شوند و از فونتها و رنگهایی استفاده شود که خوانایی را افزایش دهند. همچنین، تصاویر و اطلاعات محصولات باید به شکلی منسجم و هماهنگ ارائه شوند تا کاربران بدون هیچ گونه سردرگمی بتوانند محصولات مورد نظر خود را پیدا کنند و تجربه کاربری بهتری داشته باشند. این نوع طراحی نه تنها کاربر پسند است بلکه باعث میشود کاربران زمان بیشتری را در سایت بگذرانند و احتمال خرید آنها افزایش یابد.
۲ . فیلترها و ابزارهای جستجو
فیلترها و ابزارهای جستجو در صفحات دستهبندی محصولات نقش مهمی در بهبود تجربه کاربری و تسریع فرآیند یافتن محصولات مورد نظر دارند. این ابزارها به کاربران این امکان را میدهند که به راحتی محصولات را بر اساس معیارهای مختلف مانند قیمت، برند، رنگ، سایز، ویژگیهای خاص و ... مرتب و فیلتر کنند.
با استفاده از فیلترها، کاربران میتوانند نتایج جستجوی خود را محدود کرده و تنها محصولاتی را مشاهده کنند که با نیازها و ترجیحات آنها تطابق دارند. ابزارهای جستجو نیز به کاربران اجازه میدهند تا با وارد کردن کلمات کلیدی مشخص، مستقیماً به محصولاتی که به دنبال آنها هستند دسترسی پیدا کنند. این ویژگیها باعث کاهش زمان جستجو و افزایش کارایی سایت میشوند، همچنین میتوانند تجربه کاربری را بهبود بخشیده و احتمال تبدیل بازدیدکنندگان به مشتریان را افزایش دهند.
طراحی و جایگذاری مناسب فیلترها و ابزارهای جستجو، همچنین ارائه نتایج دقیق و مرتبط، اهمیت بسیاری در رضایت کاربران و موفقیت سایت فروشگاهی دارد.
- به کاربران امکان دهید محصولات را بر اساس معیارهای مختلف مانند قیمت، رتبهبندی، تاریخ و غیره فیلتر و مرتب کنند.
- فیلترها و گزینههای مرتبسازی را در مکانی برجسته و قابلدسترسی قرار دهید.
- از فیلترهای پویا استفاده کنید تا نتایج را در زمان واقعی به روز کنید.
۳ . نمایش تصاویر با کیفیت
نمایش تصاویر با کیفیت در صفحات دستهبندی محصولات نقش کلیدی در جذب توجه کاربران و ترغیب آنها به خرید دارد.
تصاویر با وضوح بالا و جزئیات دقیق، اطلاعات بصری کاملتری از محصول ارائه میدهند و به کاربران کمک میکنند تا تصمیمات خرید آگاهانهتری بگیرند. تصاویر با کیفیت نه تنها زیبایی و حرفهای بودن سایت را افزایش میدهند، بلکه اعتماد مشتریان را نیز جلب میکنند. همچنین، استفاده از تصاویر چندگانه از زوایای مختلف و قابلیت بزرگنمایی (Zoom) میتواند تجربه کاربری را بهبود بخشد و اطمینان بیشتری به کاربران بدهد.
در یک بازار آنلاین که کاربران نمیتوانند محصولات را به صورت فیزیکی مشاهده و لمس کنند، تصاویر با کیفیت به نوعی جایگزین این تجربه فیزیکی میشوند و به تصمیمگیری آنها کمک میکنند.
بهینهسازی تصاویر برای سرعت بارگذاری نیز باید در نظر گرفته شود تا تعادل بین کیفیت بالا و سرعت مناسب حفظ شود. در نهایت، تصاویر با کیفیت میتوانند تاثیر قابل توجهی بر افزایش نرخ تبدیل و فروش در سایت فروشگاهی داشته باشند.
- از تصاویر با وضوح بالا و جذاب برای نمایش محصولات خود استفاده کنید.
- از تصاویر محصول به طور متناوب از زوایای مختلف استفاده کنید تا به کاربران اطلاعات کاملی از محصول ارائه دهید.
- تصاویر خود را برای بارگذاری سریع بهینه کنید.
۴ . طراحی واکنشگرا
طراحی واکنشگرا (Responsive Design) یکی از اصول مهم در طراحی صفحات دستهبندی محصولات است که به سازگاری سایت با انواع دستگاهها و اندازههای صفحه نمایش مختلف کمک میکند. در دنیای امروز، کاربران از دستگاههای متنوعی مانند تلفنهای همراه، تبلتها و کامپیوترهای رومیزی برای مرور وب استفاده میکنند. طراحی واکنشگرا تضمین میکند که سایت شما در هر دستگاهی به درستی نمایش داده شود و تجربه کاربری یکسان و بهینهای ارائه دهد. این طراحی باعث میشود که عناصر صفحه به طور خودکار با اندازه صفحه نمایش تنظیم شوند، از جمله متنها، تصاویر، ویدئوها و دکمهها، تا کاربران بدون نیاز به زوم کردن یا اسکرول افقی، به راحتی بتوانند محتوا را مشاهده و با سایت تعامل کنند.
طراحی واکنشگرا نه تنها باعث بهبود تجربه کاربری میشود، بلکه میتواند تأثیر مثبتی بر سئو (SEO) سایت نیز داشته باشد، زیرا موتورهای جستجو مانند گوگل به سایتهای واکنشگرا اولویت میدهند. با توجه به افزایش روزافزون استفاده از دستگاههای همراه برای خرید آنلاین، داشتن یک سایت واکنشگرا برای کسب و کارهای اینترنتی ضروری است. در نهایت، طراحی واکنشگرا به ایجاد یک تجربه کاربری بینقص و روان کمک میکند و میتواند منجر به افزایش رضایت کاربران و بهبود نرخ تبدیل شود.
- مطمئن شوید که صفحات دستهبندی شما برای نمایش در تمام دستگاهها، از جمله دسکتاپ، تبلت و موبایل، بهینه شدهاند.
- از یک قالب ریسپانسیو استفاده کنید که به طور خودکار با اندازه صفحه نمایش سازگار شود.
- عناصر صفحه را طوری مرتب کنید که در هر دستگاه به خوبی نمایش داده شوند.
۵ . امکان مرتب سازی محصولات
امکان مرتبسازی محصولات در صفحات دستهبندی یک فروشگاه آنلاین، یک ویژگی حیاتی است که به کاربران اجازه میدهد تا محصولات را بر اساس معیارهای مختلف مرتب کنند و به این ترتیب سریعتر و راحتتر به محصولات مورد نظر خود دسترسی پیدا کنند. این ویژگی میتواند شامل معیارهایی مانند قیمت (از کمترین به بیشترین یا بالعکس)، محبوبیت، جدیدترین محصولات، پرفروشترینها و نظرات کاربران باشد.
مرتبسازی محصولات به کاربران این امکان را میدهد تا تجربه خرید خود را شخصیسازی کنند و بر اساس اولویتهای خود به جستجوی محصولات بپردازند. به عنوان مثال، کاربری که به دنبال محصولات با قیمت پایینتر است، میتواند با استفاده از گزینه مرتبسازی بر اساس قیمت، سریعاً محصولات ارزانتر را مشاهده کند. از سوی دیگر، کاربری که به دنبال محصولات جدید و بهروز است، میتواند محصولات را بر اساس جدیدترینها مرتب کند.
افزودن این امکان نه تنها به بهبود تجربه کاربری کمک میکند، بلکه میتواند نرخ تبدیل را نیز افزایش دهد، زیرا کاربران راحتتر و سریعتر به محصولاتی که به دنبال آنها هستند دسترسی پیدا میکنند. طراحی و پیادهسازی مناسب این ویژگی باید به گونهای باشد که دسترسی به آن آسان باشد و کاربران به راحتی بتوانند معیارهای مختلف را انتخاب و اعمال کنند.
در نهایت، امکان مرتبسازی محصولات یک ابزار قدرتمند برای بهبود کارایی سایت فروشگاهی و افزایش رضایت کاربران است، که میتواند منجر به افزایش فروش و موفقیت بیشتر فروشگاه آنلاین شود.
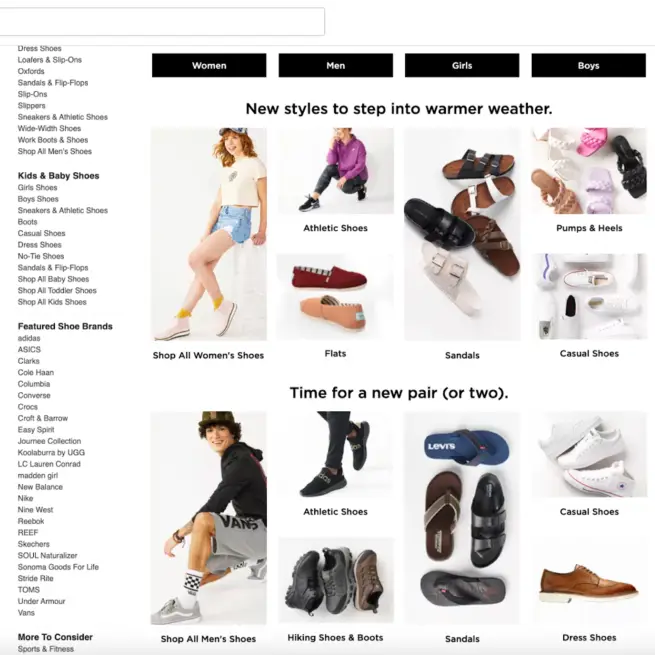
۶ . نوار ناوبری کاربرپسند
نوار ناوبری کاربرپسند یکی از عناصر کلیدی در طراحی صفحات دستهبندی محصولات است که به کاربران کمک میکند به سرعت و آسانی به بخشهای مختلف سایت دسترسی پیدا کنند. این نوار باید به گونهای طراحی شود که دستهبندیها و زیرمجموعههای مختلف محصولات به وضوح و با دسترسی آسان نمایش داده شوند. استفاده از منوهای کشویی، لینکهای واضح و دستهبندیهای منطقی باعث میشود کاربران بدون سردرگمی بتوانند به بخشهای مورد نظر خود هدایت شوند. علاوه بر این، نوار ناوبری باید در تمامی صفحات سایت به صورت ثابت و قابل دسترس باشد تا کاربران بتوانند در هر زمان و از هر نقطهای از سایت به راحتی به آن دسترسی داشته باشند. طراحی بصری جذاب، استفاده از فونتهای خوانا و رنگهای مناسب نیز میتواند به بهبود تجربه کاربری و افزایش تعامل کاربران با سایت کمک کند. در نهایت، یک نوار ناوبری کاربرپسند نقش مهمی در کاهش نرخ پرش (Bounce Rate) و افزایش زمان ماندگاری کاربران در سایت دارد، که به نوبه خود میتواند به افزایش فروش و موفقیت فروشگاه آنلاین منجر شود.
۷ . افزودن به سبد خرید آسان
افزودن به سبد خرید آسان یکی از ویژگیهای مهم و ضروری در طراحی صفحات دستهبندی محصولات یک فروشگاه آنلاین است. این ویژگی باید به گونهای پیادهسازی شود که کاربران بتوانند با کمترین تلاش و در کوتاهترین زمان ممکن محصولات مورد نظر خود را به سبد خرید اضافه کنند. دکمه "افزودن به سبد خرید" باید به وضوح و در موقعیت قابل دید قرار گیرد و از رنگها و فونتهای جذاب و خوانا استفاده شود تا به راحتی قابل تشخیص باشد. همچنین، عملکرد این دکمه باید سریع و بدون تأخیر باشد تا کاربران بتوانند به راحتی فرآیند خرید را ادامه دهند.
یکی دیگر از جنبههای مهم این ویژگی، نمایش تعداد اقلام موجود در سبد خرید به صورت لحظهای و امکان دسترسی آسان به سبد خرید از هر صفحهای از سایت است. علاوه بر این، افزودن قابلیتهایی مانند افزودن مستقیم به سبد خرید بدون نیاز به باز کردن صفحه محصول، نمایش پیغام تأیید پس از افزودن محصول به سبد و پیشنهاد محصولات مرتبط میتواند تجربه کاربری را بهبود بخشد.
افزودن به سبد خرید آسان نه تنها باعث افزایش رضایت کاربران و تسهیل فرآیند خرید میشود، بلکه میتواند نرخ تبدیل را نیز بهبود بخشد و به افزایش فروش کمک کند. در نهایت، یک طراحی کاربرپسند و بهینه برای فرآیند افزودن به سبد خرید میتواند تجربه خرید آنلاین را لذتبخشتر و کارآمدتر کند.

۸ . بهینه سازی بر اساس معیارهای سئو
بهینهسازی برای موتورهای جستجو (SEO) یک عنصر حیاتی در طراحی صفحات دستهبندی محصولات است که به بهبود رتبهبندی سایت در نتایج جستجو و جذب ترافیک ارگانیک کمک میکند. برای دستیابی به بهینهسازی مؤثر، ابتدا باید از کلمات کلیدی مرتبط با دستهبندی و محصولات استفاده کنید. این کلمات کلیدی باید به طور طبیعی در عنوانها، توضیحات متا، URLها و محتوای صفحه گنجانده شوند.
ساختار URLها باید ساده و خوانا باشد و از کلمات کلیدی مرتبط استفاده کند. به عنوان مثال، به جای استفاده از URLهای طولانی و پیچیده، از URLهایی مانند "yoursite.com/category/shoes" استفاده کنید. همچنین، توضیحات متا باید مختصر و جذاب باشند و به طور خلاصه محتوای صفحه را بیان کنند تا کاربران و موتورهای جستجو متوجه موضوع صفحه شوند.
محتوای دستهبندیها باید بهینه و مفید باشد. استفاده از توضیحات دقیق و مفید برای هر دستهبندی، به کاربران کمک میکند تا اطلاعات بیشتری درباره محصولات کسب کنند و موتورهای جستجو نیز بهتر میتوانند محتوای صفحه را درک کنند. علاوه بر این، استفاده از تگهای هدینگ (H1، H2، H3) به صورت منطقی و مرتب، ساختار صفحه را بهبود میبخشد و به موتورهای جستجو کمک میکند تا سلسله مراتب محتوای صفحه را درک کنند.
بهینهسازی تصاویر نیز نباید فراموش شود. استفاده از تصاویر با کیفیت همراه با تگهای ALT توضیحی میتواند به بهبود سئو کمک کند. تصاویر بهینه شده با تگهای ALT مناسب میتوانند در جستجوی تصاویر نیز نمایش داده شوند و ترافیک بیشتری به سایت جذب کنند.
در نهایت، ایجاد لینکهای داخلی و خارجی به صفحات مرتبط، به بهبود رتبهبندی سایت کمک میکند. لینکهای داخلی به کاربران و موتورهای جستجو کمک میکنند تا به راحتی بین صفحات سایت جابجا شوند و محتوای مرتبط را پیدا کنند. لینکهای خارجی به سایتهای معتبر نیز میتوانند اعتبار صفحه را افزایش دهند.
بهینهسازی برای موتورهای جستجو (SEO) یک فرآیند مداوم است که نیاز به توجه دقیق به جزئیات و بهروزرسانیهای منظم دارد تا سایت شما در نتایج جستجو بهترین عملکرد را داشته باشد و کاربران بیشتری را جذب کند.
۹ . از breadcrumbs استفاده کنید
استفاده از بردکرامبها در طراحی صفحات دستهبندی محصولات یک روش مؤثر برای بهبود تجربه کاربری و سئو سایت است. بردکرامبها به کاربران کمک میکنند تا مسیر خود را در سایت به راحتی دنبال کنند و در صورت نیاز به سرعت به صفحات قبلی بازگردند. این ویژگی به ویژه در سایتهای فروشگاهی با ساختار پیچیده و دستهبندیهای متعدد بسیار مفید است.
بردکرامبها معمولاً به صورت یک خط ناوبری در بالای صفحه نمایش داده میشوند که مسیر فعلی کاربر از صفحه اصلی تا صفحه فعلی را نشان میدهد. به عنوان مثال، در یک سایت فروشگاهی مسیر بردکرامبها میتواند به صورت "صفحه اصلی > پوشاک > کفش > کفشهای ورزشی" نمایش داده شود. هر یک از این لینکها قابل کلیک هستند و کاربران میتوانند با کلیک بر روی آنها به صفحات بالاتر برگردند.
از دیدگاه سئو، بردکرامبها به موتورهای جستجو کمک میکنند تا ساختار سایت را بهتر درک کنند و ارتباط بین صفحات مختلف را شناسایی کنند. این میتواند به بهبود ایندکس شدن صفحات و افزایش رتبه آنها در نتایج جستجو کمک کند. علاوه بر این، استفاده از بردکرامبها میتواند نرخ پرش (Bounce Rate) را کاهش دهد، زیرا کاربران به جای ترک سایت، به صفحات بالاتر بازمیگردند و به گشت و گذار در سایت ادامه میدهند.
برای بهینهسازی استفاده از بردکرامبها، باید آنها را در یک موقعیت ثابت و قابل دید در بالای صفحات قرار دهید و از لینکهای دقیق و قابل کلیک استفاده کنید. همچنین، بردکرامبها باید به صورت سلسلهمراتبی و با استفاده از کلمات کلیدی مرتبط طراحی شوند تا هم برای کاربران و هم برای موتورهای جستجو مفید باشند.
در نهایت، بردکرامبها یک ابزار کارآمد برای بهبود ناوبری سایت و تجربه کاربری هستند که میتوانند به بهبود سئو و افزایش رضایت کاربران کمک کنند. این ویژگی ساده اما مؤثر به کاربران احساس کنترل بیشتری در مرور سایت میدهد و به آنها کمک میکند تا به راحتی به صفحات مورد نظر خود دسترسی پیدا کنند.
۱۰ . توضیحات دسته بندی
توضیحات دستهبندی در طراحی صفحه دستهبندی محصولات یک عنصر کلیدی است که به کاربران اطلاعات ضروری در مورد محتوای دستهبندی ارائه میدهد و همچنین به بهبود سئو سایت کمک میکند. این توضیحات باید مختصر، مفید و شامل کلمات کلیدی مرتبط باشند تا هم کاربران و هم موتورهای جستجو بتوانند به راحتی مفهوم و محتوای دستهبندی را درک کنند.
توضیحات دستهبندی باید به وضوح بیان کنند که چه نوع محصولاتی در این دستهبندی قرار دارند و چه مزایا و ویژگیهای منحصر به فردی دارند. این اطلاعات میتواند شامل نکاتی درباره کیفیت، برندها، پیشنهادات ویژه و هرگونه اطلاعات مفید دیگری باشد که به تصمیمگیری کاربران کمک میکند. به عنوان مثال، در یک دستهبندی محصولات الکترونیکی، توضیحات میتواند به مشخصات فنی، کاربردها و نوآوریهای جدید اشاره کند.
از دیدگاه سئو، توضیحات دستهبندی باید بهینهسازی شوند تا موتورهای جستجو بتوانند به درستی صفحات را ایندکس کنند و رتبهبندی بهتری به آنها بدهند. استفاده از کلمات کلیدی مرتبط و مناسب در توضیحات میتواند به بهبود رتبه صفحه در نتایج جستجو کمک کند. همچنین، توضیحات دستهبندی باید به گونهای نوشته شوند که خوانا و جذاب باشند تا کاربران را تشویق به مطالعه بیشتر و ادامه جستجو در سایت کنند.
علاوه بر این، توضیحات دستهبندی میتواند شامل لینکهای داخلی به سایر دستهبندیها و محصولات مرتبط باشد که این کار به افزایش مدت زمان ماندگاری کاربران در سایت و بهبود ناوبری کمک میکند. این لینکها همچنین به موتورهای جستجو کمک میکنند تا ساختار سایت را بهتر درک کنند و ارتباط بین صفحات مختلف را شناسایی کنند.
در نهایت، توضیحات دستهبندی نه تنها به بهبود تجربه کاربری کمک میکند بلکه میتواند تأثیر مثبتی بر سئو و رتبهبندی سایت داشته باشد. این توضیحات باید با دقت و با توجه به نیازها و علایق کاربران نوشته شوند تا به جذب بیشتر ترافیک و افزایش نرخ تبدیل منجر شوند.
برچسب ها : سایت فروشگاهی-صفحه دسته بندی ها-نکات طراحی سایت
مطالب آموزشی مرتبط :












ثبت ديدگاه